Как я могу заставить текст-заполнитель сжиматься, чтобы соответствовать его элементу ввода текста и показывать все его значение? [дубликат]
этот вопрос уже есть ответ здесь:
- измените цвет заполнителя ввода HTML5 с помощью CSS 31 ответы
- изменение размера шрифта и поля текста заполнителя в IE 1 ответ
у меня есть следующий HTML-код:
<form>
<table border="1">
<tr>
<td>Traveler's name:</td>
<td>
<input type="text" id="travelername" placeholder="Last Name, First Name, Middle Initial"/>
</td>
</tr>
<tr>
<td>Traveler's E-mail:</td>
<td>
<input type="email" id="traveleremail"/>
</td>
</tr>
</table>
</form>
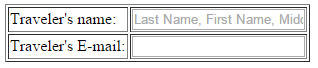
Я хочу, чтобы заполнитель val был полностью виден во все времена, но это не так:
Я попытался добавить этот CSS:
input[placeholder] {
font-size: 0.6em;
}
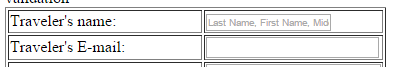
...но, хотя это замечательно уменьшает размер шрифта, текст усекается:
Я попытался добавить в CSS так:
input[placeholder] {
font-size: 0.6em;
width: 500;
}
...но это ничего не значит. разверните / расширьте текстовую область заполнителя во входном тексте (входной текст достаточно широк, чтобы удерживать уменьшенный текст, но он все еще сжимается в слишком маленькую область внутри себя).
как это сделать?
1 ответов
Оригинальный Ответ-Июль 2015
как насчет сделать что-то вроде этого? Я использовал jQuery, чтобы продемонстрировать это. Если вы хотите, чтобы он был более "точным" с точки зрения ширины текста, вы можете посмотреть, как получить ширину текста, а затем установить ширину в CSS jquery на значение, возвращаемое из функции, которая получает ширину текста (в этом случае вам, вероятно, придется создать элемент, установить его html на содержимое заполнителя, получить ширину текста, а затем удалить элемент.) В любом случае, приведенный ниже код-это то, что я бы сделал, чтобы выполнить то, о чем вы просите.
я решил использовать setInterval потому что получение изменений в полях ввода не является черно-белым. each петли через входные элементы. Затем код проверяет, пуст ли вход, если он есть, масштабирует размер шрифта (до 10px, как я его жестко закодировал), иначе он устанавливает его по умолчанию (скажем, вы хотите 14px, он получает 14px).
setInterval(function() {
$('input').each(function(){
if($(this).val() === ''){
$(this).css({
"width":$(this).width()+"px",
"height":$(this).height()+"px"
});
if(parseFloat($(this).css('font-size'))<=14){
$(this).animate({
"font-size":10+"px"
});
}
}
else {
$(this).finish().clearQueue().css({
"font-size":14+"px"
});
}
});
}, 100);<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<form>
<table border="1">
<tr>
<td>Traveler's name:</td>
<td>
<input type="text" id="travelername" placeholder="Last Name, First Name, Middle Initial"/>
</td>
</tr>
<tr>
<td>Traveler's E-mail:</td>
<td>
<input type="email" id="traveleremail"/>
</td>
</tr>
</table>
</form>если вы хотите, вы можете снизить или увеличить интервал setInterval функция, чтобы позволить ему выполнять быстрее или медленнее (имейте в виду производительность и различные скорости вычислений)
редактировать-май 2017
видя, что этот вопрос рассматривался более тысячи раз, я чувствовал, что должен обновить свой ответ, чтобы быть немного более полезным и менее полагаться на руководство вход.
код ниже работает следующим образом:
- создайте свой стиль CSS для обоих полей ввода и связанных с ними клонов (эта логика может быть настроена для ваших нужд, но для простоты я дал всем клонам входных элементов один и тот же класс)
- петли
inputэлементы и создает клон - получает ширину клона и сравнивает ее ширину с шириной входного элемента при уменьшении
font-sizeпо каждому итерация поstep - как только ширина клона меньше или равна ширине входного элемента, мы удаляем элемент клона и устанавливаем вход
font-size. - на пользовательский ввод внутри
inputэлемент, мы отменяем наши изменения вfont-size
Примечание:, когда "отмена " наши изменения в элементе ввода, мы фактически удаляем inline свойства и стоимостью. Любые стили для этих элементов должны быть выполнены в CSS (или вам придется попытаться найти способ обойти это, например, создать скрытый элемент с id, получить к нему доступ, вытащить стиль и применить его обратно к входному элементу).
при тестировании кода ниже я лично обнаружил, что шаг 0.1 было достаточно и что меньшее значение (скажем, 0,01) повлияло на производительность. Однако вы можете играть с этим значением, как вы желание.
// Step is used to reduce font-size by value X
var step = 0.1;
setInterval(function() {
// Loop over input elements
$('input').each(function() {
// Only change font-size if input value is empty (font-size should only affect placeholder)
if ($(this).val() === '') {
// Create clone
$clone = $('<span></span>')
.appendTo('body')
.addClass('inputClone')
.text($(this).attr('placeholder'));
// Adjust font-size of clone
var fontSize = $(this).css('font-size');
do {
fontSize = parseFloat($clone.css('font-size')) - step;
$clone.css({
'font-size': fontSize
});
} while ($clone.width() > $(this).width());
// Maintain input field size
$(this).css({
"width": $(this).width() + "px",
"height": $(this).height() + "px"
});
// Change input font-size
$(this).animate({
'font-size': fontSize
});
// Delete clone
$clone.remove();
} else {
// Default input field back to normal
$(this)
.finish()
.clearQueue()
.attr('style', function(i, style) {
// Remove inline style for font-size
return style.replace(/font-size[^;]+;?/g, '');
});
}
});
}, 100);input,
.inputClone {
font-family: "Arial", Helvetica, sans-serif;
font-size: 14px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<form>
<table border="1">
<tr>
<td>Traveler's name:</td>
<td>
<input type="text" id="travelername" placeholder="Last Name, First Name, Middle Initial" />
</td>
</tr>
<tr>
<td>Traveler's E-mail:</td>
<td>
<input type="email" id="traveleremail" />
</td>
</tr>
</table>
</form>