Как запустить отладчик JavaScript в Google Chrome?
при использовании Google Chrome я хочу отладить некоторый код JavaScript. Как я могу это сделать?
12 ответов
Windows: CTRL - SHIFT -J или F12
Mac:⌥ -⌘ -J
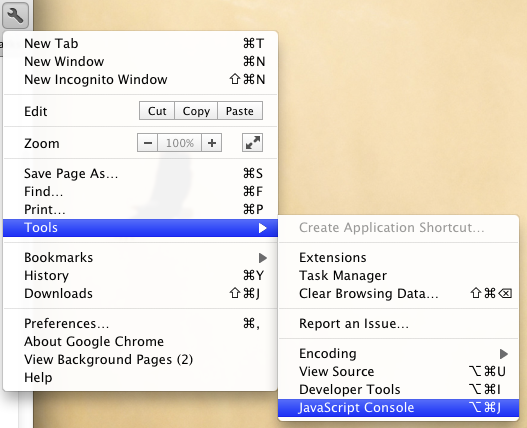
также доступно через меню гаечный ключ (инструменты > консоль JavaScript):

попробуйте добавить это в свой источник:
debugger;
Он работает в большинстве, если не во всех браузерах. Просто поместите его где-нибудь в ваш код, и он будет действовать как точка останова.
Windows и Linux:
Ctrl + Shift + Я ключи для открытия инструментов разработчика
Ctrl + Shift + J открыть инструменты разработчика и привлечь внимание к консоли.
Ctrl + Shift + C для переключения режима проверки элемента.
Mac:
⌥ + ⌘ + Я ключи откройте инструменты разработчика
⌥ + ⌘ + J открыть инструменты разработчика и привлечь внимание к консоли.
⌥ + ⌘ + C для переключения режима проверки элемента.
нажать F12 функциональная клавиша в браузере Chrome для запуска отладчика JavaScript, а затем нажмите кнопку "Скрипты".
Выберите файл JavaScript сверху и поместите точку останова в отладчик для кода JavaScript.
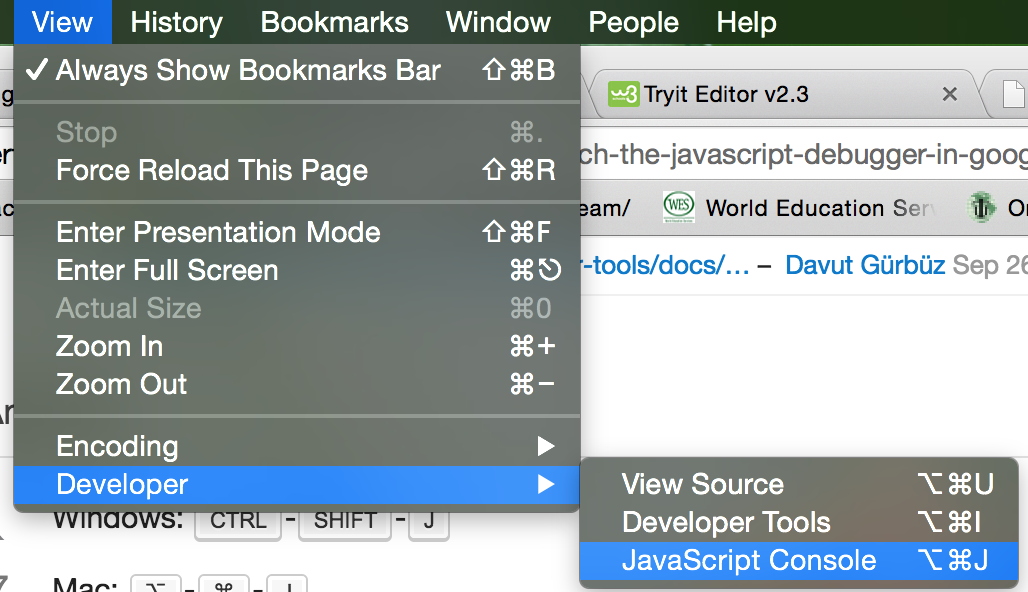
в Chrome 8.0.552 на Mac, вы можете найти это в меню посмотреть/разработчик/Консоль JavaScript ... или вы можете использовать Alt+CMD+J.
Shift + управления + Я открывает окно инструмент разработчика. Снизу слева второе изображение (которое выглядит следующим образом) откроет/скроет консоль для вас:
чтобы открыть выделенную панель "консоль", либо:
- используйте сочетания клавиш
- В Windows и Linux: Ctrl + Shift + J
- На Mac: Cmd + опции + J
- выберите значок меню Chrome, меню ->
для пользователей Mac перейдите в Google Chrome -- > menu посмотреть -->разработчик -->Консоль JavaScript.

теперь google chrome имеет ввести новую функцию. С помощью этой функции вы можете редактировать код в chrome browse. (Постоянное изменение местоположения кода)
для этого нажмите F12 --> Source Tab -- (правая сторона) -- > File System - в этом, Пожалуйста, выберите местоположение кода. а затем браузер chrome попросит у вас разрешения и после этого код будет тонуть с зеленым цветом. и вы можете изменить свой код, и он также отразится на вашем местоположении кода (это означает, что он будет постоянно меняться)
спасибо

