Локальное хранилище через домен-Safari отключает его по умолчанию
вопрос:
я использовал проект GitHub Ofir Dagan: хранение междоменного локального хранилища.
он реализует локальное хранилище html5: https://github.com/ofirdagan/cross-domain-local-storage
проблема:
Safari не разрешает сторонние Куки по умолчанию (другие браузеры позволяют это).
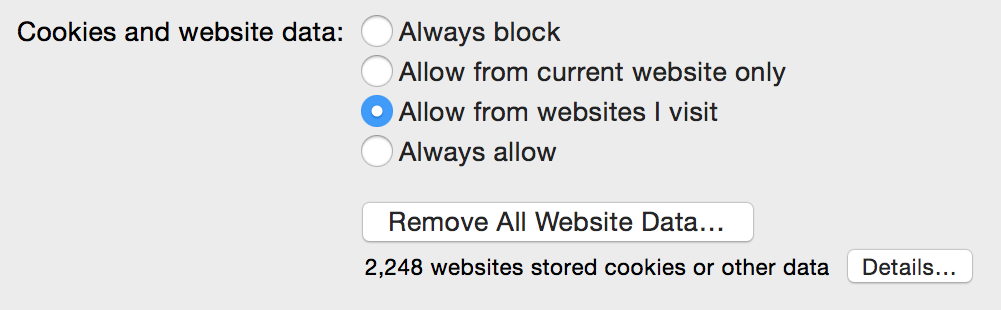
настройки конфиденциальности браузера Safari являются:
по умолчанию: "разрешить с веб-сайтов, которые я посещаю".
Я читал об этих параметрах:
Всегда Блокировать - блокировать все сторонние файлы cookie и блокировать все сторонние файлы cookie.
разрешить только с текущего веб-сайта - разрешить все сторонние куки и блокировать все сторонние куки.
разрешить из Сайты Я Посещаю - разрешить все файлы cookie и файлы cookie третьих сторон, если третья сторона была первой партией За один раз (на основе текущих куки и историю посещенных страниц).
Всегда Разрешать - разрешить все сторонние куки и разрешить все сторонние куки.
решение я пробовал:
локальное хранилище с iframe (pixel) - я думаю, что он больше не работает Сафари -есть ли обходной путь для установки сторонних файлов cookie в Iframe для safari?
Я думаю, что есть способ поделиться локальным хранилищем между сторонними и сторонними сайтами в Safari. (Facebook.com и Booking.com обмен данными между различными доменами).
мне удалось достичь этого, удалив API и написав его самостоятельно, но я не хочу удалять API и реализовывать его самостоятельно (надеюсь, что есть небольшое исправление для поддержки Safari):
Iframe.html:
window.addEventListener('cors_event', function(event) {
if(event.event_id === 'my_cors_message'){
if (event.data.options.funcName == "SetItem") {
localStorage.setItem(event.data.options.key, event.data.options.value);
}
else if (event.data.options.funcName == "GetItem") {
return localStorage.getItem(event.data.options.key);
}
}
});
MainPage:
<iframe id="target" src="iframe.html" frameborder="1"></iframe>
<script>
var target = document .getElementById('target');
target.onload = function(){
target.contentWindow.postMessage('set', '*')
}
</script>
Итак, кто-то знает, как я могу достичь этого, изменив логику API для поддержки Safari?
любая помощь приветствуется!
2 ответов
вы можете попробовать магазине.JS. Согласно документам:
магазине.js предоставляет простой API для локального хранилища кросс-браузера
Как отмечает документация библиотеки перекрестного хранения:
примечания к Safari 7+ (OSX, iOS)
все междоменные локальные хранилища по умолчанию отключены в Safari 7+. Это является результатом настройки конфиденциальности" блокировать куки-файлы и другие данные веб-сайта "На"от третьих лиц и рекламодателей". Любой клиентский код перекрестного хранения не аварийно завершит работу, однако он будет иметь доступ только к изолированному локальному коду экземпляр хранилища. Таким образом, ни одна из данных, ранее установленных другими источниками, не будет доступна. Если есть возможность, можно вернуться к использованию корневых файлов cookie для этих пользовательских агентов или запросить данные из хранилища на стороне сервера.