Кладограмма, древо жизни, кладистика, таксономия в JS или холст?
хорошие люди -
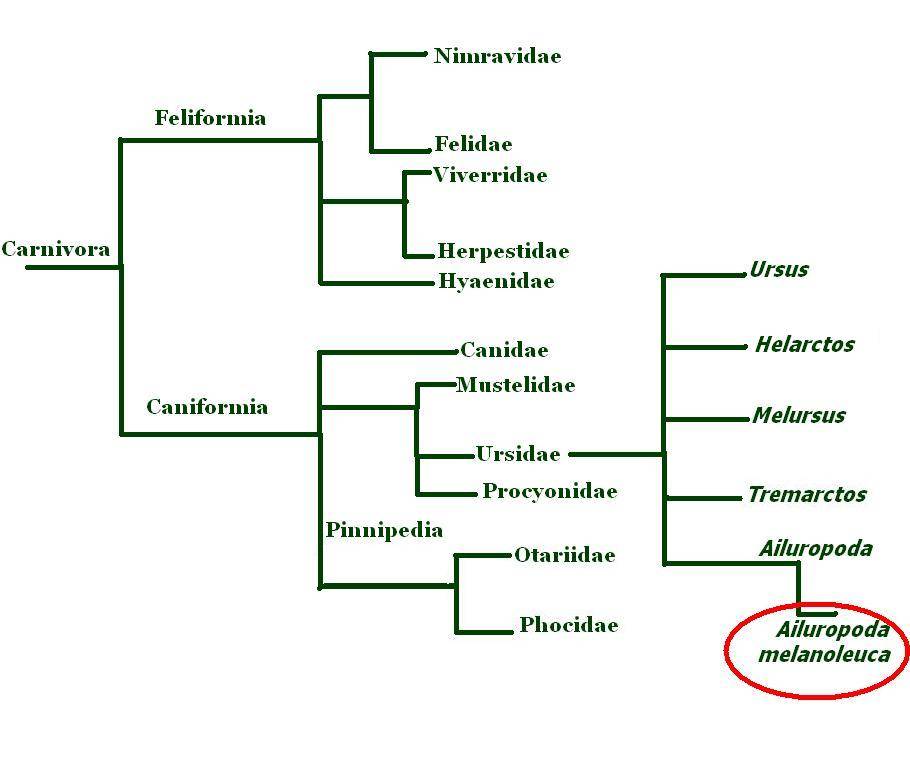
Мне нужна помощь, чтобы найти способ создать интерактивную кладограмму или филогенетическое дерево (да, я прочитал все связанные сообщения и не нашел то, что я ищу). Дело в том, что мне нужны узлы, способные давать имена. Примером может быть что-то вроде этого
большинство скриптов, которые я нахожу, являются либо апплетами, либо flash, либо просто не показывают классификацию узлов, т. е. в этом примере он пропустит "feliformia". Это бесполезно для меня, так как я в конечном итоге плотоядный-анонимный узел-анонимный узел-анонимный узел-Тигр, и это не хорошо.
Это дерево теоретически будет охватывать всю жизнь, поэтому оно может стать довольно большим и получить ссылки и имена на английском и латинском языках из базы данных.
итак: нет вспышки, нет апплетов. Он должен быть горизонтальным, без супердеревьев (круговым). Я прошел через это http://bioinfo.unice.fr/biodiv/Tree_editors.html но большинство из них, похоже, либо старые, не отображающие уровни подузлов, апплеты или слишком сложные.
Я полагаю, что это будет восхитительная работа для canvas/jQuery..? И есть шанс, что кто-то добрался туда раньше меня?
любые указатели высоко ценится.
Примечание: если кто-то там хотел бы сделать что-то подобное в качестве проекта, я буду рад помочь, даже если это не принесет мне пользы для этого проекта.Этот тип таксономии не так прост, как может показаться, и я был бы рад, если бы это произошло.
изменить: прошел год; я все еще думаю, что это очень интересный вопрос. Я некоторое время не был в технологическом мире; так что если кто-то нашел что-то, что выглядит многообещающим для крупномасштабного проекта... Я весь внимание.
3 ответов
Я сам изучаю этот вопрос уже почти год. Лучшая библиотека, которую я нашел на сегодняшний день, - d3.Яш, преемник protovis.js. Хорошая новость в том, что d3.дендрограмма js и дерево node-link должны быть достаточно гибкими для любых/всех ваших потребностей; но плохая новость заключается в том, что вам, вероятно, придется написать свою собственную логику таксономии и логику интерактивности.
http://mbostock.github.com/d3/ex/cluster.html
http://mbostock.github.com/d3/ex/tree.html
чтобы обратиться к Херби, d3.библиотеки js фактически используют встроенный SVG HTML5.
Эбигейл!--1-->
ps: нашел учебник по использованию интерактивной дендрограммы и как построить логику таксономии. http://blog.pixelingene.com/2011/07/building-a-tree-diagram-in-d3-js/
вы смотрели на Ваканду? Я думаю, что модель источника данных может предоставить подходящую структуру... http://www.wakanda.org/
Я на самом деле собрал скрипт d3, который делает именно это, найдите его здесь:https://github.com/ConstantinoSchillebeeckx/phylogram_d3
