Компоновка блок-схемы с точкой / graphviz
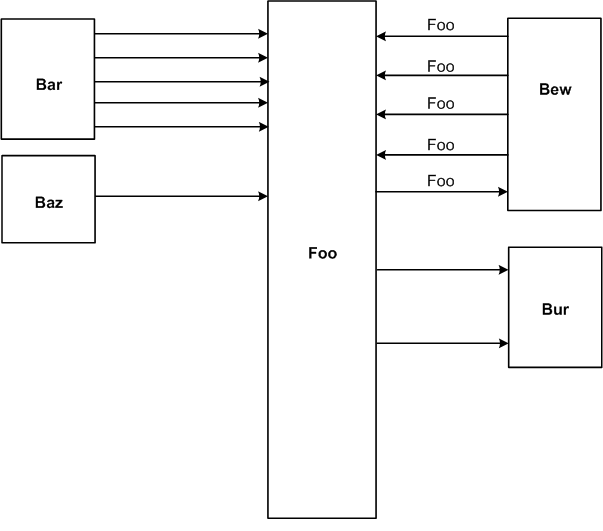
Я хотел бы реализовать следующий макет с точкой:

до сих пор у меня есть это много:
digraph G {
graph [rankdir = LR, splines=ortho]
unit [shape=box, width = 2, height = 10];
more_different_unit [shape=box, height=4];
other_unit [shape=box, height=4];
unit -> other_unit [label = "foo"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
}
я компилирую его так:
dot-Gsplines=нет теста.gv / neato-n-Gsplines=ortho-Tpng-otest.формат PNG
это приближает меня, но есть несколько вещей, которые я хотел бы знать.
Как я могу получить блоки слева и справа от Foo, а не только справа? Я не был пока не могу понять.
можно ли поместить метки ребер последовательно выше или под ребром?
Как я могу выровнять правые узлы слева, а левые узлы справа? Одна из возможностей - сделать их одинаковой ширины, что было бы хорошо.
спасибо!!
обновление:
основываясь на принятом ответе, я сейчас делаю следующее, что именно я необходимо, снова генерируется через dot piped к neato, как упоминалось выше:
digraph G {
graph [rankdir = LR, splines=ortho];
node[shape=record];
Bar[label="Bar", height=2];
Foo[label="Foo", height=4];
Bew[label="Bew", height=2];
Gate[label="Gate", height=2];
Bar -> Foo [label="Bar2Foo"];
Bar -> Foo [label="Bar2Foo"];
Bar -> Foo [label="Bar2Foo"];
Foo -> Bew [label="Foo2Bew"];
Foo -> Bew [label="Foo2Bew"];
Bew -> Foo [label="Bew2Foo"];
Foo -> Gate [label="Foo2Gate"];
Foo -> Gate [label="Foo2Gate"];
}
1 ответов
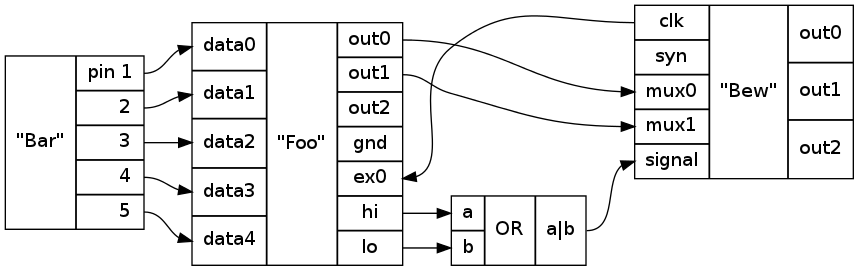
это заставляет вас начать?
digraph G {
graph [rankdir = LR];
node[shape=record];
Bar[label="{ \"Bar\"|{<p1>pin 1|<p2> 2|<p3> 3|<p4> 4|<p5> 5} }"];
Foo[label="{ {<data0>data0|<data1>data1|<data2>data2|<data3>data3|<data4>data4}|\"Foo\" |{<out0>out0|<out1>out1|<out2>out2|<GND>gnd|<ex0>ex0|<hi>hi|<lo>lo} }"];
Bew[label="{ {<clk>clk|<syn>syn|<mux0>mux0|<mux1>mux1|<signal>signal}|\"Bew\" |{<out0>out0|<out1>out1|<out2>out2} }"];
Bar:p1 -> Foo:data0;
Bar:p2 -> Foo:data1;
Bar:p3 -> Foo:data2;
Bar:p4 -> Foo:data3;
Bar:p5 -> Foo:data4;
Foo:out0 -> Bew:mux0;
Foo:out1 -> Bew:mux1;
Bew:clk -> Foo:ex0;
Gate[label="{ {<a>a|<b>b}|OR|{<ab>a\|b} }"];
Foo:hi -> Gate:a;
Foo:lo -> Gate:b;
Gate:ab -> Bew:signal;
}
обратите внимание, что я использовал неразрывные пробелы как нахальный способ получить выравнивание (я думаю, я сделал C-kпробелпробел в vim, ведущий к Hex 00a0 char)
вы также можете использовать HTML внутри определений меток, поэтому вы можете использовать шрифты, цвета и создать 'распорки': http://www.graphviz.org/doc/info/shapes.html#html
Я полагаю, что выравнивание меток было бы проще с HTML-узлами.