Контроллер AngularJS для вкладки
у меня есть три вкладки на моей странице. Я использую tabset и tab по данным Угловые Загрузочные Документы.
Я установил контроллер для <div>, которая имеет tabsetas
<div ng-controller="Tabs" class="panel panel-default" id="tabs-panel">
<tabset class="panel-body">
<tab heading="Tab 1"> </tab>
<tab heading="Tab 2"> </tab>
<tab heading="Tab 3"> </tab>
</tabset>
</div>
но, когда я пытаюсь добавить другой контроллер для моей 2-й вкладки как
<div ng-controller="Tabs" class="panel panel-default" id="tabs-panel">
<tabset class="panel-body">
<tab heading="Tab 1"> </tab>
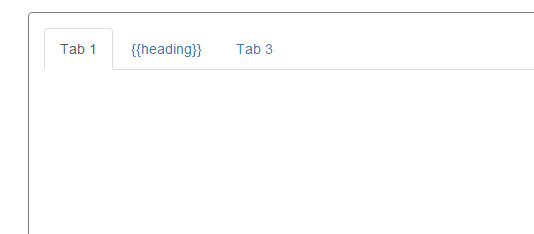
<tab heading="Tab 2" ng-controller="Tab2> </tab>
<tab heading="Tab 3"> </tab>
</tabset>
</div>
сейчас я считаю, что заголовок не отображается и я не могу дольше щелкните вкладку 2.
почему это? Как вернуть ту же функциональность?
это правильный способ добавить другой контроллер в существующий контроллер?
мой app.js :
var myApp = angular.module('myApp',['ui.bootstrap']);
myApp.controller('Tabs', function ($scope) {
});
myApp.controller('Tab2', function ($scope) {
});
2 ответов
Я думаю, что есть по крайней мере три способа организовать код контроллера:
- все в одном
TabController - пользовательская директива для каждой вкладки
- добавьте логику вкладки в функцию обратного вызова вкладки.
пожалуйста, посмотрите на демо ниже или здесь на jsfiddle.
это ui-bootstrap пример кода с указанными выше пунктами.
angular.module('demoApp', ['ui.bootstrap'])
.controller('TabsDemoCtrl', TabsController)
.directive('sepecialTab', SpecialTab);
function TabsController($scope, $window) {
$scope.tabs = [{
title: 'Dynamic Title 1',
content: 'Dynamic content 1'
}, {
title: 'Dynamic Title 2',
content: 'Dynamic content 2',
disabled: true
}];
$scope.alertMe = function () {
setTimeout(function () {
$window.alert('You\'ve selected the alert tab!');
});
};
$scope.thirdTabCallback = function () {
$scope.test = 'I\'m the third tab callback';
$scope.clickme = function () {
$window.alert('third tab only function');
};
};
}
function SpecialTab() {
return {
restrict: 'A',
controller: function ($scope) {
console.log('Special tab ctrl, runs on start.');
$scope.hello = 'hello from special tab controller';
}
}
}<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.3/angular.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/0.13.1/ui-bootstrap.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/0.13.1/ui-bootstrap-tpls.js"></script>
<div ng-app="demoApp" ng-controller="TabsDemoCtrl">
<p>Select a tab by setting active binding to true:</p>
<p>
<button class="btn btn-default btn-sm" ng-click="tabs[0].active = true">Select second tab</button>
<button class="btn btn-default btn-sm" ng-click="tabs[1].active = true">Select third tab</button>
</p>
<p>
<button class="btn btn-default btn-sm" ng-click="tabs[1].disabled = ! tabs[1].disabled">Enable / Disable third tab</button>
</p>
<hr />
<tabset>
<tab heading="Static title">Static content</tab>
<tab heading="Static title 2" sepecial-tab="">Static content2 {{hello}}</tab>
<tab heading="Static title 3" select="thirdTabCallback()">Static content3 {{test}}
<button ng-click="clickme()">click me</button>
</tab>
<tab ng-repeat="tab in tabs" heading="{{tab.title}}" active="tab.active" disable="tab.disabled">{{tab.content}}</tab>
<tab select="alertMe()">
<tab-heading> <i class="glyphicon glyphicon-bell"></i> Alert!</tab-heading>I've got an HTML heading, and a select callback. Pretty cool!</tab>
</tabset>
</div>здесь пользовательская директива для использования на вкладках, поэтому я могу использовать пользовательские контроллеры для каждой вкладки.
angular.module('myModule', ['ui.bootstrap'])
.directive('tabController', function() {
return {
restrict: 'A',
controller: '@',
name: 'tabController',
}
})
.controller('MyCustomController', function() {
var vm = this;
vm.title = "Hey, I am The first controller";
})
.controller('MyCustomController2', function() {
var vm = this;
vm.title = "Hey, I am the second controller!";
});<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/2.5.0/ui-bootstrap-tpls.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<html>
<div ng-app="myModule">
<uib-tabset type="tabs">
<uib-tab tab-controller="MyCustomController as ctrl">
<uib-tab-heading>
<span ng-bind="ctrl.title"></span>
</uib-tab-heading>
<p ng-bind="ctrl.title"></p>
</uib-tab>
<uib-tab tab-controller="MyCustomController2 as ctrl2">
<uib-tab-heading>
<span ng-bind="ctrl2.title"></span>
</uib-tab-heading>
<p ng-bind="ctrl2.title"></p>
</uib-tab>
</uib-tabset>
</div>