Многие сомневаются в TYPO3 шаблоны
Я очень новичок в TYPO3 (я пришел из Joomla и WordPress), и у меня возникли трудности с пониманием того, как шаблоны обрабатываются в TYPO3 (мне кажется, что ситуация сложнее в TYPO3, чем в Joomla и в WordPress).
Я установил, и я тестирую эту версию TYPO3 introductionpackage-6.1.3.zip
в Joomla и в WordPress шаблон просто представляет собой структуру HTML (которые отмечены в различных областях страница, на которой будут размещены модули CMS) и соответствующие настройки CSS.
в TYPO3 мне кажется, что ситуация очень отличается или я ошибаюсь?
в данный момент я читаю этот раздел официальной документации, который ссылается на шаблон по умолчанию пакета введения TYPO3:http://docs.typo3.org/typo3cms/GettingStartedTutorial/Templates/Index.html
разницу между статический контент и динамический контент веб-сайта, созданного с помощью CMS, мне довольно ясно (это не отличается от любых других CMS, таких как Joomla или WP)
динамический контент: это то, что динамически создается CMS (выполнение некоторых запросов) в качестве меню (он смотрит в таблицу БД, а затем скрипт отображает меню на странице)
статический контент: это то, что фиксируется как название сайта или фона изображение
до сих пор я думаю, что это довольно ясно для меня, но у меня много сомнений, когда документация говорит об Записи как способ реализации предыдущего принципа.
здесь: http://docs.typo3.org/typo3cms/GettingStartedTutorial/Templates/%28%28generated%29%29/Index.html
Он говорит, что:
Это элемент управления, который инструктирует TYPO3, как обрабатывать определенный филиал дерево страниц.
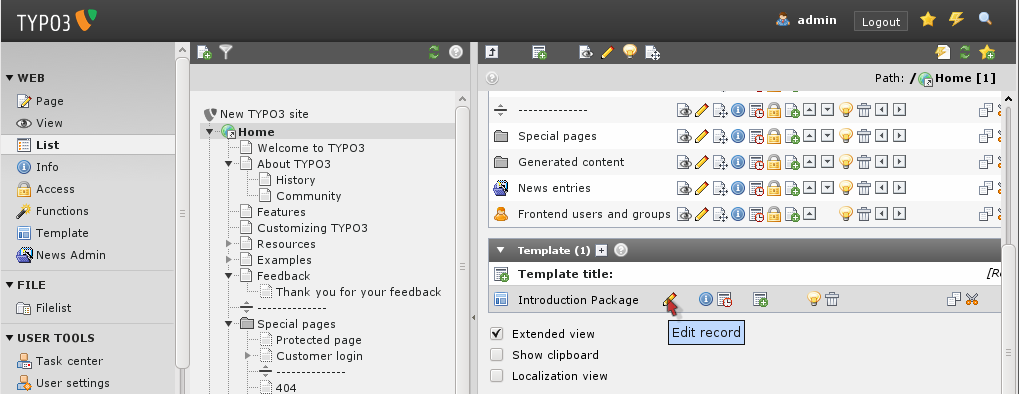
в частности, с этим изображением он показывает, как изменить эти записи шаблона для Введение Шаблона (введение пакет также имя шаблона, предоставленного с этим пакетом или что?):

затем в этом разделе документации говорится:
Если вы отредактируете шаблон "введение пакета" вы увидите, что большинство поля пусты. Для каждого сайта вы нужен шаблон TypoScript на корневой уровень, в данном случае это " пакет введения" шаблон. Конфигурация TypoScript веб-сайта может быть довольно длинной поэтому можно сделать много небольших шаблонов TypoScript, которые получить включены в основной шаблон. Для лучшего обслуживания, все TypoScript пакета введения был помещен в папку 'Чем Шаблоны. Единственное, что "введение пакет" шаблон должен включать в себя" корневой " шаблон, который в свою очередь, включает в себя другой шаблон.
и это совершенно непонятно для меня: я понял, что TypoScript-это язык конфигурации, который можно использовать для настройки интерфейса (поэтому я думаю, что могу использовать его для настройки отображения моей страницы), но я не могу понять следующие утверждения:
Что это значит: для каждого веб-сайта Вам нужен шаблон TypoScript на корневом уровне, в этом случае это " введение Пакет " шаблон ? Я установил пакет введения TYPO3, и у меня есть только веб-сайт !!! Что такое корневой каталог сайта? Это Добро пожаловать в TYPO3 узел в дереве раздела списка? Итак, на практике я назначаю определенный шаблон корню веб-сайта, и это используется во всех подузлах (все страницы как дома, о TYPO3, функциях и т. д.)?
Что это значит, когда он говорит: для лучшего обслуживания, весь TypoScript Введение пакет был помещен в папку "Шаблоны Typoscript". Где эта папка? У меня его нет.
Что это значит, когда он говорит: единственное, что делает шаблон "Introduction Package", - это включить шаблон" ROOT", который, в свою очередь, включает другие шаблоны.?
Tnx так много
Андреа
4 ответов
корневым уровнем вашего сайта является страница под названием Home. Он также имеет глобус вместо обычного значка страницы, потому что флаг Use as root page устанавливается в свойствах страницы в разделе behavior.
когда вы получаете доступ к странице в CMS TYPO3, то он будет ходить вверх по рутлине, пока не найдет root страница с записью шаблона. В этом случае это действительно запись под названием Introduction Package, но, что более важно, это то, что это запись типа template.
ОК, пока мы нашли шаблон для вашего запроса. Теперь TypoScript вступает в игру. При обычном запросе механизм шаблонов будет искать объект с именем page который (обычно) типа PAGE. Таким образом, самый простой шаблон:
page = PAGE
page.10 = TEXT
page.10.value = <h1>Hello World</h1>
которая просто выводит Hello World на вашем сайте.
что произойдет дальше, зависит от выбранного подхода к шаблону (база маркеров, automaketemple+маркер, templavoila, fluid, fedext,...). Это означает, что TYPO3 CMS не просто имеет один шаблонный подход (или один вид шаблона), но является расширяемым и очень гибким, так как вы можете их комбинировать.
на Introduction Package использует automaketemplate+markers подход. Это включает в себя готовый шаблон HTML, автоматически создает блоки на основе определенных правил, а затем заменяет эти блоки динамическим контентом.
хорошо, где вы находите конфигурацию для этого?
Сам файл шаблона fileadmin/default/templates/introduction_package_site_structure_template.html.
The TypoScript конфигурация fileadmin/default/TypoScript. Там вы можете найти файл называется setup.ts. Она включает в себя все другие TypoScript файлы. Существуют различные папки, например,menu для определения меню block для динамических блоков и т. д.
Конфигурация automaeketemplate находится в Extension/AutomakeTemplate/setup.ts.
разделы, определенные с помощью automaketemplate заменить на Page/setup.ts.
полное TypoScript определяет древовидную структуру объектов с их конфигурацией. Вы можете просмотреть полный парсится шаблон с Template Analyzer или TypoScript Object Browser который вы найдете в template tools в раскрывающемся списке выберите в верхней части модуля.
отделения TypoScript в несколько файлов делается с целью конфигурации внутри файлов. Это предназначено для легкого обслуживания, а не для легкого обучения. Вы всегда можете использовать Template Analyzer чтобы увидеть полный шаблон, который создается из фрагментов и TS Object Browser чтобы увидеть, какое дерево конфигурации это приводит.
это может показаться немного сначала сложно, особенно по сравнению с примитивными системами шаблонов других продуктов, однако это дает вам большие возможности, которые еще легко поддерживать, даже если вы делаете крупные обновления.
здорово видеть, что люди решают использовать TYPO3. На мой взгляд, самая большая разница в WordPress, Drupal...
строгое разделение между HTML и динамической логикой, ведьма может быть TypoScript/userFunc или жидкой логикой...
и даже это делает TYPO3 настолько мощным. ничего против WordPress, Drupal... электрошок. но использовать PHP в шаблонах особенно опасно для обновлений.
Я всегда впечатлен тем, что возможно с TYPO3. "Я не могу этого сделать" недопустимо для TYPO3. У опечатки всегда есть способ.
Это действительно трудный путь, чтобы узнать все углы TYPO3, но это стоит.
продолжай и у тебя все получится
Людвиг
приятно слышать, что вы также хотите использовать TYPO3 в качестве CMS.
чтобы лучше понять CMS TYPO3, я думаю, что вы можете лучше начать с нуля, то есть загрузить исходный + фиктивный пакет и установить его на свой сервер, или maby загрузить пакет wamp.
В настоящее время я использую жидкость для создания своих шаблонов. Для части вне TYPO3 ее очень похоже на Joomla, просто создайте один или несколько HTML-файлов с некоторыми специальными маркерами.
другие части, которые находятся в TYPO3, могут быть некоторые более сложные сейчас, и это займет много времени, чтобы объяснить, что здесь, поэтому я буду ссылаться на учебник, сделанный Томасом Deuling:
вы можете присоединиться к списку рассылки TYPO3 для italy, найденному по адресу http://lists.typo3.org/cgi-bin/mailman/listinfo/typo3-ug-italy.
кроме того, веб-сайт TYPO3 заполнен документация, хотя иногда и устаревшая, все же полезна. Также вы можете взглянуть на программу сертифицированного интегратора TYPO3. Там вы можете найти все основы, чтобы стать мастером на TYPO3.
пожалуйста, добро пожаловать в сообщество, TYPO3 вдохновляет людей делиться!
с уважением,
Йерун
Привет, я написал немного стартера TS время назад.. может, поможет тебе Помните, что в TYPO3 есть много способов решить проблемы!..
gl
настройка:
config {
baseURL = http://www.bla.com/
prefixLocalAnchors = all
meaningfulTempFilePrefix=1
doctype=xhtml_trans
htmlTag_langKey=de
remove_defaultJS=external
inlineStyle2TempFile=1
disablePrefixComment = 1
linkVars=L
sys_language_uid=0
language=en
locale_all = en_EN.UTF-8
xmlprologue = none
}
page = PAGE
page.typeNum = 0
page.bodyTag=<body>
page.10=TEMPLATE
page.10 {
template = FILE
template.file = fileadmin/templates/template.html
workOnSubpart = DOCUMENT
subparts {
CONTENT=COA
CONTENT.10<styles.content.get
}
}
<!-- ###DOCUMENT### -->
<!-- ###CONTENT### -->CONTENT<!-- ###CONTENT### -->
<!-- ###DOCUMENT### -->
