Как загрузить файлы изображений с помощью Webpack file-loader
я использую webpack управлять reactjs. Я хочу загрузить изображения в javascript с помощью webpack file-loader. Ниже находится webpack.конфиг.js:
const webpack = require('webpack');
const path = require('path');
const NpmInstallPlugin = require('npm-install-webpack-plugin');
const PATHS = {
react: path.join(__dirname, 'node_modules/react/dist/react.min.js'),
app: path.join(__dirname, 'src'),
build: path.join(__dirname, './dist')
};
module.exports = {
entry: {
jsx: './app/index.jsx',
},
output: {
path: PATHS.build,
filename: 'app.bundle.js',
},
watch: true,
devtool: 'eval-source-map',
relativeUrls: true,
resolve: {
extensions: ['', '.js', '.jsx', '.css', '.less'],
modulesDirectories: ['node_modules'],
alias: {
normalize_css: __dirname + '/node_modules/normalize.css/normalize.css',
}
},
module: {
preLoaders: [
{
test: /.js$/,
loader: "source-map-loader"
},
],
loaders: [
{
test: /.html$/,
loader: 'file?name=[name].[ext]',
},
{
test: /.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader?presets=es2015',
},
{test: /.css$/, loader: 'style-loader!css-loader'},
{test: /.(jpe?g|png|gif|svg)$/i, loader: "file-loader?name=/public/icons/[name].[ext]"},
{
test: /.js$/,
exclude: /node_modules/,
loaders: ['babel-loader?presets=es2015']
}
]
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
},
output: {
comments: false,
},
}),
new NpmInstallPlugin({
save: true // --save
}),
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: JSON.stringify("production")
}
}),
],
devServer: {
colors: true,
contentBase: __dirname,
historyApiFallback: true,
hot: true,
inline: true,
port: 9091,
progress: true,
stats: {
cached: false
}
}
}
я использую эту строку для загрузки файлов изображений и копирования их в каталог dist/public/icons и сохранения того же имени файла.
{test: /.(jpe?g|png|gif|svg)$/i, loader: "file-loader?name=/public/icons/[name].[ext]"}
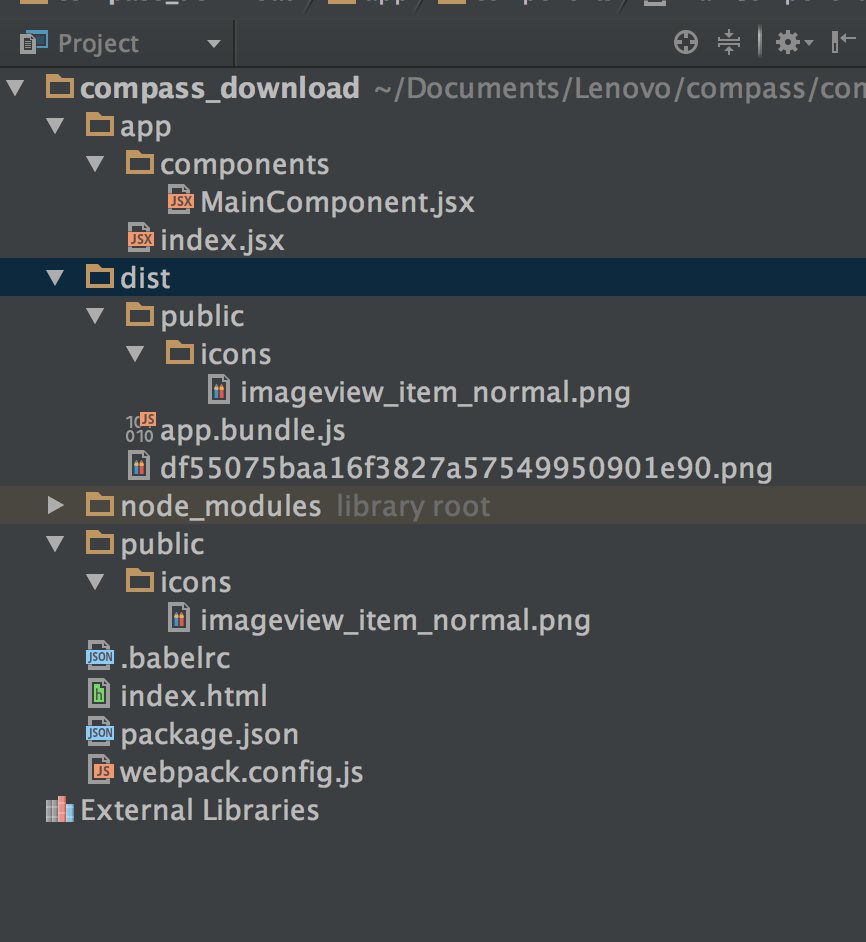
но у меня есть две проблемы с его использованием. Когда я бегу webpack команда, файл изображения был скопирован в dist / public / icons/ каталог, как и ожидалось. Как, ver он также был скопирован в каталог dist с этим именем файла "df55075baa16f3827a57549950901e90.формат PNG."
ниже моя структура проекта:

другая проблема заключается в том, что я использую ниже код для импорта этого файла изображения, но он не может отображаться в браузере. Если я использую url ' public / icons / imageview_item_normal.png ' на теге img, он отлично работает. Как использовать объект, импортированный из файла образа?
import React, {Component} from 'react';
import {render} from 'react-dom';
import img from 'file!../../public/icons/imageview_item_normal.png'
export default class MainComponent extends Component {
render() {
return (
<div style={styles.container}>
download
<img src={img}/>
</div>
)
}
}
const styles = {
container: {
width: '100%',
height: '100%',
}
}
4 ответов
относительно проблемы #1
после настройки загрузчика файлов в webpack.config, когда вы используете import / require он проверяет путь против всех загрузчиков, и в случае совпадения он передает содержимое через этот загрузчик. В вашем случае он соответствовал
{
test: /\.(jpe?g|png|gif|svg)$/i,
loader: "file-loader?name=/public/icons/[name].[ext]"
}
и поэтому вы видите изображение, излучаемое
dist/public/icons/imageview_item_normal.png
которая хотела поведения.
причина, по которой вы также получаете имя хэш-файла, потому что вы добавляете дополнительный встроенный загрузчик файлов. Вы импортируете изображение как:
'file!../../public/icons/imageview_item_normal.png'.
начинаются с file!, снова передает файл в загрузчик файлов, и на этот раз у него нет конфигурации имени.
таким образом, ваш импорт должен быть просто:
import img from '../../public/icons/imageview_item_normal.png'
обновление
как отметил @cgatian, если вы действительно хотите использовать встроенный загрузчик файлов, игнорируя глобальную конфигурацию webpack, вы можете префикс импорта с двумя восклицательными знаками (!!):
import '!!file!../../public/icons/imageview_item_normal.png'.
относительно проблемы #2
после импорта png,img переменная содержит только путь, о котором "знает" загрузчик файлов, то есть public/icons/[name].[ext] (он же "file-loader? name=/public/icons/[name].[ext]"). Ваш выходной dir "dist" неизвестен.
Вы можете решить это двумя способами:
- запустите весь свой код в папке "dist"
- добавить
publicPathсвойство вашей выходной конфигурации, которое указывает на ваш выходной каталог (в ваш случай. /расстояние.)
пример:
output: {
path: PATHS.build,
filename: 'app.bundle.js',
publicPath: PATHS.build
},
у меня была проблема с загрузкой изображений в мой проект React JS. Я пытался использовать загрузчик файлов для загрузки изображений; я также использовал Babel-loader в моей реакции.
я использовал следующие настройки в webpack:
{test: /\.(jpe?g|png|gif|svg)$/i, loader: "file-loader?name=app/images/[name].[ext]"},
это помогло загрузить мои изображения, но загруженные изображения были повреждены. Затем после некоторых исследований я узнал, что файл-загрузчик имеет ошибку повреждения изображений при установке babel-loader.
следовательно, работать вокруг вопрос я попытался использовать URL-загрузчик, который отлично работал для меня.
я обновил свой webpack со следующими настройками
{test: /\.(jpe?g|png|gif|svg)$/i, loader: "url-loader?name=app/images/[name].[ext]"},
затем я использовал следующую команду для импорта изображений
import img from 'app/images/GM_logo_2.jpg'
<div className="large-8 columns">
<img style={{ width: 300, height: 150 }} src={img} />
</div>
кроме того можно написать как
{
test: /\.(svg|png|jpg|jpeg|gif)$/,
include: 'path of input image directory',
use: {
loader: 'file-loader',
options: {
name: '[path][name].[ext]',
outputPath: 'path of output image directory'
}
}
}
и затем использовать простой импорт
import varName from 'relative path';
и в jsx писать как
<img src={varName} ..../>
.... - для других атрибутов изображения
Сначала установите загрузчик файлов:
$ npm install file-loader --save-dev
и добавьте это правило в webpack.конфиг.js
{
test: /\.(png|jpg|gif)$/,
use: [{
loader: 'file-loader',
options: {}
}]
}
