Как заставить работать невидимую прозрачную кнопку?
глядя на некоторые из ответов на форумах Unity и сайте Q&A, ответы на то, как сделать невидимую кнопку, не работают, потому что удаление изображения, связанного с кнопкой, не работает.
Как обойти это и сохранить невидимое свойство, позволяя кнопке фактически работать?
2 ответов
это одна из тех странных вещей, о единстве...
100% реальных проектов нуждаются в этом, но Unity забыл это сделать.
короткая версия:
вам нужно осязаемый.cs в каждом проекте Unity:
// file Touchable.cs
// Correctly backfills the missing Touchable concept in Unity.UI's OO chain.
using UnityEngine;
using UnityEngine.UI;
#if UNITY_EDITOR
using UnityEditor;
[CustomEditor(typeof(Touchable))]
public class Touchable_Editor : Editor
{ public override void OnInspectorGUI(){} }
#endif
public class Touchable:Text
{ protected override void Awake() { base.Awake();} }
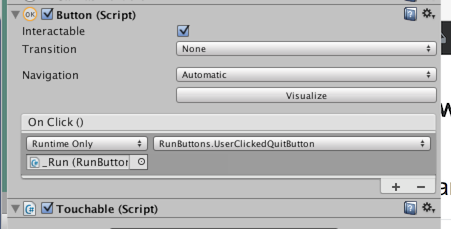
используйте Unity обычная функция редактора "создать кнопку"
как вы знаете, функция редактора добавляет два компонента для вас автоматически. Один
Textи одинImage...просто удалите их обоих
отбросьте приведенный выше скрипт
Touchable.csпо кнопке
вы сделали. Вот и все.
он не может "распадаться" с обновлениями Unity.
вы можете на самом деле" buttonize"что-нибудь на .UI путем отбрасывания Touchable поверх него.
никогда больше "добавить прозрачное изображение", чтобы сделать кнопку.
Unity забыл абстрагировать" осязаемую " концепцию в цепочке ОО.
Итак, американские разработчики должны сделать наш собственный осязаемый класс " из " классов Unity.
это классическая проблема "backfilling" в OO.
когда "backfilling" единственная проблема заключается в том, что: она должна быть идеально автоматической. Есть только одно хорошее решение, осязаемое.cs, который все используют.
таким образом, во всех реальных проектах Unity кнопка выглядит так:
один у вас есть единства Button.cs
два вы должны добавить Touchable.cs
некоторые команды делают функцию редактора "создать лучшую кнопку", которая просто делает игровой объект, с кнопкой.цезий+ Осязаемый.цезий.
важный совет...
скажем, у вас может быть очень сложная панель пользовательского интерфейса. Может быть, он изменяется. Или может быть у вас есть анимация.
удивительная вещь, вы можете просто уронить "кнопка + Touchable"на что-нибудь в этом роде, и это сработает.
просто установите кнопку + Touchable, чтобы развернуть, чтобы заполнить родителя. Вот и все он.
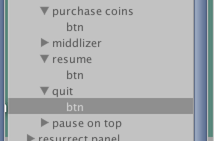
в этом примере изображения " возобновить "и" выйти " может быть что-нибудь. (Анимация, сложная панель со многими частями, текст, спрайты, что - то невидимое, стек-что угодно.)
во всех случаях просто нажмите кнопку + Touchable под и у вас есть кнопка безупречна.
на самом деле: этот подход настолько прост, что вы сделаете даже самый простой кнопки, использующие этот подход.
скажите, что ваша кнопка-тривиальное изображение. Гораздо проще просто иметь изображение, а затем уронить на него кнопку+Touchable. (Вместо того, чтобы использовать фактически запутанную и проблемную функцию "кнопка" в Редакторе.)
понимание ситуации...
1) единство Button.cs класс, это просто фантастика.
2) но функция редактора "сделать кнопку" - это мусор...
3) это делает кнопку "вверх ногами",
4) т. е. он помещает текст / изображение под.cs
5) "Button-ness" - это то, что вы должны добавить все, что угодно. Именно так он работает с Button + Touchable.
6) так довольно просто -
1. Бери все, что хочешь. Текст, изображение, панель, невидимка, анимация-что угодно.
2. Кнопка+сенсорный на нем - вы закончили.
вот как все делают все кнопки в Unity!
исторический кредита: я считаю Unity forum user "signalZak" был первым, кто придумал это много, много лет назад!
моим первым решением было enable и disable компоненты как ниже:
void showButton(Button buttonToShow, bool show)
{
Image bImage = buttonToShow.GetComponent<Image>();
Text bText = buttonToShow.GetComponentInChildren<Text>(); //Text is a child of the Button
if (bImage != null)
{
bImage.enabled = show;
}
if (bText != null)
{
bText.enabled = show;
}
}
но это не сработало. Если кнопка image и text компоненты и disabled кнопка событие click будет не пожар. Один из них!--14-->должны be enabled в состоянии для событий щелчка, которые будут отправлены.
решение установить альфа как image и text компоненты 0, чтобы скрыть и 1 раз показать. Они будут скрыты, но не отключен и нажмите кнопку events будет работать.
public Button button;
void Start()
{
//Show Button
showButton(button, true);
//Hide Button
//showButton(button, false);
}
void showButton(Button buttonToShow, bool show)
{
Image bImage = buttonToShow.GetComponent<Image>();
Text bText = buttonToShow.GetComponentInChildren<Text>(); //Text is a child of the Button
if (bImage != null)
{
Color tempColor = bImage.color;
if (show)
{
tempColor.a = 1f; //Show
bImage.color = tempColor;
}
else
{
tempColor.a = 0f; //Hide
bImage.color = tempColor;
}
}
if (bText != null)
{
Color tempColor = bText.color;
if (show)
{
tempColor.a = 1f; //Show
bText.color = tempColor;
}
else
{
tempColor.a = 0f; //Hide
bText.color = tempColor;
}
}
}