Маскирование фигур в Canvas в HTML5?
извинения, если это было задано в другом месте, но это довольно трудно сформулировать, так как это так, что я ничего не мог найти.
есть ли способ реализовать маски в canvas?
например, используя только фигуры (без изображений) я рисую дом с окном. У меня также есть фигура, представляющая человека. Я хочу, чтобы этот человек появился в окне - но, очевидно, только столько, сколько позволяет окно, должно быть видно человека. Остальное будет замаскированный.
Я думал о том, чтобы опорожнить часть дома, занимаемую окном, так, чтобы в слое была настоящая дыра, что облегчает решение проблемы.
но я осознаю, что вы не можете удалять фигуры или части фигур на холсте, только рисовать новые вещи поверх старых. Итак, в многослойной среде (я делаю игру в Kinetic.JS), что именно я могу сделать?
Извините, если что-то из этого плохо объяснено-новое для всей графики вещь.
2 ответов
вы должны узнать о вырезки и композитинга в ближайшее время, но ни один из них не то, что вам на самом деле нужно здесь.
вместо этого вам нужно научиться создавать пути с помощью ненулевого правило номер, что и использует HTML5 canvas.
Если вы рисуете часть своего пути по часовой стрелке, а другую часть против часовой стрелки, вы можете "вырезать" фигуры из своего пути.
вот пример с окно:
http://jsfiddle.net/simonsarris/U5bXf/
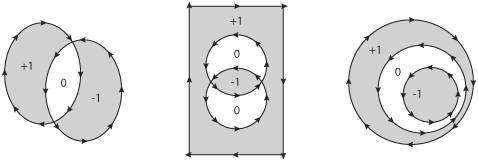
edit: вот немного визуализации для вас о том, как работает правило ненулевого числа обмотки:

подпространства рисуются в направлении, и там, где пути пересекаются, вы получите заполненные (или нет) пробелы.
Если вы положите палец на любую часть фигуры и представьте линию, идущую от вашего пальца в пустое пространство, это линия пересекает путь несколько раз. Если вы начинаете с нуля и добавляете 1 для каждого пути по часовой стрелке и вычитаете 1 для каждого пути против часовой стрелки, заполненные области-это все области с ненулевым числом. Номера районов приведены на приведенной выше диаграмме.
вам просто нужно создать путь отсечения и нарисовать свою фигуру там. Сеть разработчиков Mozilla является отличным стартовым местом для изучения canvas. Вот раздел на обтравочный.
Я создал basic скрипка С пример того, что я думаю, что вы пытаетесь создать.
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0, 0, 150, 150);
// create a clipping path
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.lineTo(20, 130);
ctx.lineTo(130, 130);
ctx.lineTo(130, 20);
ctx.clip();
// backgroud in clipped area
ctx.fillStyle = "#11c";
ctx.fillRect(0, 0, 150, 150);
// draw shapes inside clipped area
ctx.translate(75, 90);
ctx.fillStyle = '#f00';
ctx.fillRect(-15, -40, 40, 40);
ctx.fillRect(0, 0, 10, 10);
ctx.fillRect(-25, 10, 60, 60);
надеюсь, это поможет, удачи с вашим проектом!
