Метод getDecorView return view включает представление панели навигации на lollipop?
Я использую SlidingMenu для реализации моего слайд-в меню.
код
private void initSlidingMenu() { // configure the SlidingMenu menu = new SlidingMenu(this); menu.setMode(SlidingMenu.LEFT); menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); menu.setShadowWidthRes(R.dimen.shadow_width); // menu.setShadowDrawable(R.drawable.shadoew); menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); // menu.setFadeDegree(0.35f); menu.attachToActivity(this, SlidingMenu.SLIDING_WINDOW); menu.setMenu(R.layout.menu_main_sliding); }
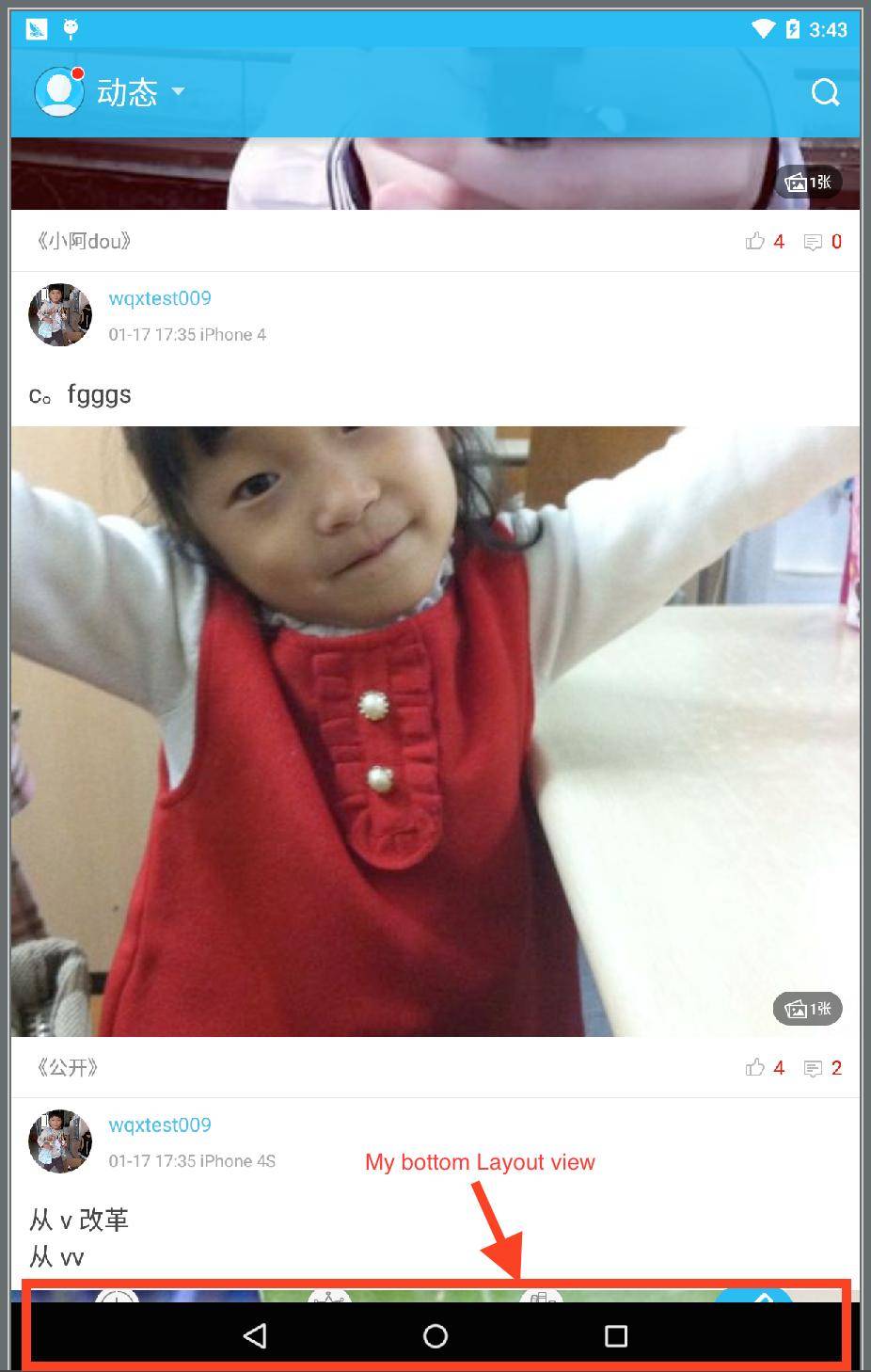
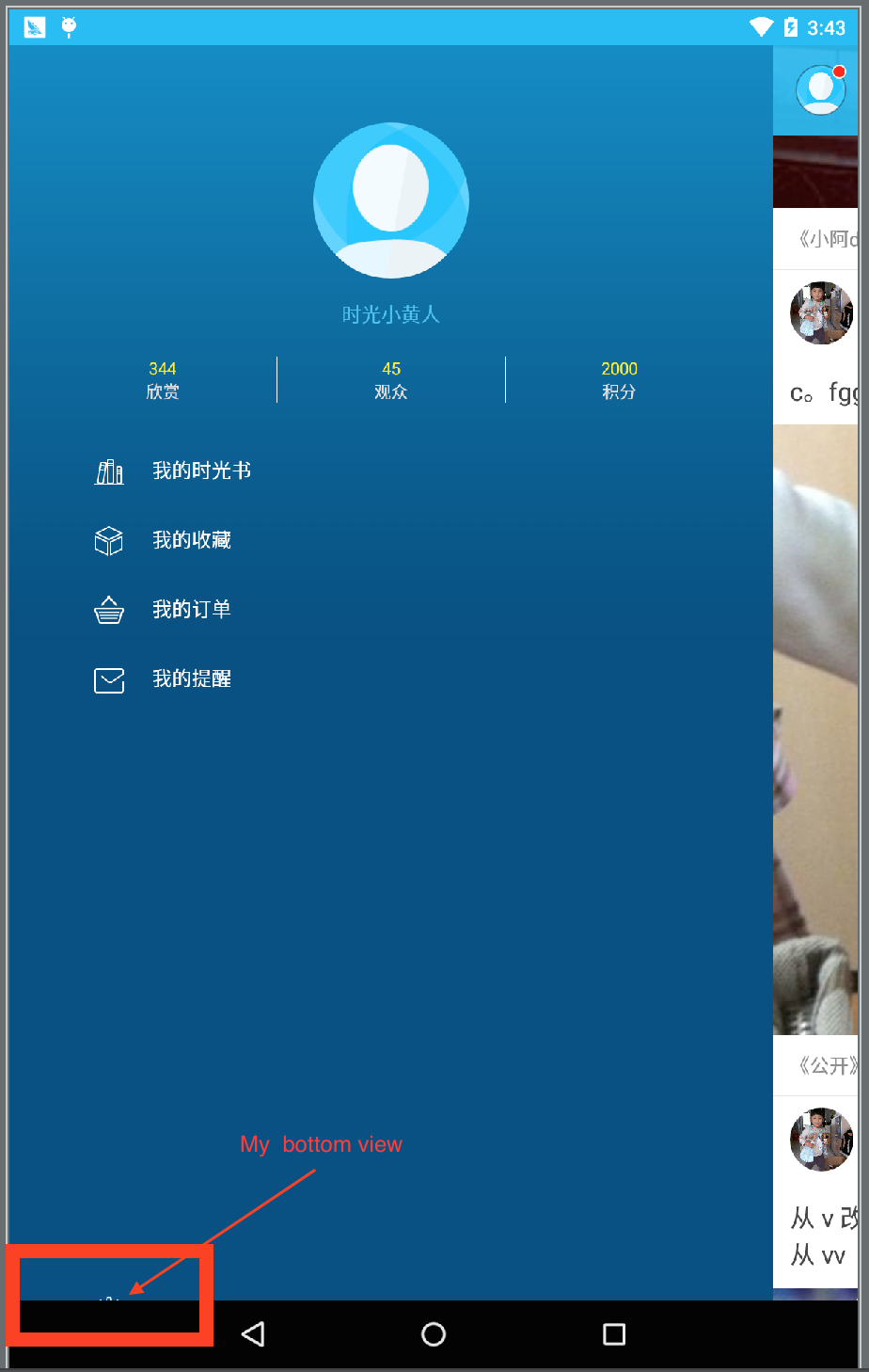
тогда у меня проблема-это мой макет за панелью навигации.


и я меняю SlidingMenu.SLIDING_WINDOW к SlidingMenu.SLIDING_CONTENT. Это работает,но ActionBar всегда на вершине.
посмотрите на исходный код SlidingMenu, я нахожу этот код для добавления slidingmenu.
switch (slideStyle) {
case SLIDING_WINDOW:
mActionbarOverlay = false;
ViewGroup decor = (ViewGroup) activity.getWindow().getDecorView();
ViewGroup decorChild = (ViewGroup) decor.getChildAt(0);
// save ActionBar themes that have transparent assets
decorChild.setBackgroundResource(background);
decor.removeView(decorChild);
decor.addView(this);
setContent(decorChild);
break;
case SLIDING_CONTENT:
mActionbarOverlay = actionbarOverlay;
// take the above view out of
ViewGroup contentParent = (ViewGroup)activity.findViewById(android.R.id.content);
View content = contentParent.getChildAt(0);
contentParent.removeView(content);
contentParent.addView(this);
setContent(content);
// save people from having transparent backgrounds
if (content.getBackground() == null)
content.setBackgroundResource(background);
break;
}
Как я могу это исправить? Эта ошибка найдена только в Android 5.0 lollipop.
5 ответов
SlidingMenu на GitHub открыла же вопрос.
private int getNavigationBarHeight() {
Resources resources = getResources();
int resourceId = resources.getIdentifier("navigation_bar_height", "dimen", "android");
if (resourceId > 0) {
return resources.getDimensionPixelSize(resourceId);
}
return 0;
}
@Override
public void onCreate(Bundle savedInstanceState) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
int navBarHeight = getNavigationBarHeight();
findViewById(R.id.base_frame).setPadding(0, 0, 0, navBarHeight);
findViewById(R.id.menu_frame).setPadding(0, 0, 0, navBarHeight);
}
}
вы можете избежать этого стиля вашей деятельности следующим образом:
<!-- values-v21/styles.xml -->
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="Theme" parent="FrameworkRoot.Theme">
<item name="android:windowDrawsSystemBarBackgrounds">false</item>
</style>
</resources>
<!-- AndroidManifest.xml -->
<activity
android:name="com.yourpackage.YourActivity"
android:theme="Theme"
android:screenOrientation="portrait" />
существует хорошее обходное решение для аппаратной и программной навигационной панели.
if(Build.VERSION.SDK_INT >= 21)
setSystemUiVisibility(SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
см.:https://github.com/jfeinstein10/SlidingMenu/issues/680#issuecomment-73912402
это отлично работает, просто вычислите высоту навигационной панели для устройств Lollipop и добавьте это в paddingBottom
библиотека Android ResideMenu, нижняя часть фрагмента имеет проблему обрезки
@Override
protected boolean fitSystemWindows(Rect insets) {
int bottomPadding=insets.bottom;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Resources resources = getResources();
int resourceId = resources.getIdentifier("navigation_bar_height", "dimen", "android");
if (resourceId > 0) {
bottomPadding += resources.getDimensionPixelSize(resourceId);
}
}
this.setPadding(viewActivity.getPaddingLeft() + insets.left, viewActivity.getPaddingTop() + insets.top,
viewActivity.getPaddingRight() + insets.right, viewActivity.getPaddingBottom() + bottomPadding);
insets.left = insets.top = insets.right = insets.bottom = 0;
return true;
}
вывод: решения нет. Только hackish обходные пути, вы получите один из эффектов ниже: - строка состояния не окрашена - дополнительная ненужная прокладка на устройствах без мягкой панели навигации - полностью скрытый макет навигации
ничто из вышеперечисленного не является решением. Уродливые, бесполезные писаки. Действительно, нет решения? Неужели? Я вижу много приложений, в том числе Android System dialer или sms app - они могут отображать цветную строку состояния, навигационный интерфейс никогда не скрывает и не уродливое дополнение на устройствах без мягкие панели навигации. Cardview, ListView используется, все в порядке.
Как, черт возьми, это возможно!
