Материализовать CSS-Sidenav overlay охватывает всю страницу
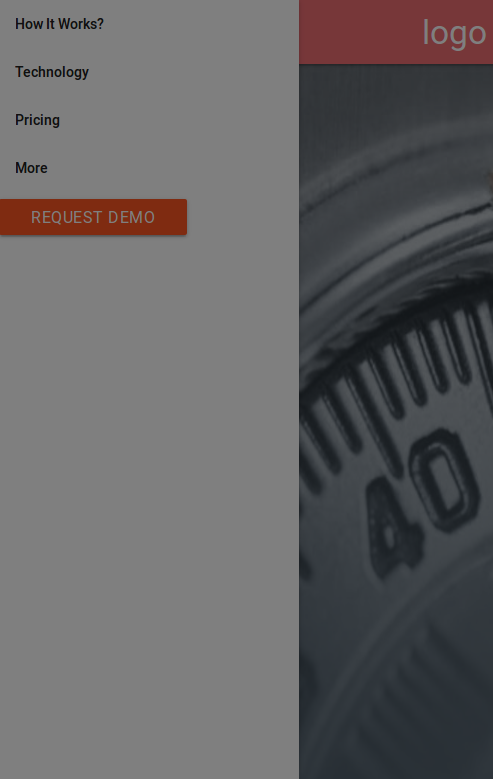
Я использую материализовать css, и я хочу превратить панель навигации в sidenav на средних и маленьких экранах. Я сделал это так же, как в документация. Проблема в том, что когда я нажимаю кнопку меню, sidenav открывается, но это похоже на изображение ниже
Я не могу щелкнуть ссылки в sidenav, так как sidenav-overlay охватывает всю страницу, даже сам sidenav. Он закрывается, когда я пытаюсь щелкнуть ссылку. Любой предложения, как его решить?
HTML-код:
<div class="navbar-fixed">
<nav class="">
<div class="nav-wrapper red lighten-1">
<div class="container-fluid">
<a href="#!" class="brand-logo">
<img src="img/logo.png">
</a>
<a href="#" data-activates="mobile-sidenav" class="button-collapse"><i class="material-icons">menu</i></a>
<ul class="right hide-on-med-and-down">
<li><a href="#">How It Works?</a></li>
<li><a href="#">Technology</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">More</a></li>
<li><button class="waves-effect waves-light btn deep-orange">Request Demo</button></li>
</ul>
<ul class="side-nav" id="mobile-sidenav">
<li><a href="#">How It Works?</a></li>
<li><a href="#">Technology</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">More</a></li>
<li><button class="waves-effect waves-light btn deep-orange">Request Demo</button></li>
</ul>
</div>
</div>
</nav>
</div>
я понял, что navbar-исправленоz-index 997 (где sidenav-overlay также 997), и я думаю, что это может вызвать проблему. Тем не менее, side-nav имеют фиксированное позиционирование и z-index из 999. Зависит ли он от своего родителя, даже если он имеет фиксированное положение?
Edit: я могу решить его с помощью изменения left свойство sidenav-overlay, но я не хочу устанавливать его вручную. Я ищу другое решение.
2 ответов
у меня была та же проблема. Потому что <ul class="side-nav"> внутри <div class="navbar-fixed"> и наложение имеет тот же Z-индекс, у вас всегда будет эта проблема при использовании navbar-fixed.
вы можете возиться с Z-индексами различных элементов, но каждый из них приводит к менее идеальным дисплеям при активации боковой навигации.
чтобы обойти это, я поставил <ul class="side-nav"> параллель в структуре документа до <div class="navbar-fixed"> и проблема решилась сама собой. Как это:
<ul class="side-nav" id="mobile-sidenav">
<li><a href="#">How It Works?</a></li>
<li><a href="#">Technology</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">More</a></li>
<li><button class="waves-effect waves-light btn deep-orange">Request Demo</button></li>
</ul>
<div class="navbar-fixed">
<nav class="">
<div class="nav-wrapper red lighten-1">
<div class="container-fluid">
<a href="#!" class="brand-logo">
<img src="img/logo.png">
</a>
<a href="#" data-activates="mobile-sidenav" class="button-collapse"><i class="material-icons">menu</i></a>
<ul class="right hide-on-med-and-down">
<li><a href="#">How It Works?</a></li>
<li><a href="#">Technology</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">More</a></li>
<li><button class="waves-effect waves-light btn deep-orange">Request Demo</button></li>
</ul>
</div>
</div>
</nav>
</div>
измените файл материализовать CSS, чтобы изменить #sidenav-overlay to
#sidenav-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 120vh;
background-color: rgba(0, 0, 0, 0.5);
z-index: 996;
will-change: opacity;
}