Можете ли вы использовать строку.fromCodePoint так же, как строка.fromCharCode
Я все еще изучаю JavaScript и практикуюсь с получением ввода с клавиатуры. Я только что узнал о String.fromCodePoint и кажется (мне), чтобы забрать все, что String.fromCharCode делает.
Is String.fromCodePoint поддерживается широко распространенными браузерами и устройствами, и если да, то делает ли это String.fromCharCode устарел, или есть причина, по которой вы должны использовать String.fromCharCode вместо этого иногда?
3 ответов
fromCharCode еще не устарел, но было бы, если бы он поддерживался всеми браузерами. Однако fromCharCode о в два раза быстрее as fromCodePoint
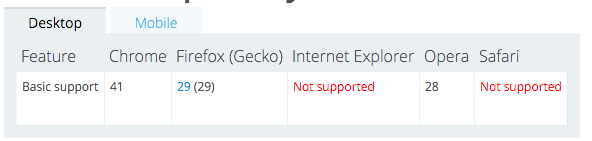
строку.fromCodePoint () Не поддерживается Internet Explorer и Safari
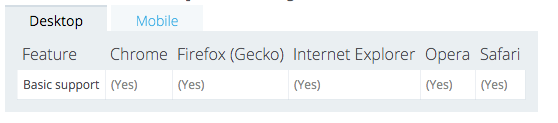
строку.fromCharCode() Поддерживается с тех пор навсегда, в два раза быстрее
-
разница:
хотя чаще всего Юникод значения могут быть представлены с 16-разрядное число (как и ожидалось ранее в ходе выполнения кода JavaScript стандартизации) и fromCharCode() может использоваться, чтобы возвратиться один символ для наиболее распространенных значений (т. е., ПСК-2 значения, которые являются подмножеством UTF-16 с наиболее распространенными символами), для того, чтобы справиться со всеми правовой Юникод значения (до 21 бит), fromCharCode() одни неадекваты. Поскольку символы более высокой кодовой точки используют два (меньшее значение) "суррогатных" числа для формирования одного символа, Строка.fromCodePoint () (часть проекта ES6) может использоваться для возврата такой пары и, таким образом, адекватно представлять эти символы с более высоким значением.
String.fromCodePoint не поддерживается широко, на самом деле он не поддерживается вообще в Internet Explorer и Safari, и только в Chrome 41 и выше, и Firefox 29 и выше.
Это не означает, что он устарел, это означает, что это новый метод, только сначала определенный в ES2015.
Это также означает, что поддержка браузера со временем улучшится, поскольку браузеры реализуют все новые функции в 6-м выпуске ECMAScript.
на данный момент, не очень соответствующее для пользы продукции если вам для поддержки всех текущих браузеров, но есть polyfill доступен на MDN если вам действительно нужен этот метод, доступный во всех браузерах.