Laravel-разница между @yield и @section?
С Laravel docs, вы можете включить "разделы" внутри макетов, используя два метода:
<html>
<body>
@section('sidebar')
This is the master sidebar.
@show
<div class="container">
@yield('content')
</div>
</body>
</html>
С @yield также может передавать содержимое по умолчанию с помощью @yield('section', 'Default Content'), is @yield просто сокращение для @section, что не использует @parent?
@section
<!-- Nothing here -->
@show
какие еще различия есть?
3 ответов
эта строка устраняет путаницу: "обратите внимание, что виды, которые расширяют макет лезвия, просто переопределяют разделы из макета. Содержимое макета может быть включено в дочернее представление с помощью
Короткий Ответ:: всегда используйте @yield Если вы не хотите сделать что-то более сложное, а затем предоставить по умолчанию string.
Ответ: Оба!--7-- > @yield и @раздел .. @ show используются для дополнительной перезаписи при каждом расширении шаблона лезвия. Все, что вы можете сделать с @yield и @раздел .. @ show но не наоборот. Вот что они do:
@yield ('main')
- можно заменить на @раздел ('main').. @endsection
- может быть предоставлена строка по умолчанию, но без HTML! Строки по умолчанию будет показано в подразделе лезвие-шаблон, когда нет @раздел ('main').. @endsection предусмотрено.
@раздел ('main').. @ show
- можно заменить на @раздел ('main').. @endsection
- может быть предоставлен HTML-код по умолчанию. HTML код по умолчанию будет отображаться в подразделе лезвие-шаблон, когда нет @раздел ('main') предусмотрено.
- можно заменить на @section ('main')@parent .. @endsection и дополнительно показывает код HTML по умолчанию.
вот некоторые примеры:test.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<h1>This is a test</h1>
@yield('mainA')
@yield('mainB', 'This is the alternative 1')
@yield('mainC', '<p>This is the alternative 2</p>')
@yield('mainD', 'This is the alternative 3')
@section('testA')
@show
@section('testB')
This is the alternative 4
@show
@section('testC')
<p>This is the alternative 5</p>
@show
@section('testD')
<p>This is the alternative 6</p>
@show
</body>
</html>
вот еще один файл с названием testA.blade.php который расширяет другое лезвие файл:
@extends('test')
@section('mainD')
<div>
<p>First replacement!</p>
<hr>
</div>
@endsection
@section('testC')
<div>
<p>Second replacement!</p>
<hr>
</div>
@endsection
@section('testD')
@parent
<div>
<p>Additional content</p>
<hr>
</div>
@endsection
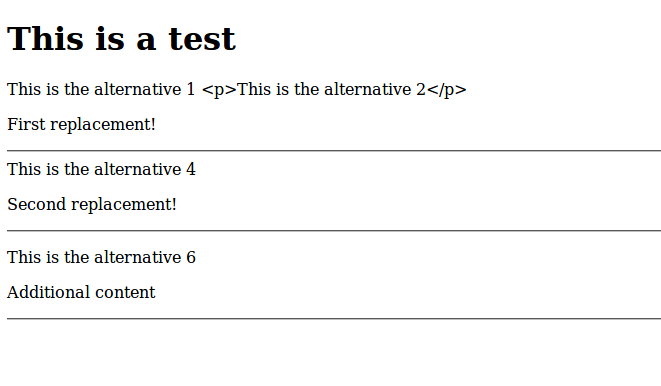
и вот итог:
в принципе yield('content') - это маркер. Например, в теге, если вы поместите yield('content'), ваше высказывание в этом разделе имеет имя контента, и, кстати, вы можете назвать внутри скобки все, что хотите. она не должна быть довольной. это может быть выход('внутри'). или все, что захочешь.
а затем на дочерней странице, где вы хотите импортировать html с вашей страницы макета, вы просто говорите раздел('name of the section').
например, если вы пометили заголовок на странице макета как доходность('my_head_band') @section('my_head_band').
это импортирует заголовок со страницы макета на вашу дочернюю страницу. наоборот, с вашим разделом тела, который в этом случае был назван содержимым.
надеюсь, что это помогает.