Как я могу полностью протестировать свой сайт на предыдущих версиях IE с IE 11?
С IE 10 тестирование моего веб-сайта на старых версиях IE было очень легко и всегда работало так, как должно, я просто пошел в инструменты разработчика, выбрал версию, которую я хотел из меню, и у меня не было проблем.
теперь, после обновления до IE 11, я столкнулся с некоторыми проблемами с этим методом тестирования. Первое, что я положил внутри HTML-комментарии <!--[if lt IE 10]> больше не показывают. Во-вторых, тот же сайт, который я тестировал несколько дней назад на более старых версиях IE с IE 10, выглядит очень разные при выполнении тех же тестов на IE 11.
Итак, почему все это происходит и как я могу это решить?
3 ответов
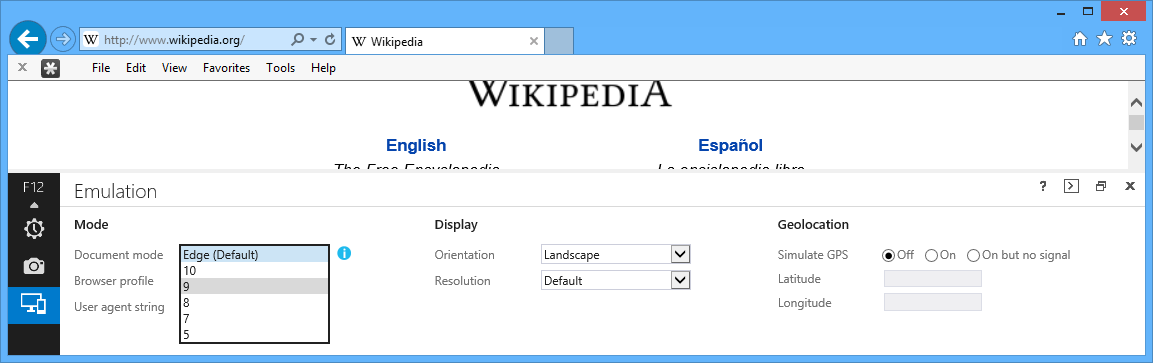
Internet Explorer 11 поставляется с довольно хорошим набором инструментов эмуляции. Если вы знаете, о каких проблемах сообщается в Internet Explorer 10, вы можете попытаться реплицировать их в эмуляции. Если вам это удастся, очень вероятно, что вы сможете приступить к устранению этих проблем во время эмуляции.

иногда вы можете столкнуться с некоторыми вещами, которые не воспроизводимы при эмуляции, и вместо этого требуют собственного экземпляра Internet Explorer 10 (или любого другого версия, если на то пошло). На данный момент у вас действительно есть только два варианта:
- виртуальная машина в вашем браузере (http://browserstack.com)
- виртуальная машина на рабочем столе (http://modern.ie)
каждый вариант имеет свой собственный набор плюсов и минусов. Виртуальные машины в браузере могут быть развернуты очень быстро и не требуют серьезного количества системных ресурсов для запуска. Тем не менее, опыт может будьте изменчивы и не способствуют устранению неполадок, которые зависят от низкой задержки.
эмуляция рабочего стола великолепна, потому что у вас есть более близкое к родному чувство. К сожалению, это означает, что вам нужно загрузить очень большие файлы, чтобы получить вторую операционную систему, работающую в вашей текущей операционной системе. Кроме того, вы можете обнаружить, что боретесь с конфигурациями и многое другое.
Я лично использую комбинацию из двух, в зависимости от того, какую проблему я сейчас пытаюсь расследовать. Однако, как хорошая практика, написание четкой и действительной разметки, а также использование лучших практик, таких как прогрессивное улучшение и обнаружение функций, для обслуживания альтернативных путей кода, приводит к снижению вероятности того, что вам придется потратить много времени на отладку чего-либо.
последние ie11 имеют функциональность, как и предыдущая версия браузера ie.
1 для доступа к режимам запустите инструменты разработчика F12,
2 Нажмите значок эмуляции внизу и выберите режим документа-они больше не называются "режимами браузера"
эта статья может помочь вам. http://www.sitepoint.com/ie11-browser-modes-return/
У меня были пользователи, жалующиеся на проблемы в IE10, и не удалось воссоздать их в IE11 с помощью эмуляции F12. То, что я сделал (после многих попыток удалить IE11 и установить IE10 безрезультатно (В Windows 10)), было следующим:
скачать VirtualBox здесь:https://www.virtualbox.org/wiki/Downloads Перейти к: https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/
загрузите виртуальную машину, с которой вы хотите протестировать, а затем загрузите ее в VirtualBox. На их веб-сайте есть инструкции по настройке параметров и т. д. В основном вам нужно установить память, а также местоположение и размер виртуального жесткого диска. Я использовал 1024MB и значение по умолчанию для диска, так как я запускаю IE только с этой виртуальной машиной. Это сработало великолепно. Сеть по умолчанию помещает хост в 10.0.2.2, поэтому мой тестовый сайт localhost работает на localhost:8080 был в http://10.0.2.2:8080// на виртуальной машине. Это сработало.
надеюсь, это может спасти кого-то время.
эмуляция пропустила две разные ошибки с массивом.фильтр, а другой с __definegetter__.
виртуальная машина подобрала их. Это более медленный подход, чем эмуляция.
просто увидел "на IE11.- Прошу прощения , но все же это моя рекомендация. И вам не нужно удалять IE11.
