Каким должен быть размер изображений TabBar?
у меня есть значки для таббара размером 100.
проверил в руководстве Apple по человеческому интерфейсу и он говорит, что размер изображения должен быть 30x30 / 60x60.
но поскольку высота контроллера панели вкладок составляет 50, я сохранил размер изображения на 50x50.
Теперь, когда я запускаю проект, я вижу уродливый дизайн ниже:

любая идея, какие изображения размера я должен использовать, чтобы дизайн был идеально?
Примечание: я также не пишу текст (например, Home, Search и т. д.). Текст кнопки tab находится в самом изображении.
6 ответов
30x30-это точки, что означает 30px @1x, 60px @2x, а не где-то посередине. Кроме того, не очень хорошая идея вставлять название вкладки в изображение-у вас будут довольно плохие результаты доступности и локализации.
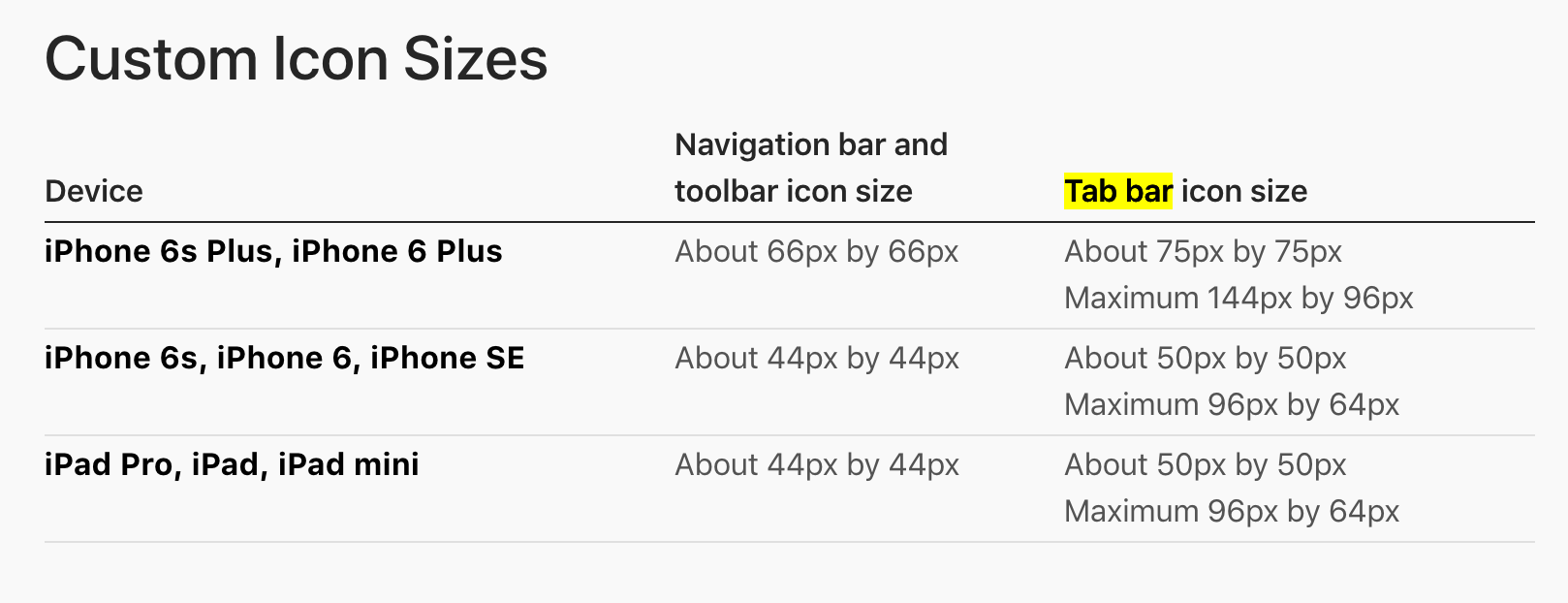
по словам Руководство По Человеческому Интерфейсу Apple:
@1x: около 25 x 25 (Макс: 48 x 32)
@2x: около 50 x 50 (Макс: 96 x 64)
@3x: около 75 x 75 (Макс: 144 x 96)
по последним Руководство По Человеческому Интерфейсу Apple:
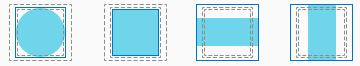
в портретной ориентации значки панели вкладок отображаются над заголовками вкладок. В альбомной ориентации значки и заголовки отображаются рядом. В зависимости от устройства и ориентации система отображает обычную или компактную панель вкладок. Ваше приложение должно включать пользовательские значки панели вкладок для обоих размеров.
согласно моей практике, я использую 40 x 40 для стандартного значка элемента панели вкладок iPad, 80 X 80 для retina.
из ссылки Apple. https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/BarIcons.html#//apple_ref/doc/uid/TP40006556-CH21-SW1
Если вы хотите создать значок панели, который выглядит как связанный с семейством значков iOS 7, Используйте очень тонкий штрих, чтобы нарисовать его. В частности, 2-пиксельный ход (высокий разрешение) хорошо работает для подробных значков, а 3-пиксельный ход хорошо работает для менее подробных значков.
независимо от визуального стиля значка создайте значок панели инструментов или панели навигации следующих размеров:
около 44 x 44 пикселей Около 22 x 22 пикселей (стандартное разрешение) Независимо от визуального стиля значка, создайте значок панели вкладок следующих размеров:
около 50 x 50 пикселей (максимум 96 x 64 пикселей) Около 25 x 25 пикселов (максимум 48 x 32 пикселов) для стандартное разрешение
пальцы вверх перед использованием кодов, пожалуйста!!! Создайте изображение, полностью покрывающее весь элемент панели вкладок для каждого элемента. Это необходимо для использования изображения, созданного в качестве кнопки элемента панели вкладок. Убедитесь,что соотношение высота / ширина будет одинаковым для каждого элемента панели вкладок. Затем:
UITabBarController *tabBarController = (UITabBarController *)self;
UITabBar *tabBar = tabBarController.tabBar;
UITabBarItem *tabBarItem1 = [tabBar.items objectAtIndex:0];
UITabBarItem *tabBarItem2 = [tabBar.items objectAtIndex:1];
UITabBarItem *tabBarItem3 = [tabBar.items objectAtIndex:2];
UITabBarItem *tabBarItem4 = [tabBar.items objectAtIndex:3];
int x,y;
x = tabBar.frame.size.width/4 + 4; //when doing division, it may be rounded so that you need to add 1 to each item;
y = tabBar.frame.size.height + 10; //the height return always shorter, this is compensated by added by 10; you can change the value if u like.
//because the whole tab bar item will be replaced by an image, u dont need title
tabBarItem1.title = @"";
tabBarItem2.title = @"";
tabBarItem3.title = @"";
tabBarItem4.title = @"";
[tabBarItem1 setFinishedSelectedImage:[self imageWithImage:[UIImage imageNamed:@"item1-select.png"] scaledToSize:CGSizeMake(x, y)] withFinishedUnselectedImage:[self imageWithImage:[UIImage imageNamed:@"item1-deselect.png"] scaledToSize:CGSizeMake(x, y)]];//do the same thing for the other 3 bar item