Кнопка WPF Dropshadow on вызывает размытый текст
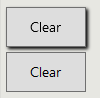
Это сводит меня с ума. Добавление DropShadowEffect кнопке. В IDE это выглядит так:

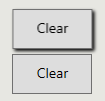
вторая кнопка для справки без DropShadowEffect. Как видите, дальше никакой разницы. Затем я создаю проект, и когда он запускается, он выглядит так:

что вызывает это изменение? Вот XAML для двух кнопок:
<Button Name="clearButton" Content="Clear" Click="clearButton_Click" Margin="5,0,5,0" MaxWidth="80" MinHeight="40"
TextOptions.TextFormattingMode="Display">
<Button.Effect>
<DropShadowEffect BlurRadius="5" ShadowDepth="3" />
</Button.Effect>
</Button>
<Button Content="Clear" Margin="5,5,5,0" MaxWidth="80" MinHeight="40" TextOptions.TextFormattingMode="Display" />
изменить: Принимая @gretro делает его лучше, но это все еще не правильно:

еще раз в IDE это выглядит нормально:

2 ответов
вся ваша кнопка рендеринга на границе между пикселями. Обратите внимание, как 1-точечная граница фактически охватывает несколько пикселей, вызывая эффект размытия.
попробуйте UseLayoutRounding="True" на родительском элементе или элементе предка. Чем дальше вверх по дереву, тем лучше (корень зрения будет идеальным). Вы также можете попробовать SnapsToDevicePixels="True".
удалить вложенное свойство TextOptions.TextFormattingMode="Display". Это то, что заставляет кнопку быть размытой.
<Button Grid.Row="25" Grid.Column="0" Content="Clear">
<Button.Effect>
<DropShadowEffect BlurRadius="5" ShadowDepth="3" />
</Button.Effect>
</Button>
этот XAML отображает кристально чистый текст в кнопке с эффектом тени для меня.
