Как я могу получить столбец Bootstrap для охвата нескольких строк?
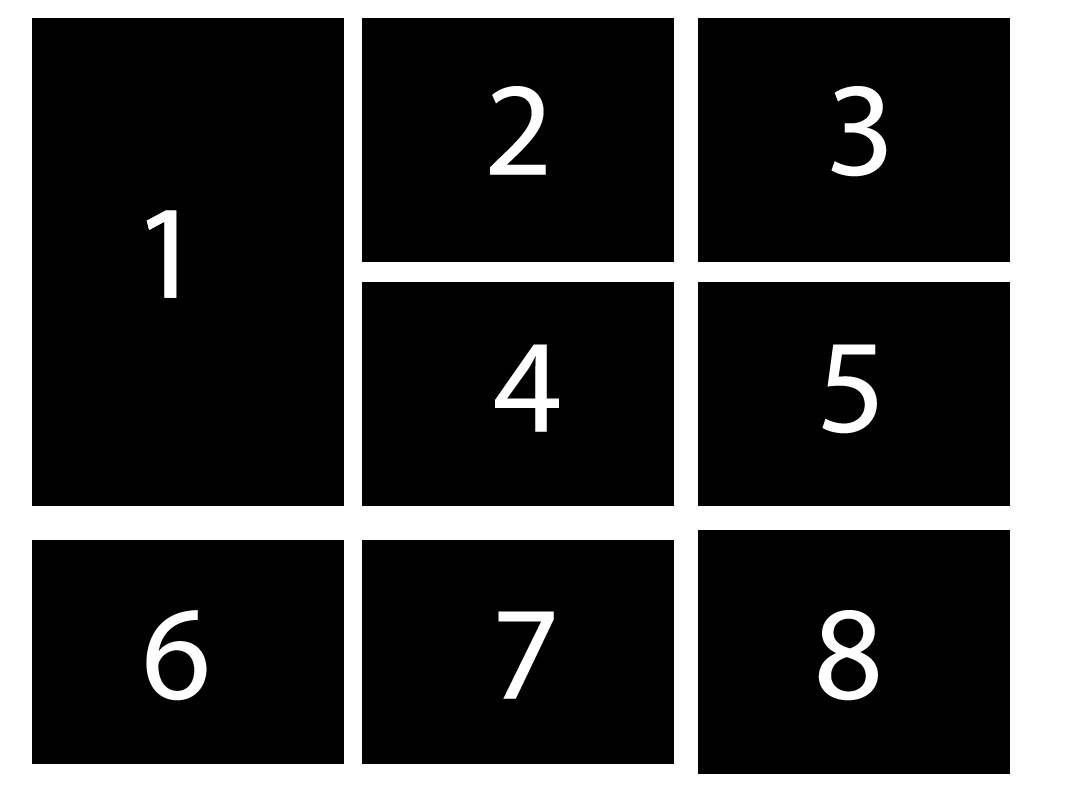
Я пытаюсь выяснить, как сделать следующую сетку с Bootstrap.
Я не уверен, как создать поле (Номер 1), которое охватывает две строки. Коробки генерируются программно в том порядке, в котором они выложены. Окно 1-это приветствие.

есть идеи о лучшем способе пойти с этим?
4 ответов
Для Bootstrap 3:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row">
<div class="col-md-4">
<div class="well">1
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-6">
<div class="well">2</div>
</div>
<div class="col-md-6">
<div class="well">3</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">4</div>
</div>
<div class="col-md-6">
<div class="well">5</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="well">6</div>
</div>
<div class="col-md-4">
<div class="well">7</div>
</div>
<div class="col-md-4">
<div class="well">8</div>
</div>
</div>Для Bootstrap 2:
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.2/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row-fluid">
<div class="span4"><div class="well">1<br/><br/><br/><br/><br/></div></div>
<div class="span8">
<div class="row-fluid">
<div class="span6"><div class="well">2</div></div>
<div class="span6"><div class="well">3</div></div>
</div>
<div class="row-fluid">
<div class="span6"><div class="well">4</div></div>
<div class="span6"><div class="well">5</div></div>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span4">
<div class="well">6</div>
</div>
<div class="span4">
<div class="well">7</div>
</div>
<div class="span4">
<div class="well">8</div>
</div>
</div>см. демонстрацию на JSFiddle (Bootstrap 2):http://jsfiddle.net/SxcqH/52/
как подсказывают комментарии, решение заключается в использовании вложенных пролетов/строк.
<div class="container">
<div class="row">
<div class="span4">1</div>
<div class="span8">
<div class="row">
<div class="span4">2</div>
<div class="span4">3</div>
</div>
<div class="row">
<div class="span4">4</div>
<div class="span4">5</div>
</div>
</div>
</div>
<div class="row">
<div class="span4">6</div>
<div class="span4">7</div>
<div class="span4">8</div>
</div>
</div>
приведенный ниже пример, казалось, работал. Просто установите высоту на первом элементе
<ul class="row">
<li class="span4" style="height: 100px"><h1>1</h1></li>
<li class="span4"><h1>2</h1></li>
<li class="span4"><h1>3</h1></li>
<li class="span4"><h1>4</h1></li>
<li class="span4"><h1>5</h1></li>
<li class="span4"><h1>6</h1></li>
<li class="span4"><h1>7</h1></li>
<li class="span4"><h1>8</h1></li>
</ul>
Я не могу не думать, что это неправильное использование строки.
Я считаю, что часть о том, как охватывать строки, была полностью отвечена (т. е. вложенными строками), но я также столкнулся с проблемой моих вложенных строк, не заполняя их контейнер. Хотя flexbox и отрицательные поля являются опцией, гораздо более простым решением является использование предопределенного класса "h-50" в строках, содержащих поля 2, 3, 4 и 5.
Примечание
Я использую
Bootstrap-4, Я просто хотел поделиться, потому что я столкнулся та же проблема и нашла это будьте более элегантным решением:)
