Каковы основные преимущества использования flex style в CSS?
когда я читал о новых изменениях в HTML и CSS, я узнал о таких стилях flex, как
-webkit-flex.
что такое подошва преимущество использования flex вместо обычного метода div с медиа-тегами для адаптивного стиля.
Я едва ли видел какой-либо сайт, использующий flex для реагирования.
7 ответов
Я едва ли видел какой-либо сайт, использующий flex для реагирования.

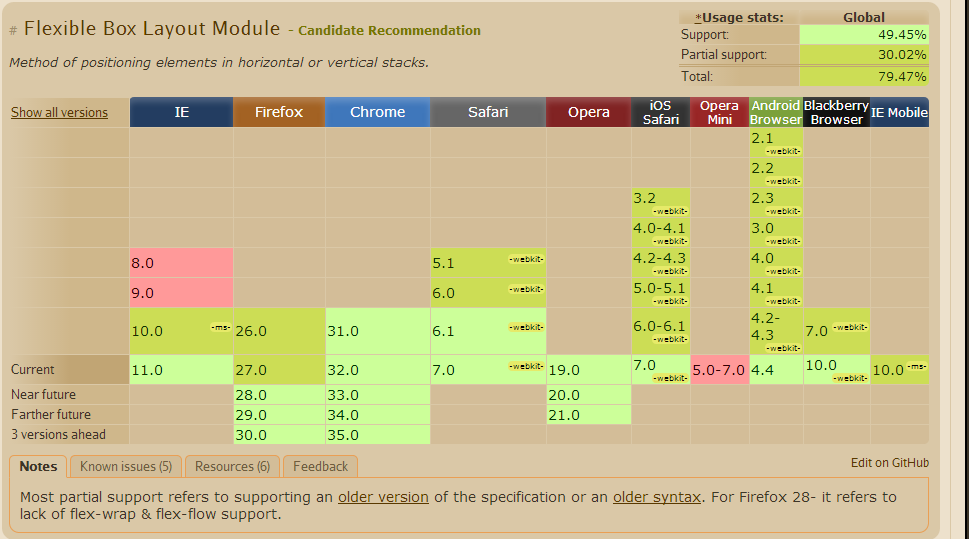
источник из CanIUse
спецификация макета гибких ящиков CSS находится у кандидата Этап рекомендаций, не все браузеры реализовали его. движок WebKit реализация должна иметь префикс-webkit; Internet Explorer реализует старую версию спецификации с префиксом; Opera 12.10 реализует последнюю версию спецификации, неподготовленной. Увидеть таблица совместимости для каждого свойства для актуальной совместимости статус.
Flex Box
новый режим компоновки flexbox готов переопределить, как мы делаем макеты в CSS. К сожалению, в последнее время спецификация сильно изменилась, поэтому она реализована по-разному в разных браузерах. Есть много устаревших ресурсов flexbox вокруг.
Flexbox Имеет Много Интересных Функций, Как Это
- может быть выложен в любом направлении потока (влево, вправо, вниз или даже вверх!)
- может иметь порядок отображения, обратный или переставленный на уровне стиля (т. е. визуальный порядок может быть независимым от исходного и речевого порядка)
- может быть выложен линейно вдоль одной (главной) оси или обернут в несколько линий вдоль вторичной (поперечной) оси
- смогите "изогнуть" их размеры для того чтобы ответить к имеющемуся космос!--33-->
- можно выровнять по отношению к их контейнеру или друг к другу
- может быть динамически рухнул или uncollapsed вдоль главной оси при сохранении размера контейнера крест.
Проблема Со Старой Моделью Коробки
рассмотрим следующий код для использования с макетом из трех столбцов.
.col {
width: 33.33%;
padding: 0 5%;
}
это на самом деле не даст вам столбцы, которые являются 33.33% wide, он создаст столбцы, которые 43.33% wide. это нарушит макет столбца 3, потому что объединенная ширина столбцов превышает 100%. Другими словами, обивка добавляется к уже существующей ширине. Таким образом, это обивка + ширина.
Если вам нужно создать макет 3 столбцов, вы обычно используете float (или встроенный блок), а затем выясните необходимые ширины, отступы и поля, чтобы они вписывались в родительский контейнер. Это ненужный объем работы, который было бы неплохо избежать, даже если он стал второй натурой к этому времени.
Я нашел хороший учебник для текущего состояния реализации Flexbox здесь.
известные проблемы с CanIUse
- Firefox не поддерживает указание ширины в процентах. посмотреть ошибка.
- IE10 и IE11 значения по умолчанию для
flexare0 0 auto(посмотреть здесь), а не0 1 auto, согласно проекту спецификации, по состоянию на сентябрь 2013. - Firefox не поддерживает свойства flex-wrap, align-content. посмотреть ошибка
- в IE10 и IE11, контейнеры с
display: flexиflex-direction: columnне будет правильно рассчитать их размеры сгибаемых детей, если контейнер имеетmin-heightно нет явногоheightсобственность. посмотреть ошибка. - в Chrome и Safari высота (не flex) детей не распознается в процентах. Однако Firefox и IE распознают и масштабируют дети на основе процентных высот.
ссылки
что такое flexbox?
определение Flexbox, как указано в в спецификациях W3C:
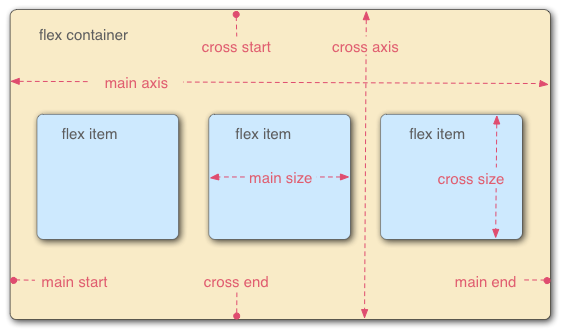
спецификация описывает модель CSS box, оптимизированную для дизайна пользовательского интерфейса. В модели компоновки flex дочерние элементы контейнера flex могут быть выложены в любом направлении и могут" сгибать " свои размеры, либо расти, чтобы заполнить неиспользуемое пространство, либо уменьшаться, чтобы избежать переполнения родителя. Как горизонтальное, так и вертикальное выравнивание детей можно легко манипулировать. Вложенность этих ящиков (горизонтальная внутри вертикальной или вертикальная внутри горизонтальной) может использоваться для построения макетов в двух измерениях.
стоит отметить, что flexbox-это не просто одно свойство, а целый модуль с набором свойств, которые влияют на поток и позиционирование элементов внутри родительского элемента (обычно это своего рода оболочка div), как только он определен как Flex контейнер. Это делается с помощью display: flex.

ресурсы flexbox:
преимущества
Flebox позволяет нам иметь больше контроля над aligment и поведением коробки / divs / элементов страницы при изменении размеров экрана или ориентации устройства.
без flexbox, методы для достижение гибкой компоновки:
терки - в основном Хак, так как его оригинальное использование заключается в том, чтобы позволить частям контента изменять положение, не удаляя их из потока документов (т. е. позиционирование изображений вокруг текста). Они в основном используются для горизонтальной укладки часто в сочетании с медиа-запросами и
clearfixрубить.относительные единицы измерения (%или em) для калибровки - в большинстве случаев работает хорошо для горизонтального макет, но нет или мало контроля для вертикального выравнивания.
медиа-запросы - используется в сочетании с верхними методами MQ делает штапель RWD, но в более сложных случаях, как правило, становится грязным, так как каждый запрос должен содержать все свойства, которые влияют на размер и положение элемента, который мы хотим настроить (ширина, высота, заполнение, поля, отображение и т. д.).
в JavaScript - динамически изменяющиеся элементы свойства, основанные на других переменных. Также хакерское решение, часто не очень чистое, облагающее размер и производительность страницы и obivusly JS dependant.
на основе, в частности, "shorthanding" комбинации методов, перечисленных выше, но также имеет три отличительные преимущества:
- установка гибкой ширины / высоты элементов в зависимости от доступного пространства
- и вертикальный и горизонтальный центризовать без всех хаков и решений
- изменение порядка элементов внутри макета без влияния на разметку и структуру документа (используя либо
orderсобственность илиflex-flow).
для более конкретных примеров, пожалуйста, проверьте ссылки, перечисленные в конце этого ответа.
синтаксис и поддержка браузера
со временем, там, где некоторые основные изменения в отношении синтаксиса flexbox в различных браузерах, которые довольно хорошо объяснены в в этой статье но с широким принятием инструментов префиксов, таких как autoprefixer мы можем просто придерживаться последнего стандартного синтаксиса и автоматизировать префикс (autoprefixer предлагает возможность определить, как далеко мы хотим пойти в отношении поддержки браузера).
тем не менее, flexbox поддерживается во всех основных браузерах, кроме IE 9 и ниже. Opera поддерживает flexbox с версии 12.1 и не поддерживает Opera Mini (какой шок). Для многих существующих сайтов использование flexbox, вероятно, означает много работы для ограниченных преимуществ, но как IE 8 и 9 использование падает реализация flexbox будет расти.
когда и как следует использовать?
как указал в этой статье flexbox не предназначен для создания полных макетов страниц (для этого естьсеткой CSS модуль в настоящее время работает и достаточно забавно, поддерживается только IE), но для управления меньшими отдельными компонентами, такими как навигация и элементы боковой панели.
для Теперь вы вероятно, можно было бы обнаружить поддержку через модернизатор и сделать резервный для IE lte 9 или перейти к резервному-сначала придерживаясь универсальных рабочих основ и расширить их, чтобы предложить лучший опыт в браузерах, которые могут его обрабатывать (я бы рекомендовал последний). Как всегда, это будет зависеть от конкретных требований проекта, и профиль посетителя должен flexbox использоваться вообще или нет.
примеры использования
у меня нет реальных примеров использования flexbox, но вот некоторые ссылки для случаи использования легко разрешимы с помощью flexbox:
самое лучшее или самое большое преимущество FlexBox гибкость и тот факт, что браузер будет вычислять большинство вещей для нас с минимальной и легкой установки или кодирования.
сегодня большинство веб-сайтов использовать float для дизайна, но это действительно просто Хак, потому что плавающий должен был быть просто способом окружить изображение текстом, как в любой газете. Но это стало настолько нормальным, что мы думаем об этом как о правиле. Это похоже на то, когда веб-дизайнеры использовали таблицы для дизайн; он не должен был быть для этого.
С FlexBox вы можете сделать свой Колонны Из Искусственного легко и "в реальном", вы можете установить один (или более) фиксированный столбец и другой (или более) гибкий без использования хаков, таких как комбинация переполнения-поплавка-он обрабатывает свободная площадь очень хорошо-вы можете изменить порядок элементов, просто изменив число -что будет очень круто и полезно в сочетании с RWD - или даже оправдать содержание без использование большого количества хаков для разных сценариев (display:inline-block, float & translate и т. д.).
так что на самом деле ничего нового мы не можем сделать в конце концов, потому что мы нашли за эти годы много способов справиться / взломать наши потребности, но с FlexBox у нас будет конкретный инструмент чтобы сделать большинство из этих больной методы надлежащим образом. Я думаю, хорошим примером является то, как мы сделали в прошлом закругленные углы с четырьмя divs и сегодня мы просто используем border-radius. Итак, наконец, мы экономим время и получаем более чистый код.
Я думаю (надеюсь?) в этом году мы увидим важный рост использования FlexBox, так как конец XP прямо здесь, и IE8 умрет -и я думаю, что пользователи будут обновляться до другой версии Windows с IE10 / 11.
Я бы сказал, что главное преимущество модуля компоновки гибкой коробки заключается в том, что он вычисляет все для вас. Вам не нужно вычислять, сколько места займет элемент с полями, заполнением и т. д. Это делается автоматически.
- стандартный набор компонентов пользовательского интерфейса
- Remoting (возможность взаимодействия с веб-службами через передачу типизированные объекты)
- Лучший рабочий процесс снятия кожи и укладки (чем HTML / CSS в то время)
- эффективная векторная графика для визуализации данных (диаграммы, графики, и т. д.)
отлично подходит для листинга, особенно на электронных коммерческих сайтах или сайтах, основанных на таких продуктах, как книжные магазины и т. д. Предположим, у вас есть область отображения 600x600 px для ваших продуктов. Каждая коробка продукта имеет динамическую ширину должную к изображению продукта внутрь, горизонтальный или вертикальный. Гибкий трубопровод аранжирует эти коробки настолько славно, он падает не приспосабливая коробки ниже и аранжирует остальные ширины и высоты коробки.
для поддержки браузеров, w3schools государства
в свойство box-flex поддерживается только Opera.
Internet Explorer 10 поддерживает альтернативное свойство-ms-flex.
Firefox поддерживает альтернативное свойство-moz-box-flex.
Safari и Chrome поддерживают альтернативу, - webkit-box-flex свойство.
Примечание: гибкие коробки не поддерживаются в Internet Explorer 9 и ранняя версия.
Я прошел через несколько сообщений, и мой выбор был "с помощью Flexbox", из CSS-трюков Криса Койера. http://css-tricks.com/using-flexbox/ В статье дается отличная разбивка именно того, что вам нужно сделать, чтобы заставить Flexbox работать в как можно большем количестве браузеров. В подзаголовке поддержки браузера он дает нам поддерживаемый список браузеров, очевидно, с оговоркой: "если вы сделаете все это плетение, вы можете получить":
Chrome Браузер firefox Сафари Опера (12.1+) ТО ЕСТЬ (10+) усвн Android
Если мы собираемся создавать макеты для браузеров, которые не поддерживают Flexbox, мы должны обслуживать их так, как раньше. Технически это то, как мы сейчас делаем: используя проценты, ems и поплавки в сочетании с медиа-запросами для создания гибких макетов, которые работают на множестве устройств, а не только на смартфонах и планшетах, которые мы используем сегодня.
