Круговая диаграмма с jQuery
Я хочу создать круговую диаграмму в JavaScript. При поиске я нашел API Google Charts. Поскольку мы используем jQuery, я обнаружил, что есть интеграция jQuery для Google Charts доступен.
но моя проблема в том, что фактические данные отправляются на сервер Google для создания диаграмм. Есть ли способ предотвратить отправку данных в Google? Я обеспокоен отправкой моих данных третьей стороне.
7 ответов
jqPlot выглядит довольно хорошо, и это с открытым исходным кодом.
вот ссылка на самый впечатляющий и актуальный примеры jqPlot.
флот
ограничения: линии, точки, заполненные области, бары, пирог и их комбинации
С точки зрения взаимодействия, Flot на сегодняшний день поможет вам как можно ближе к Flash graphing, как вы можете получить с jQuery. Хотя выход графика довольно гладкий и отличный, вы также можете взаимодействовать с точками данных. Я имею в виду, что вы можете иметь возможность зависать над точкой данных и получать визуальную обратную связь о значении этой точки в диаграмма.
Магистральная версия flot поддерживает круговые диаграммы.
возможность увеличить флот.
кроме того, у вас также есть возможность выбрать кусок графика, чтобы получить данные для определенной "зоны". В качестве вторичной функции этого "зонирования" вы также можете выбрать область на графике и увеличить масштаб, чтобы увидеть точки данных немного ближе. очень круто!--17-->.
спарклайны
Ограничения: Пирог, Линия, Бар, Комбинация
Sparklines-мой любимый мини-графический инструмент. Действительно отлично подходит для графиков стиля панели мониторинга (подумайте Google Analytics dashboard в следующий раз при входе в систему). Поскольку они такие крошечные, их можно включить в строку (как в примере выше). Еще одна хорошая идея, которую можно использовать во всех графических плагинах,-это возможности самообновления. Их мышь-скорость демо показывает вам силу живой графики в лучшем виде.
Диаграмма Запросов 0.21
ограничения: площадь, линия, Бар и их комбинации
jQuery Chart 0.21 не самый красивый графический плагин, который нужно сказать. Он довольно прост в функциональности, когда дело доходит до диаграмм, которые он может обрабатывать, однако он может быть гибким, если вы можете вложить в него некоторое время и усилия.
добавление значений в диаграмме относительно просто:
.chartAdd({
"label" : "Leads",
"type" : "Line",
"color" : "#008800",
"values" : ["100","124","222","44","123","23","99"]
});
jQchart
Ограничения: Бар, Линия
jQchart является странным, они встроены в анимационные транзисторы и функциональность перетаскивания/падения в диаграмму, однако это немного неуклюже – и, казалось бы, бессмысленно. Он генерирует красивые диаграммы, если вы получаете CSS правильно настроить, но там лучше.
TufteGraph
Ограничения: Бар и наборный бар
Tuftegraph продает себя как "красивые гистограммы, которые вы бы показали своей матери". Он подходит близко, Flot красивее, но Tufte действительно поддается очень легкому весу. Хотя с этим приходят ограничения – есть несколько вариантов на выбор, так что вы получаете то, что вам дают. Проверьте это для быстрого выигрыша гистограммы.
в поле появился новый игрок, предлагающий расширенные интерактивные диаграммы HTMl5:
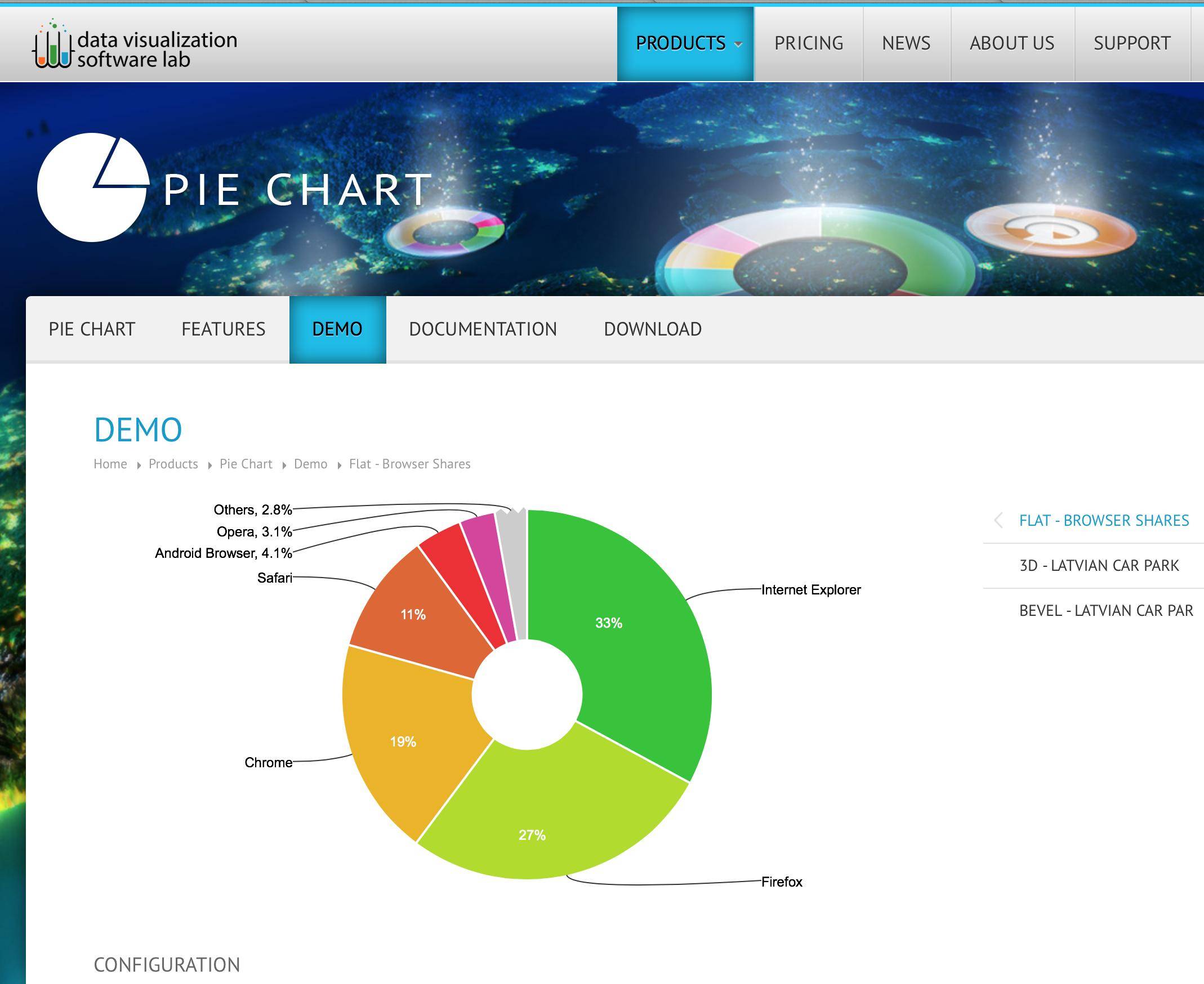
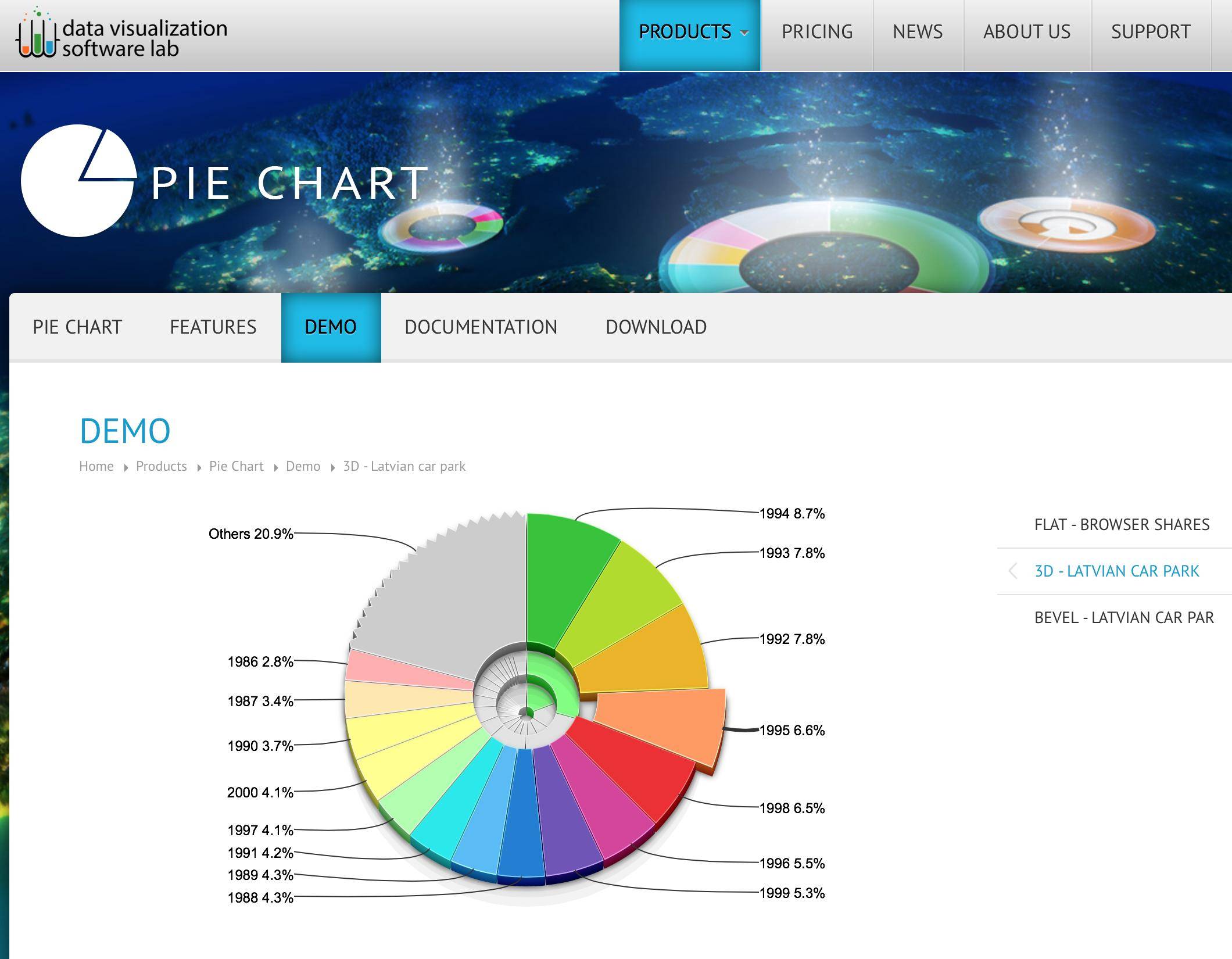
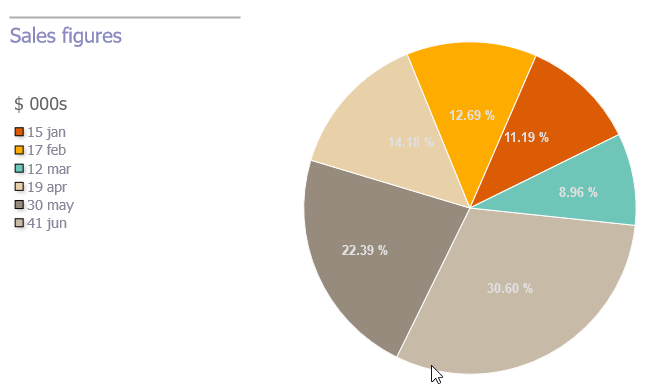
http://datavisualizationsoftwarelab.com/en/products/pie-chart/
пример диаграммы:
документация:http://developers.dvsl.co/en/pie-chart/
что круто в этом lib:
- другие ломтик может быть расширен
- предложения пирога сверлят вниз для иерархических структур (см. Пример)
- напишите ваш собственный регулятор источника данных легко, или обеспечьте простой файл
- экспорт изображений с высоким разрешением из коробки
- полное touch поддержка, работает плавно на iPad, iPhone, android и т. д.
диаграммы свободный для некоммерческой пользы, коммерчески лицензий и службы технической поддержки доступных как что ж.
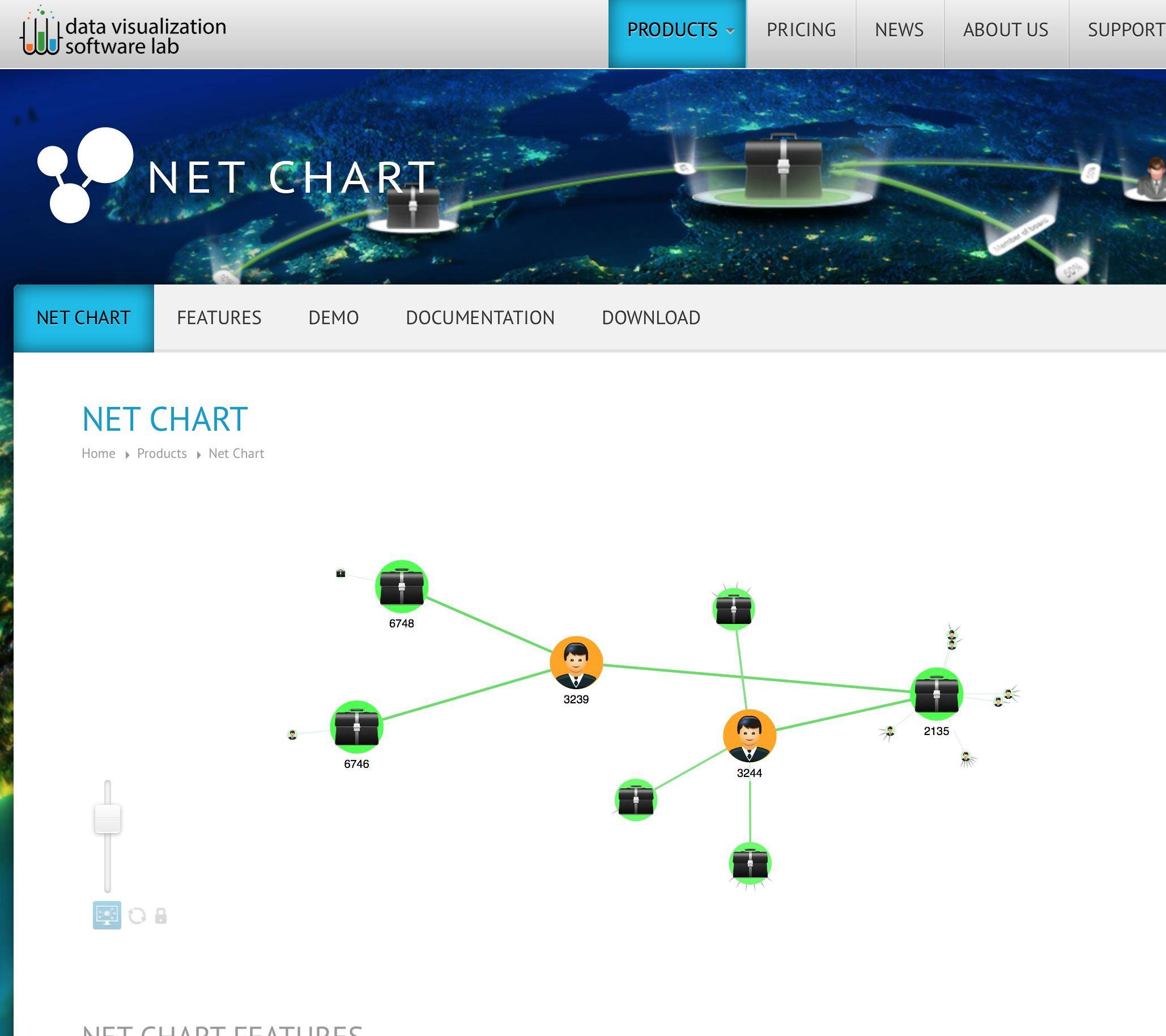
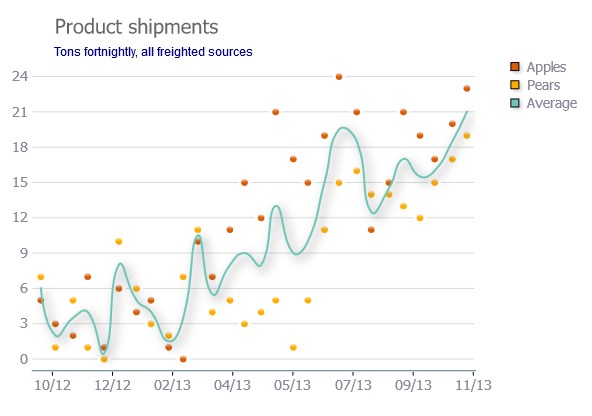
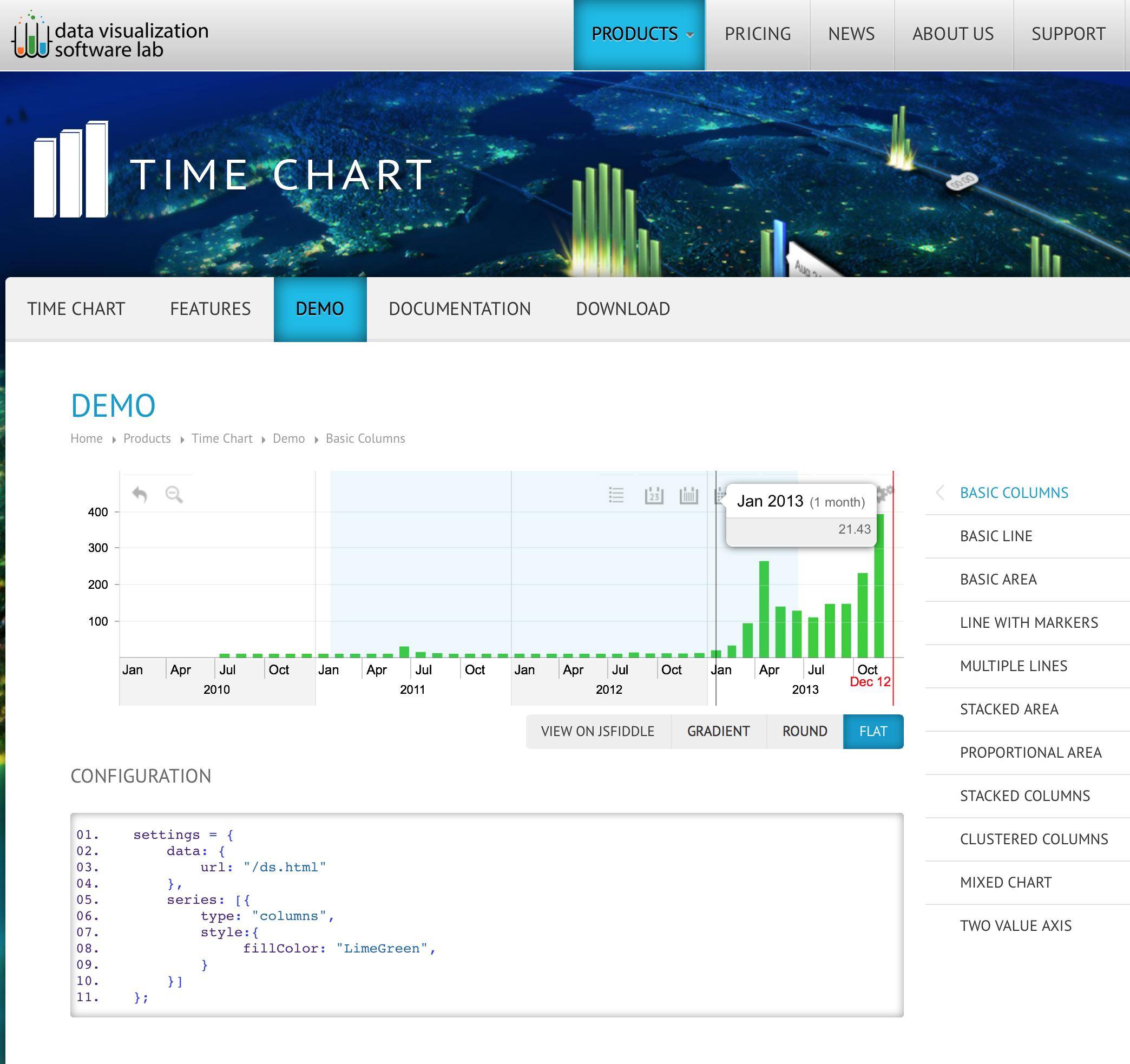
также интерактивные графики времени и чистые диаграммы есть для вас, чтобы использовать.

диаграммы поставляются с обширным API и настройками, поэтому вы можете контролировать каждый аспект диаграмм.
тонны больших предложений здесь, просто собираюсь бросить ZingChart на стопку для хорошей меры. Недавно мы выпустили обертка jQuery для библиотеки, что делает его еще проще создавать и настраивать диаграммы. Ссылки CDN находятся в демо ниже.
Я в команде ZingChart, и мы здесь, чтобы ответить на любые вопросы любой из вас может иметь!
$('#pie-chart').zingchart({
"data": {
"type": "pie",
"legend": {},
"series": [{
"values": [5]
}, {
"values": [10]
}, {
"values": [15]
}]
}
});<script src="http://cdn.zingchart.com/zingchart.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.zingchart.com/zingchart.jquery.min.js"></script>
<div id="pie-chart"></div>несколько других, которые не были упомянуты:
для мини-пирогов, линий и баров,Peity блестящий, простой, крошечный, быстрый, использует действительно элегантную разметку.
Я не уверен, что это отношения с Flot (учитывая его имя), но Flotr2 довольно хорошо, конечно, делает лучшие пироги, чем Flot.
блефовать производит красивые линейные графики, но у меня были проблемы с его пирогами.
Не то, что я был после, но другой коммерческий продукт (так же, как Highcharts) является TeeChart.
диаграмма.js довольно полезно, поддерживая многочисленные другие типы диаграмм.
его можно использовать как с jQuery, так и без.
Регистрация TeeChart для Javascript
бесплатная для некоммерческого использования.
включает в себя плагины для jQuery узел.js, WordPress, Drupal,Joomla, Microsoft TypeScript и т. д...
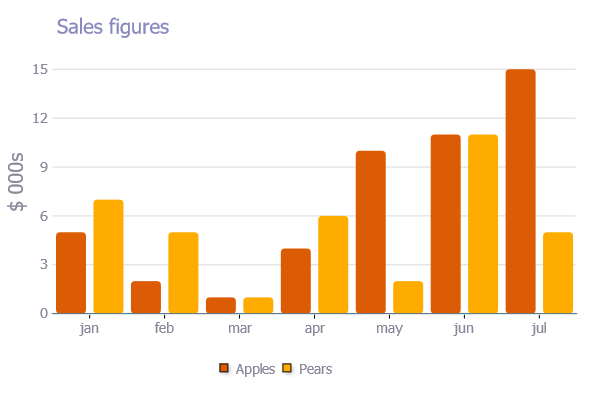
скриншоты некоторых демо: