Какой виджет Qt для прокрутки виджетов?
в настоящее время я работаю над проектом Qt для моей школы. Для этого проекта мне нужно перечислить неизвестное количество элементов в окне без изменения его содержания.
я использовал некоторые VBoxLayout в прошлом, но это не то, что я ищу вообще. Этот виджет изменяет свое содержание в зависимости от количества элементов, которые он содержит. Я хотел бы добавить столько виджетов, сколько мне нужно, в "виджет прокрутки", который будет складываться рядом друг с другом автоматически и не будет изменить размер.
Я попытался с помощью QScrollArea но я не смог заставить элементы складываться друг на друга.
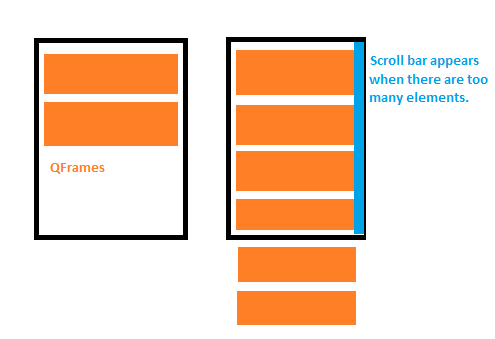
вот небольшой рисунок, объясняющий мою проблему:

3 ответов
если ваши элементы отображения просты, самым простым решением является QListWidget. Это автоматически изменит размер и сообщит QScrollArea при добавлении элементов. Вы просто должны позвонить myScrollAlrea -> setWidget (myListWidget) инициализировать, а затем myListWidget -> addItem (myListWidgetItem) для добавления новых элементов.
вот как я это делаю сQVBoxLayout и QScrollArea:
//scrollview so all items fit in window
QScrollArea* techScroll = new QScrollArea(tabWidget);
techScroll->setBackgroundRole(QPalette::Window);
techScroll->setFrameShadow(QFrame::Plain);
techScroll->setFrameShape(QFrame::NoFrame);
techScroll->setWidgetResizable(true);
//vertical box that contains all the checkboxes for the filters
QWidget* techArea = new QWidget(tabWidget);
techArea->setObjectName("techarea");
techArea->setSizePolicy(QSizePolicy::MinimumExpanding, QSizePolicy::MinimumExpanding);
techArea->setLayout(new QVBoxLayout(techArea));
techScroll->setWidget(techArea);
затем при добавлении элементов вы делаете это так (с lay = techArea->layout() и parent = techarea:
for(std::set<Event::Enum>::iterator it = validEvents.begin(); it != validEvents.end();
++it){
QCheckBox* chk = new QCheckBox(
"text", parent);
if(lay){
lay->addWidget(chk);
}
}
RedX был немного расплывчатым, но я получил его метод работы:
QRadioButton *radio[40];
for (int i = 0;i<40;i++)
radio[i] = new QRadioButton(tr("&Radio button 1"));
QWidget* techArea = new QWidget;
techArea->setObjectName("techarea");
techArea->setSizePolicy(QSizePolicy::MinimumExpanding, QSizePolicy::MinimumExpanding);
techArea->setLayout(new QVBoxLayout(techArea));
ui->scrollArea->setWidget(techArea);
QLayout *lay = techArea->layout();
for (int i = 0;i<40;i++)
lay->addWidget(radio[i]);
