Как я могу проверить исчезающий элемент в браузере?
как я могу проверить элемент, который исчезает, когда мышь уходит?

Я не знаю, что это ID, класс или что-то еще, но хочу проверить его.
решения, которые я пробовал:
запустить селектор jQuery внутри консоли $('*:contains("some text")') но не повезло в основном потому, что элемент не скрыт, но, вероятно, удален из дерева DOM.
ручная проверка дерева DOM для изменений не дает мне ничего, как это кажется, слишком быстро, чтобы заметить, что изменилось.
успех:
Я был успешным с точками останова событий. В частности, в моем случае-mousedown. Просто перейдите в Sources-> Event Listener Breakpoints-> Mouse-> mousedown в Chrome. После этого я щелкнул элемент, который я хотел проверить и внутри Scope Variables Я видел некоторые полезные указания.
6 ответов
(этот ответ относится только к инструментам разработчика Chrome.)
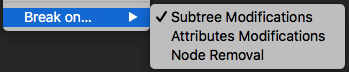
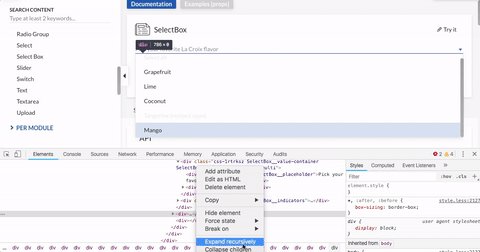
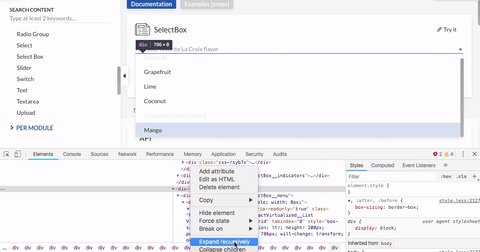
найдите элемент, содержащий исчезающий элемент. Щелкните правой кнопкой мыши на элементе и примените " Break on... > Изменения Поддерева."Это вызовет паузу отладчика, прежде чем элемент исчезнет, что позволит вам взаимодействовать с элементом в приостановленном состоянии.
альтернативный метод в Chrome:
при отображении нужного элемента нажмите клавишу F8 (или Ctrl+/). Это нарушит выполнение скрипта при замораживании DOM точно так же, как он есть.
оттуда вы можете использовать Ctrl + Shift+C, чтобы выбрать мимолетный элемент.
Я использую chrome на Mac там, где я следовал выше шагам, но я попытаюсь объяснить немного больше:
- щелкните правой кнопкой мыши и перейдите к элементу inspect.
- переходим на вкладку источники.
- затем наведите курсор на элемент.
- затем с помощью клавиш
F8 Command(Window) \. Он приостановит экран в статическом состоянии,и элемент не исчезнет при наведении.
в Firebug есть различные решения для этого:
- можно использовать Перерыв На Mutate внутри панели HTML. (с помощью этого вы также сможете узнать, какой элемент это)
- вы можете щелкнуть правой кнопкой мыши элемент и выберите проверить элемент с Firebug
также вы можете следовать проблема 551, в котором просит, для того, чтобы временно блокировать определенные события.
Edit:
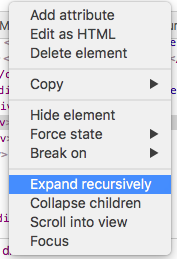
чтобы узнать, какой это элемент, вы также можете включить параметры панели HTML Выделить Изменения, Расширить Изменений и Прокрутка Изменений В View чтобы сделать элемент видимым внутри панели HTML.
Себастьян
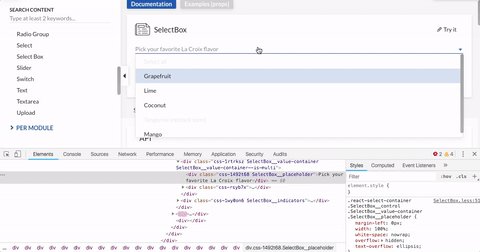
вы можете просматривать элементы, появляющиеся и исчезающие в инспекторе под элементы. Если вы переходите к элементу, когда он виден, вы должны видеть, как он исчезает или видеть его изменение css при изменении его статуса.
Это возможно с firebug в firefox или встроенным инспектором в chrome.