Можно ли добавить пользовательский атрибут в HTML-тег?
могу ли я добавить пользовательский атрибут в HTML-тег следующим образом:<tag myAttri="myVal" />
13 ответов
вы можете изменить ваш !Объявление DOCTYPE (т. е. DTD), чтобы разрешить его, так что документ [XML] будет по-прежнему действителен:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
[
<!ATTLIST tag myAttri CDATA #IMPLIED>
]>
#IMPLIED означает, что это необязательный атрибут, или вы можете использовать #REQUIRED, etc.
подробнее здесь:
вы можете добавлять пользовательские атрибуты элементов. Но это сделает ваш документ недействительным.
в HTML 5 у вас будет возможность использовать пользовательские атрибуты данных с префиксом data-.
нет, это нарушит проверки.
в HTML 5 Вы можете/сможете добавлять пользовательские атрибуты. Что-то вроде этого:--2-->
<tag data-myAttri="myVal" />
на jquery data() функция позволяет связывать произвольные данные с элементами dom. вот пример.
в HTML5: да: используйте data-attribute.
<ul>
<li data-animal-type="bird">Owl</li>
<li data-animal-type="fish">Salmon</li>
<li data-animal-type="spider">Tarantula</li>
</ul>
var demo = document.getElementById("demo")
console.log(demo.dataset.myvar)
// or
alert(demo.dataset.myvar)
//this will show in console the value of myvar<div id="demo" data-myvar="foo">anything</div>вы можете сделать это родным способом с помощью JavaScript:
element.getAttribute('key'); // Getter
element.setAttribute('key', 'value'); // Setter
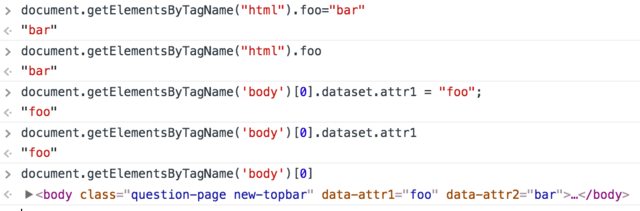
вот пример:
document.getElementsByTagName("html").foo="bar"
вот еще один пример, как задать пользовательские атрибуты в элемент тега body:
document.getElementsByTagName('body')[0].dataset.attr1 = "foo";
document.getElementsByTagName('body')[0].dataset.attr2 = "bar";
затем прочитать атрибутов:
attr1 = document.getElementsByTagName('body')[0].dataset.attr1
attr2 = document.getElementsByTagName('body')[0].dataset.attr2
вы можете проверить выше код в консоль в DevTools, например
вы можете добавить, но тогда вам также нужно написать строку javascript:
document.createElement('tag');
чтобы убедиться, что все встанет на свои места. Я имею в виду IE:)
другой подход, который является чистым и будет поддерживать документ действительным, заключается в объединении данных, которые вы хотите, в другой тег, например id, затем используйте split, чтобы взять то, что вы хотите, когда вы хотите.
<html>
<script>
function demonstrate(){
var x = document.getElementById("example data").querySelectorAll("input");
console.log(x);
for(i=0;i<x.length;i++){
var line_to_illustrate = x[i].id + ":" + document.getElementById ( x[i].id ).value;
//concatenated values
console.log("this is all together: " + line_to_illustrate);
//split values
var split_line_to_illustrate = line_to_illustrate.split(":");
for(j=0;j<split_line_to_illustrate.length;j++){
console.log("item " + j+ " is: " + split_line_to_illustrate[j]);
}
}
}
</script>
<body>
<div id="example data">
<!-- consider the id values representing a 'from-to' relationship -->
<input id="1:2" type="number" name="quantity" min="0" max="9" value="2">
<input id="1:4" type="number" name="quantity" min="0" max="9" value="1">
<input id="3:6" type="number" name="quantity" min="0" max="9" value="5">
</div>
<input type="button" name="" id="?" value="show me" onclick="demonstrate()"/>
</body>
</html>
вы можете сделать что-то вроде этого, чтобы извлечь нужное значение из javascript вместо атрибута
<a href='#' class='click'>
<span style='display:none;'>value for javascript</span>some text
</a>