Координаты холста в ткани.в JS есть смещение
Я только начал с ткани.js и у меня есть (вероятно, новичок) ошибка:
Я использую fabric с jquery со следующим кодом:
$(document).ready(function () {
canvas = new fabric.StaticCanvas('scroller');
canvas.add(
new fabric.Rect({ top: 0, left: 0, width: 140, height: 100, fill: '#f55' })
);
});
этот код должен нарисовать прямоугольник 140x100 на холсте. К сожалению, появляется только четверть прямоугольника. Если я изменю верхние и левые значения на более высокие числа, на холсте появится больше прямоугольника.
таким образом, кажется, что начало холста не в 0/0, а в sth. высший.
тут кто-то знает как это исправить или что я делаю неправильно?
спасибо заранее, Макферлейн!--2-->
3 ответов
вот ссылка jsfiddle с некоторыми примерамиhttp://jsfiddle.net/pukster/sdQ7U/2/
Я предполагаю, что это ткань.js вычисляет все из начала координат (средней точки), так как он рисует ровно одну четверть прямоугольника даже с холстом в 10 раз больше размера прямоугольника. Я предполагаю, что top и left фактически ссылаются на начало координат, а не на верхнюю и левую стороны воображаемой ограничительной рамки. Проблема в том, что документации очень мало fabricjs. Есть ли причина, по которой вы используете fabricjs, а не easeljs
редактировать вот та же скрипка, но с квадратами вместо прямоугольников (это более ясно) http://jsfiddle.net/pukster/sdQ7U/3/
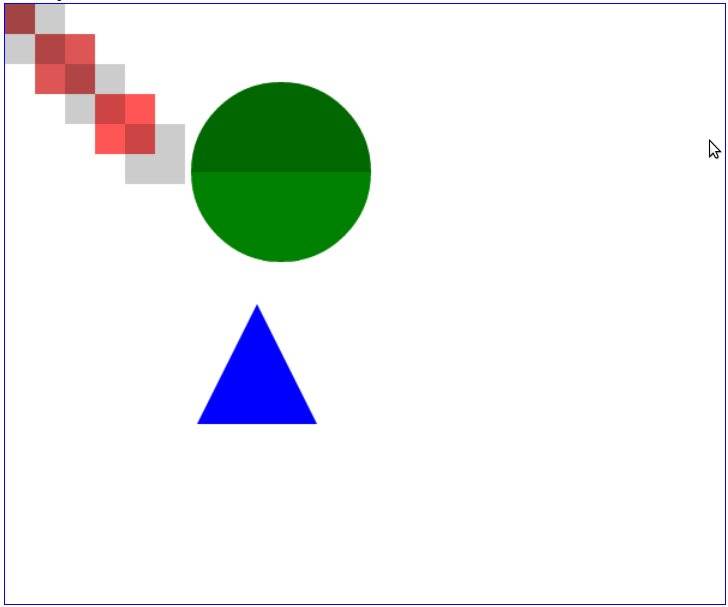
редактировать ОК, теперь я почти абсолютно уверен, что ткань.js использует центр как top/left. Я разорвал их пример с их сайта и наложил его с прозрачным couterpart на те если бы они были закодированы в чистом холсте ... 26-->http://jsfiddle.net/pukster/uathZ/2/ (синяя граница-это предел элемента canvas).

вы видите, что коробки ровно смещение на половину, но круг (я только нарисовал полукруг, иначе он не был бы различим) идеально перекрывается. Это b / c в HTML Canvas, координаты круга (x,y) см. начало координат, а не верхний левый. Я не беспокойтесь о треугольнике b / c, моя тригонометрия немного ржавая. Я лично считаю, что неправильно использовать термины top и left, когда x и y было бы более представительным и короче.
Да, это очень неожиданно и еще больше нелегальных.
решение:
Set
originX: "left"
originY: "top"
для каждого созданного объекта.
редактировать: или используйте более простое решение kangax в комментарии ниже.
Я хочу прокомментировать, но у меня нет репутации для этого. Итак, вот что происходит, когда я делаю следующее:
fabric.Object.prototype.originX = "left";
fabric.Object.prototype.originY = "top";
фигура отображается нормально, но когда я выбираю ее для изменения размера или перемещения, она смещается в другое место. Лучшим подходом, по-видимому, является установка координат для каждого объекта отдельно с помощью метода set ().
