Каковы размеры окна просмотра css ширины устройства iPhone6 и iPhone 6 Plus
iPhone 6 и iPhone 6 Plus были просто объявлены. Но, как обычно, спецификации телефона никогда не дают meta viewport device-width размеры в CSS пикселей или DPR в width=device-width,initial-scale=1.
прогнозы были сделаны, спекулируя на ширине видового экрана 375 / 414px, но это все еще остается неясным...
NB: пожалуйста, не спекулировать или размещать ответы с известный общее разрешение устройства или спецификации, это не то, что я ищу. Я хочу, чтобы по умолчанию отзывчивый portrait and landscape viewport-ширина в пикселях.
4 ответов
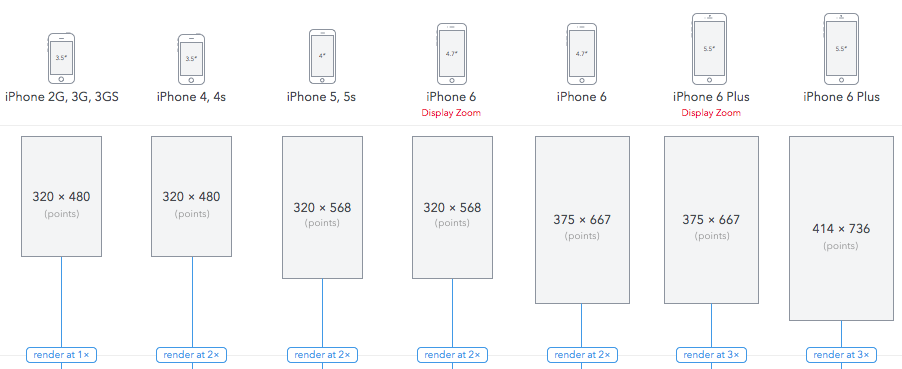
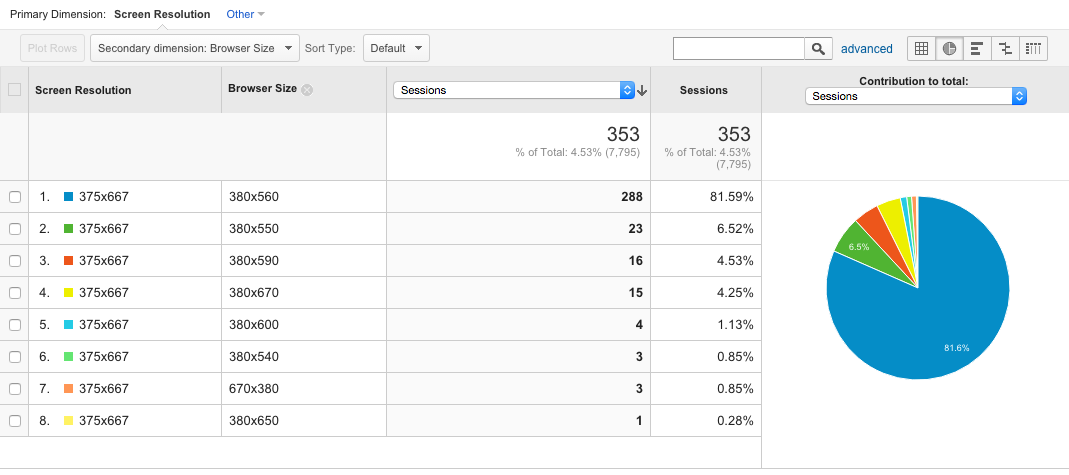
(css) device-ширина iPhone 6-375px, of iPhone 6 Plus - 414px. Обратите внимание, что отчет iPhone 6 Plus window.devicePixelRatio = 3 (хотя и не совсем на 3 ДНР)
обновление 1: просто чтобы уточнить, я считаю, что это не предсказание, а на самом деле проверено. См.более подробная и авторитетная ссылка. Если вы сомневаетесь, вы можете подождать, пока устройство выйдет.
обновление 2: для пользователей с Дисп включено на iPhone 6, CSS viewport в мобильном Safari fallback to 320px (например, iPhone 5); для iPhone 6 Plus он возвращается к 375px (как iPhone 6).
по данным CSSpixels
iPhone 6: 1334x750, иллюминатор 667x375
iPhone 6+: 2208x1242 *, viewport 736x414*
*виртуальное разрешение суммируется, чтобы соответствовать 1920×1080 экран.