Как я могу выровнять несколько встроенных блоков divs в одном контейнере без потери их потока?
Это для очень простой гистограммы, над которой я работаю,
<div id="container">
<div style="display:inline-block;">
</div>
<div style="display:inline-block;">
</div>
<div style="display:inline-block;">
</div>
</div>
Если я установлю контейнер на относительный, а внутренние divs на абсолютный & bottom: 0, то все они перекрываются. Они хорошо текут без абсолютного позиционирования, но затем гистограмма перевернута.
Примечание: мое намерение состояло в том, чтобы сохранить встроенный поток баров и не нужно явно указывать горизонтальные положения.
вот лучший пример проблема.
http://jsfiddle.net/benstenson/NvvV6/1/

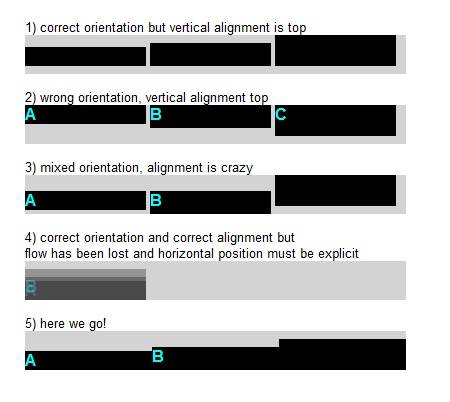
1) correct orientation but vertical alignment is top
<div id="no-content" class="container">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</div>
2) wrong orientation, vertical alignment top
<div id="has-content" class="container">
<div class="a">a</div>
<div class="b">b</div>
<div class="c">c</div>
</div>
3) mixed orientation, alignment is crazy
<div id="mixed" class="container">
<div class="a">a</div>
<div class="b">b</div>
<div class="c"></div>
</div>
4) correct orientation and correct alignment but<br/>
flow has been lost and horizontal position must be explicit
<div id="absolute" class="container">
<div class="a">a</div>
<div class="b">b</div>
<div class="c"></div>
</div>
5) here we go!
<table class="container">
<tr>
<td><div class="a">a</div></td>
<td><div class="b">b</div></td>
<td><div class="c"></div></td>
</tr>
</table>
в CSS
body {padding:1em;font-family:sans-serif;font-size:small;}
.container {
height:2.5em;width:50%;margin-bottom:1em;
background-color:lightgray;
font-size:larger;
font-weight:bold;
text-transform:Uppercase;
}
div.container > div {
width:32%;
display:inline-block;
background-color:black;
color:cyan;
}
#absolute { position:relative;}
#absolute > div {position:absolute;bottom:0px;opacity:.3;}
.a {height:50%;}
.b {height:60%}
.c {height:80%;}
td{width:33.333%;vertical-align:bottom;}
td > div{background-color:black;color:cyan;}
Так есть ли лучший способ сделать это, как с webkit Flexbox или что-то?
3 ответов
работает для меня, когда абсолютно позиционированных:
<style type='text/css'>
#container{
position :relative;
border :1px solid #000;
height :60px;
width :100px;
}
.b{
position:absolute;
width :20px;
bottom :0
}
.b1{background:blue ;height:10px; left:0px}
.b2{background:red ;height:30px; left:30px;}
.b3{background:yellow;height:50px; left:60px}
</style>
<div id="container">
<div class='b b1'></div>
<div class='b b2'></div>
<div class='b b3'></div>
</div>
это работает в моем браузере (Chrome 19)

HTML-код
<div id="container">
<div id="a">a</div>
<div id="b">b</div>
<div id="c">c</div>
</div>
в CSS
#container {
height:10em;
width:90%;
border:1px solid black;
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
-webkit-box-align:end;
}
#container > div {
width:34%;
border:1px solid red;
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1.0;
}
#a {height:20%}
#b {height:50%}
#b {height:70%}
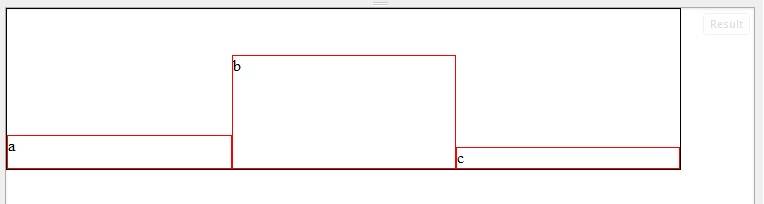
вот еще один подход. Каждый бар обертывается дополнительной оберткой. Идея состоит в том, чтобы сделать несколько столбцов .bar-container это охватывает правильную ширину баров и всю высоту #graph.
<!DOCTYPE html>
<html>
<head>
<title>Testing</title>
<style type="text/css">
.bar-container{
float:left;
height:100%;
margin-right:10px;
position:relative;
width:30%;
}
.bar {
border:1px solid black;
bottom:0;
position:absolute;
width:98%;
}
.bar-1 {
height:50px;
}
.bar-2 {
height:100px;
}
.bar-3 {
height:75px;
}
#graph {
height:500px;
margin:20px auto;
position:relative;
width:500px;
}
</style>
</head>
<body>
<div id="graph">
<div class="bar-container">
<div class="bar bar-1">
</div>
</div>
<div class="bar-container">
<div class="bar bar-2">
</div>
</div>
<div class="bar-container">
<div class="bar bar-3">
</div>
</div>
</div>
</body>
</html>
