Как заполнить QGridLayout сверху слева направо?
Я хотел бы, чтобы заполнить QGridLayout С QWidgets. The QWidgets нужно появиться в верхнем левом верхнем правом углу Моды и приступить к заполнению вниз вниз после того, как каждая строка заполнена QWidgets. Примером похожего и знакомого графического интерфейса является сортировка приложений Apple на главном экране iPhone или iPad. Приложения идут сверху слева направо и переходят вниз после заполнения каждой строки.
прямо сейчас, когда я добавляю элементы, они занимают весь экран и / или не добавляются рядом друг с другом.
это пример кода, что я делаю
m_gridLayout = new QGridLayout(this);
this->setLayout(m_gridLayout);
m_gridLayout->addWidget(widgetToBeAdded, m_currentRow, m_currentColumn, Qt::AlignLeft);
я приступаю к обновлению m_currentColumn и m_currentRow, как ожидалось. После определенного количества столбцов я говорю ему перейти к следующей строке, и ничего не происходит. Я подтвердил через отладку, что это infact, выплевывающий правильные строки и столбцы.)
в конце концов, мне нужно будет бросить на QScrollArea так что можно прокручивать вниз по сетке.
в размер каждого QWidget будет то же самое. Если бы я мог получить любую помощь в отношении сортировки сетки должным образом, это было бы очень оценено.
EDIT: используя ответ ниже, мне удалось получить мои элементы для сортировки в правильном порядке. Однако между всеми элементами в вертикальном направлении имеется большое пространство. Это не устраняется изменением свойства verticalSpacing, как я думаю. Кто-нибудь знает, что делать дальше?
2 ответов
написать свой собственный макет сетки, что-то вроде этого:
заголовок
#ifndef MY_GRID_LAYOUT_H
#define MY_GRID_LAYOUT_H
#include <QGridLayout>
class my_grid_layout : public QGridLayout
{
public:
my_grid_layout(QWidget *parent, int max_column_count );
~my_grid_layout();
void add_widget( QWidget* p_widget );
private:
int m_max_column_count;
};
#endif // MY_GRID_LAYOUT_H
источник
#include "my_grid_layout.h"
my_grid_layout::my_grid_layout(QWidget *parent, int max_column_count)
: QGridLayout(parent)
{
m_max_column_count = max_column_count;
}
my_grid_layout::~my_grid_layout()
{
}
void my_grid_layout::add_widget( QWidget* p_widget )
{
int current_row = 0;
int current_column = 0;
while( itemAtPosition(current_row, current_column) != 0 )
{
if( current_column == (m_max_column_count-1) )
{
current_column = 0;
++current_row;
}
else
{
++current_column;
}
}
QGridLayout::addWidget( p_widget, current_row, current_column );
}
тест в главном окне
#include "test_1.h"
Test_1::Test_1(QWidget *parent, Qt::WFlags flags)
: QMainWindow(parent, flags)
{
m_grid_layout = new my_grid_layout(this,4);
m_grid_layout->add_widget( new QPushButton( "Widget 0", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 1", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 2", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 3", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 4", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 5", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 6", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 7", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 8", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 9", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 10", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 11", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 12", this ) );
m_grid_layout->add_widget( new QPushButton( "Widget 13", this ) );
QWidget* central_widget = new QWidget(this);
central_widget->setLayout(m_grid_layout);
setCentralWidget(central_widget);
}
Test_1::~Test_1()
{
}
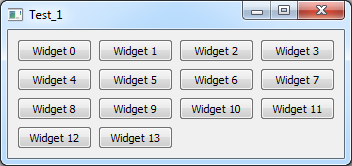
результат
В то время как элемент уже находится в определенной позиции, переключитесь на следующую позицию в макете сетки, которая имеет максимальное количество столбцов 4 в моем примере. Я просто переключаюсь на следующую колонку, пока не достигну 4-я колонна. Затем я сбрасываю столбец до 0 и переключаюсь на следующую строку. Я делаю это до тех пор, пока уже есть предмет. Как только в этом месте нет элемента, я помещаю туда свой виджет.
Это просто быстрый пример, но, возможно, это достаточно для вас, чтобы работать.
вы должны улучшить его путем обработки ошибок, следить за бесконечным циклом и тому подобное...
