Лучший способ определить, что HTML5 не поддерживается
стандартный способ борьбы с ситуациями, когда браузер не поддерживает HTML5 <canvas> тег должен встраивать некоторый резервный контент, такой как:
<canvas>Your browser doesn't support "canvas".</canvas>
но остальная часть страницы остается прежней, что может быть неуместным или вводящим в заблуждение. Я хотел бы каким-то образом обнаружить отсутствие поддержки canvas, чтобы я мог представить остальную часть моей страницы соответственно. Что бы вы порекомендовали?
7 ответов
это техника, используемая в Modernizr и в основном в любой другой библиотеке, которая выполняет работу с холстом:
function isCanvasSupported(){
var elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
Так как ваш вопрос был для обнаружения, когда это не поддерживается, я рекомендую использовать его так:
if (!isCanvasSupported()){ ...
существует два популярных метода обнаружения поддержки canvas в браузерах:
-
Мэтт!--22--> проверки на наличие
getContext, также используется аналогичным образом библиотекой Modernizr:var canvasSupported = !!document.createElement("canvas").getContext; -
проверка существования
HTMLCanvasElementинтерфейс, как определено WebIDL и HTML-код технические характеристики. Этот подход также был рекомендован в блог сообщение от команды IE 9.var canvasSupported = !!window.HTMLCanvasElement;
моя рекомендация является вариацией последнего (см. Дополнительная Информация), по нескольким причинам:
- каждый известный браузер, поддерживающий canvas, включая IE 9, реализует этот интерфейс;
- это более лаконично и мгновенно очевидно, что делает код;
- на
getContextподход значительно медленнее во всех браузеры, потому что это включает в себя создание HTML-элемента. Это не идеально, когда вам нужно выжать как можно больше производительности (например, в библиотеке Modernizr).
нет никаких заметных преимуществ для использования первого метода. Оба подхода могут быть сфальсифицированы, но это вряд ли произойдет случайно.
Дополнительная Информация
по-прежнему может потребоваться проверить, что 2D-контекст может быть извлечен. Сообщается, что некоторые мобильные браузеры могут возвращать true для обеих вышеперечисленных проверок, но return null на .getContext('2d'). Вот почему Modernizr также проверяет результат .getContext('2d'). Тем не менее, WebIDL & HTML ― снова ― дает нам другое лучшее,быстрее:
var canvas2DSupported = !!window.CanvasRenderingContext2D;
обратите внимание, что мы можем полностью пропустить проверку элемента canvas и перейти прямо к проверке поддержки 2D-рендеринга. The CanvasRenderingContext2D интерфейс также является частью спецификации HTML.
вы должны использовать getContext подход для обнаружения WebGL поддержка, потому что, хотя браузер может поддерживать WebGLRenderingContext, getContext() может возвратить null если браузер не может взаимодействовать с GPU из-за проблем с драйверами и отсутствует реализация программного обеспечения. В этом случае проверка интерфейса сначала позволяет пропустить проверку на getContext:
var cvsEl, ctx;
if (!window.WebGLRenderingContext)
window.location = "http://get.webgl.org";
else {
cvsEl = document.createElement("canvas");
ctx = cvsEl.getContext("webgl") || cvsEl.getContext("experimental-webgl");
if (!ctx) {
// Browser supports WebGL, but cannot create the context
}
}
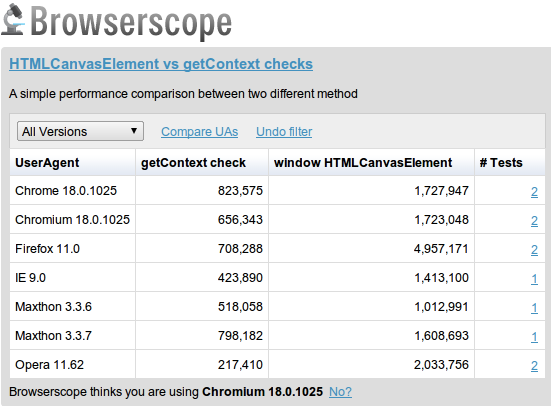
Сравнение Производительности
производительность getContext подход 85-90% медленнее в Firefox 11 и Opera 11 и около 55% медленнее в Chromium 18.
Я обычно запускаю проверку для getContext когда я создаю свой объект Canvas.
(function () {
var canvas = document.createElement('canvas'), context;
if (!canvas.getContext) {
// not supported
return;
}
canvas.width = 800;
canvas.height = 600;
context = canvas.getContext('2d');
document.body.appendChild(canvas);
}());
если он поддерживается, вы можете продолжить настройку холста и добавить его в DOM. Это простой пример Постепенное Повышение, который я (лично) предпочитаю изящной деградации.
Почему бы не попробовать modernizr ? Это библиотека JS, которая обеспечивает возможность обнаружения.
цитата:
вы когда-нибудь хотели сделать if-операторы в вашем CSS для наличие интересных функций, таких как радиус границы? Ну, с Modernizr вы можете достичь именно этого!
try {
document.createElement("canvas").getContext("2d");
alert("HTML5 Canvas is supported in your browser.");
} catch (e) {
alert("HTML5 Canvas is not supported in your browser.");
}
здесь может быть gotcha-некоторые клиенты не поддерживают все методы холсте.
var hascanvas= (function(){
var dc= document.createElement('canvas');
if(!dc.getContext) return 0;
var c= dc.getContext('2d');
return typeof c.fillText== 'function'? 2: 1;
})();
alert(hascanvas)
можно использовать canisuse.js скрипт для определения, поддерживают ли ваши браузеры canvas или нет
caniuse.canvas()