Могу ли я создать блок-схему (без диаграммы дерева) с помощью D3.Яш
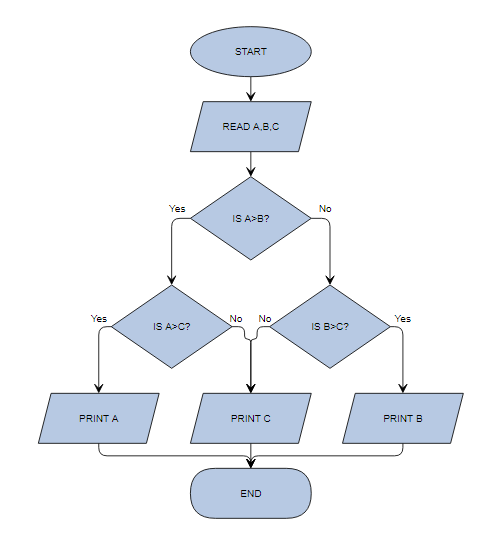
могу ли я создать блок-схему, подобную этой:

запуск формы объекта json с помощью D3.js библиотеки?
Как должна выглядеть структура json?
У вас есть пример, который я могу анализировать?
большое спасибо.
4 ответов
по моему скромному мнению D3.JS не очень хорошо подходит для такого рода визуализации. Визуализация слишком сложна для простого сопоставления данных с SVG (и это то, что D3.js в основном предназначен для: генерации DOM (документов) из данных через сжатые сопоставления).
вы можете обойти эти ограничения, введя больше логики между ними, чтобы данные не отображались напрямую, а создавалась модель, выполнялись некоторые вычисления, а затем результат преобразуется в SVG с помощью D3. Это дагре пытается сделать, и он работает довольно хорошо.
однако ваш график имеет некоторые специальные ограничения, которые в настоящее время не поддерживаются более простыми реализациями этого алгоритма компоновки: в последнем слое вы получаете вилочный рендеринг. В слое"решение" вы назначаете ограничения ребрам, чтобы они оставались слева и справа от узлов, вы также ограничиваете узлы решения быть на одном и том же слой.
вся эта информация не отображается в самой структуре графа. Поэтому вам нужно аннотировать эту информацию в вашей модели и сообщить алгоритму компоновки, чтобы соблюдать эти ограничения. Насколько мне известно, только коммерческие реализации библиотеки рисования графиков в настоящее время поддерживают эти расширенные функции макета.
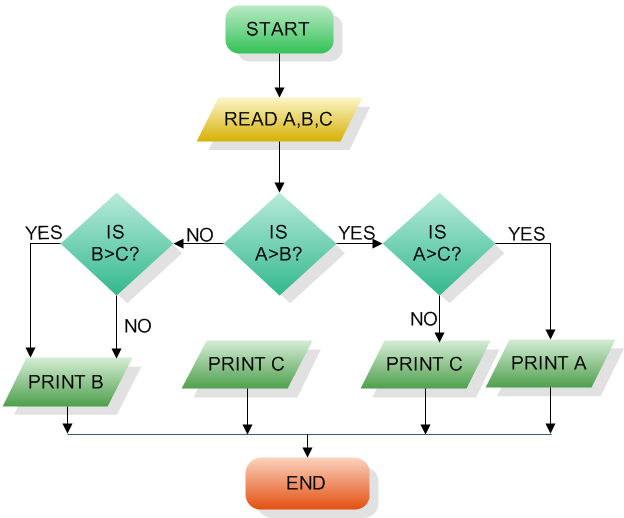
yFiles для HTML есть такая библиотека: в демо вы можете использовать следующий JSON для получения результата, как это:

переключитесь на запись combobox вверху: "5-сложные объекты + метки края"
и измените JSON в узлах Sources, Edge Source и Node Template следующим образом:
Источник Узлов
{
0:{'name':'Start',color:'green'},
1:{'name':'Read A,B,C',color:'yellow'},
2:{'name':'Is B>C?',color:'green'},
3:{'name':'Is A>B?',color:'green'},
4:{'name':'Is A>C?',color:'green'},
5:{'name':'Print B',color:'green'},
6:{'name':'Print C',color:'green'},
7:{'name':'Print C',color:'green'},
8:{'name':'Print A',color:'green'},
9:{'name':'End',color:'red'}
}
Edge Source
[
{from:'0', to:'1', label:''},
{from:'1', to:'3', label:''},
{from:'3', to:'2', label:'No'},
{from:'3', to:'4', label:'Yes'},
{from:'2', to:'5', label:'Yes'},
{from:'2', to:'6', label:'No'},
{from:'4', to:'7', label:'No'},
{from:'4', to:'8', label:'Yes'},
{from:'5', to:'9', label:''},
{from:'6', to:'9', label:''},
{from:'7', to:'9', label:''},
{from:'8', to:'9', label:''}
]
шаблон
<rect fill='{Binding color}' stroke='LightBlue' stroke-width='2'
width='{TemplateBinding width}'
height='{TemplateBinding height}'></rect>
<text transform='translate(10 20)' data-content='{Binding name}'
style='font-size:18px; font-family:Arial; fill:#000; text-anchor: left;
dominant-baseline: central;'></text>
обратите внимание, что использование другого вида JSON также возможно (как показывает демо). Я не верю, что формат JSON будет будьте проблемой в любом случае, и, как вы можете видеть, вы получите достойный результат, но все же ограничения, которые я упомянул, не были рассмотрены и добавлены в JSON. К сожалению, добавление этих ограничений не может быть сделано через демонстрационный интерфейс, который я использую выше прямо сейчас, но необходимо сделать, добавив больше кода к фактическому исходному коду демо. Вы можете увидеть, как эти ограничения работают в другой демонстрации (хотя и без JSON) в этот интерактивный макет демо.
положить все биты и куски вместе вы можете легко достичь такого результата, автоматически:
тот же пример можно найти и опробовать в интерактивном режиме в этом интерактивный макет блок-схемы демо.
отказ от ответственности: я работаю в компании, которая создает эту библиотеку, однако в SO / SE я не представляю своего работодателя. Мои посты-мои собственные.
могу ли я создать блок-схему, подобную этой?
D3 способен это сделать.
запуск формы объекта json с помощью D3.библиотека js?
да
Как должна выглядеть структура json?
зависит от того, как подходить к проекту. Я использую макет силы и удаляю силу, поэтому мой JSON
{node:
[{
id: 1,
title: 'title'
}],
link:
[{
source: 0,
target: 1
}]
}
у вас есть пример, который я могу анализировать?
для вашего вдохновения
- http://marvl.infotech.monash.edu/webcola/
- http://www.coppelia.io/2014/07/an-a-to-z-of-extra-features-for-the-d3-force-layout/
начальная точка https://github.com/mbostock/d3/wiki/Force-Layout
как обернуть текст в блоке http://bl.ocks.org/mbostock/7555321
D3.JS не очень хорошо подходит для такого рода визуализации. Визуализация слишком сложна, чтобы сделать простое отображение из данных в SVG
Не знаю почему, но блок-схемы IMO являются одним из самых простых типов диаграмм, блоков и линий, которые их соединяют. Д3 имеет встроенные средства для рисования узлов и разъемов. Да, это не из коробки, готовое к использованию решение. Но все, что вам нужно сделать, это узнать и персонализировать.
Я думаю, что это дает вам то, что вам нужно:
http://www.daviddurman.com/automatic-graph-layout-with-jointjs-and-dagre.html
Я изучал это сегодня и блок-схему.js выглядит многообещающе. Он поддерживает начальную и конечную точки, операции, и условия. Вы можете контролировать, с какой стороны нарисованных элементов выходят линии и т. д.