курсор ввода текста iOS Safari отображается вне поля ввода
Я вижу странную проблему в iOS (8.4) Safari с текстовым вводом на веб-странице, где курсор ввода отображается справа и снаружи моего поля ввода, когда я применяю размер шрифта, ширину и заполнение, чтобы стиль его, как я хочу (и предотвратить автоматическое увеличение фокуса).
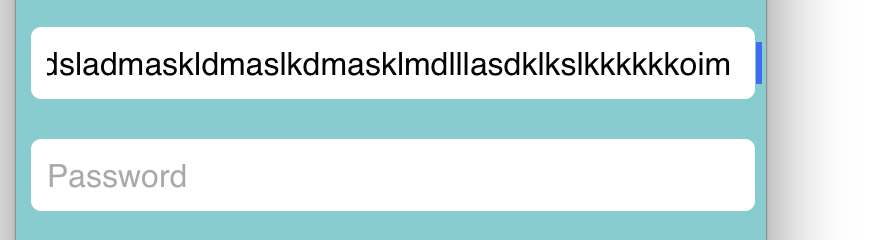
скриншот, показывающий проблему ниже:
я применяю следующие стили в моем CSS к элементу ввода (введите email):
font-size: 16px; width: 96%; padding: 2%;
это в контейнеры, которые отображаются блок, без полей или отступов и шириной 100%.
и у меня тега viewport задать так:
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
это известная ошибка и есть ли обходной путь? Или есть что-то в моем CSS, что вызывает эту проблему?
1 ответов
вы пытались добавить overflow: hidden до <input> CSS? У меня нет устройства под управлением iOS 8.4, но похоже, что это должно сделать трюк.