: last-of-type не работает

у меня есть HTML-документ с сокращенным HTML-контентом:
<div class="list">
<form name="signupForm">
<label class="item item-input">
<input>
</label>
<label class="item item-input">
<input>
</label>
<label class="item item-input">
<input>
</label>
<label class="item item-input">
<input>
</label>
<label class="item item-button">
<input class="button button-block button-positive">
</label>
<label class="item item-button">
<input class="button button-block button-signup">
</label>
</form>
</div>
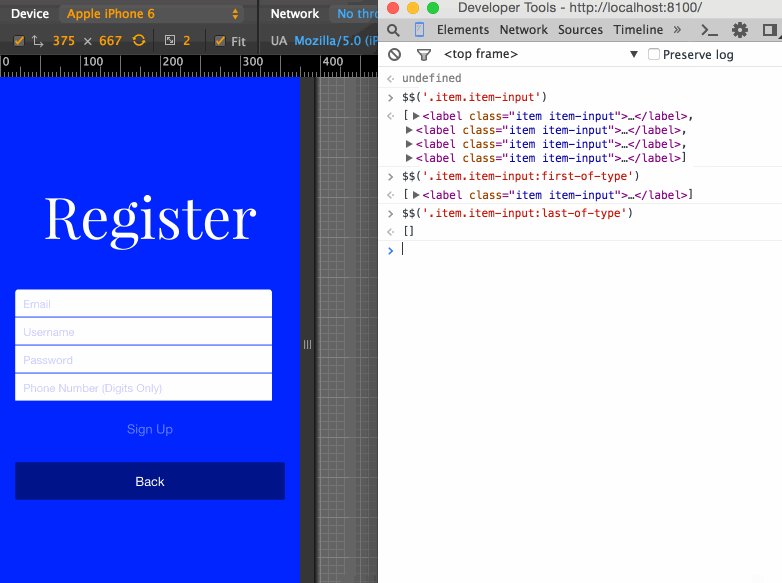
мое ожидаемое поведение заключается в том, что селектор CSS .item.item-input:last-of-type захватит 4-й label элемент и последний .item.item-input элемент form родитель.
что я делаю не так?
3 ответов
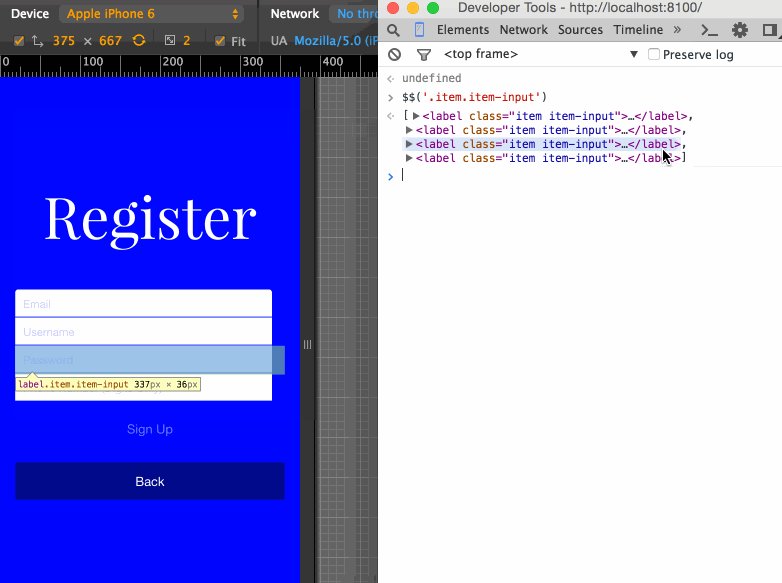
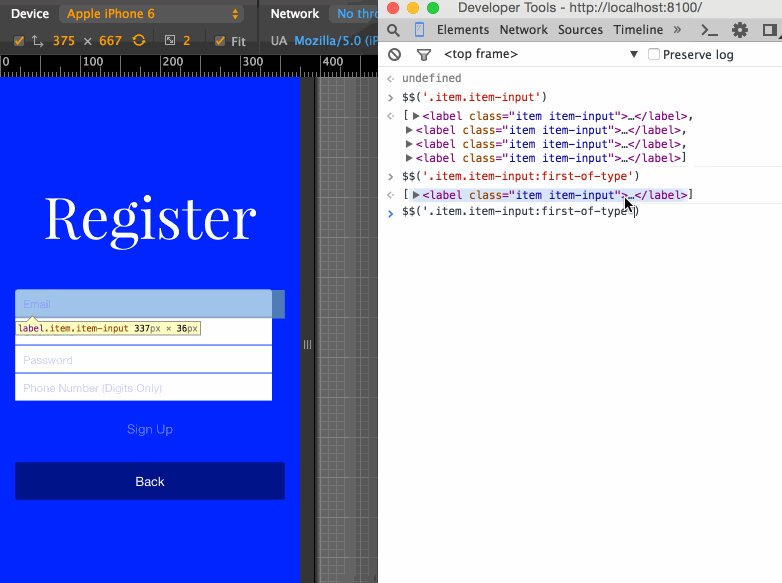
:last-of-type соответствует элементу, который является последним элементом его типа (тега) в пределах его (первого уровня) родителя, периода. Он не знает или не заботится о том, какие другие селекторы вы могли объединить, включая селекторы классов, такие как .item-input, или что-нибудь еще.
в CSS нет простого способа выполнить то, что вы хотите, что может быть выражено как :last-of-selector. Некоторые альтернативы, которые были предложены, включают
оберните первые четыре элемента в отдельном div, так что вы можете сделать
:last-of-typeв ее рамках.кто-нибудь (сервер, локальный JS) отметьте элемент, который вы хотите с определенным классом, и обратитесь к нему.
другие хаки, такие как жесткая проводка количество дополнительных элементов в конце, которые вы хотите пропустить, и использовать
:nth-last-of-type.дайте рассматриваемым элементам другой тег, если вы можете так управлять, а затем вы можете использовать
last-of-type.
видимо :last-of-type (из документов MDN) может использоваться только с пространством имен и селекторы типа (селекторы имен тегов, такие как input).
Я предлагаю изменить структуру HTML, чтобы обернуть .item-input элементов <div>. Кроме того, я также видел .last класс вручную добавлен для замены псевдо-селектора.
найти .class:last-of-type не возможно. The :last-of-type CSS псевдокласс представляет последнего брата с заданным имя элемента в списке дочерних элементов родительского элемента. Правильный синтаксис element:last-of-type
вам может быть интересно :nth-last-of-type(n), затем вы можете использовать следующий селектор для таргетирования этого элемента.
label:nth-last-of-type(3) { style properties }
на :nth-last-of-type(n) селектор соответствует каждому элементу, который является N-М дочерним, определенного типа, его родителя, считая от последний ребенок.
однако вам нужно будет использовать Javascript, если вы не можете редактировать разметку и количество элементов не фиксировано.
