Макет Flexbox теряет пропорции при уменьшении размера
Я воспроизводящий золотой спирали с помощью CSS на основе и в процентах размер для клетки.
круглая форма рисуется с использованием регулярной границы и border-radius комбинации.
все пропорционально, пока я не изменю размер окна на меньшую ширину.
Я попытался полностью удалить границы и оказалось, что макет все еще теряет пропорции в какой-то момент.
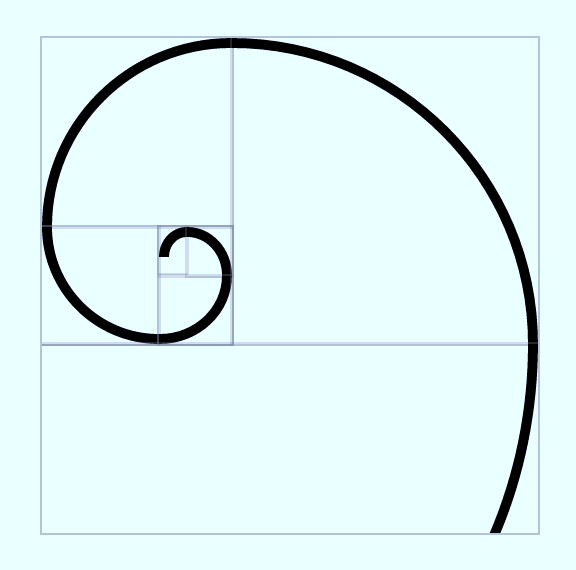
большой контейнер:
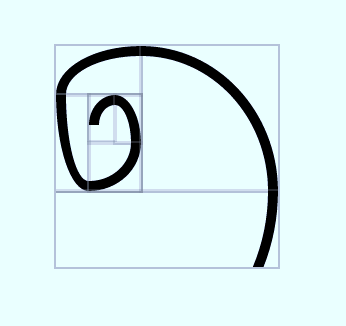
Малый контейнер:
демо: https://jsfiddle.net/s09rkwub/1/
HTML-код
<div class="wrapper">
<div class="rows fib">
<div class="cols fill">
<div class="rows fill">
<div class="fr tl">3</div>
<div class="fill cols">
<div class="fc bl">4</div>
<div class="fill rows">
<div class="fill cols">
<div class="fill tl fr">7</div>
<div class="fc tr">6</div>
</div>
<div class="fr br">5</div>
</div>
</div>
</div>
<div class="fc tr">2</div>
</div>
<div class="fr br">1</div>
</div>
</div>
в CSS
.rows {
flex-direction: column;
}
.cols {
flex-direction: row;
}
.rows,
.cols {
display: flex;
.fill {
flex: 1;
}
> * {
outline: solid 1px rgba(127,127,127, 0.3);
}
}
...
обновление: Работа демо С прикладным решением.
обновление 2 Благодаря Вашей поддержке ребята. Я мог бы закончи мою спираль фвб сайт CodePen.
2 ответов
решение
добавьте это в ваш код:
* {
flex-shrink: 0;
min-width: 0;
min-height: 0;
}
объяснение
две концепции для рассмотрения:
-
начальная настройка контейнера flex -
flex-shrink: 1.это означает, что по умолчанию элементы flex могут сжиматься ниже любого определенного
width,heightилиflex-basis.для предотвращения такого поведения используйте
flex-shrink: 0.подробности здесь: каковы различия между гибкой основой и шириной?
-
начальная настройка элемента flex -
min-width: auto.это означает, что по умолчанию элемент flex не может быть меньше размера его содержимого (независимо от
flex-shrinkилиflex-basis).чтобы элементы flex могли сжиматься после использования их содержимого
min-width: 0(строки направлении),min-height: 0(в направлении Столбцов), илиoverflow: hidden(другие значения также работают, кромеvisible).подробности здесь: почему элемент flex не сжимается после размера содержимого?
с настройкой ниже ваши элементы flex могут сжиматься мимо текста, который у вас есть в ваших divs, позволяя масштабированию продолжаться без каких-либо препятствий:
* {
flex-shrink: 0;
min-width: 0;
min-height: 0;
}
С <div class="fr br">5</div> в качестве примера, это минимальная ширина 26px. Таким образом, масштабирование спирали вниз до уровня, где высота упомянутого div становится меньше 26px, искажается.
Если вы измените ширину границы на 1px вместо 5px, вы увидите, что внезапно она может уменьшиться до 18px отлично и разрывается на меньшие размеры.
вот почему вы, вероятно, пытались сократить границы. Однако причина искажения намного проще: у вас есть содержимое внутри divs, и они требуют некоторого пространства (даже если цвет шрифта прозрачный). Если вы удалите все номера из элементов div, вы получите желаемый результат. См. демонстрацию наhttps://jsfiddle.net/s09rkwub/2/