Можно ли использовать display: block on td в HTML email, чтобы добиться отзывчивого дизайна таблицы?
эта фантастическая статья описывает, как создать отзывчивые таблицы, которые масштабируются сказочно для мобильных браузеров.
Теперь я пытаюсь применить ту же технику к html-письмам, но display:block просто не будет работать в HTML-письмах.
воспроизвести проблему:
-
сохраните следующий код в виде HTML-страницы:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta charset="utf-8"> <style type="text/css"> @media only screen and (max-width: 760px), screen and (max-device-width: 480px) { /* Force table to not be like tables anymore */ table, td, tbody, tr{ display: block; width:100%; padding:0; clear:both; } td { /* Behave like a "row" */ position: relative !important; } } </style> </head> <body> <table style="width:100%;"> <tr> <td style="border:1px solid red;">1/1</td> <td style="border:1px solid red;">1/2</td> <td style="border:1px solid red;">1/3</td> </tr> <tr> <td style="border:1px solid red;">2/1</td> <td style="border:1px solid red;">2/2</td> <td style="border:1px solid red;">2/3</td> </tr> </table> </body> </html> откройте страницу в Safari
изменить размер окно, чтобы отметить, как таблица изменяется с меньшим размером окна
пресс CMD+я или
File->Mailсодержимое этой страницы для создания HTML-письмаразмер окна письму отметить, как в таблице все изменяется правильно
отправить письмо себе и открыть его.
Теперь обратите внимание, как электронная почта действительно отвечает на медиа-запрос, но безуспешно restyles таблице.
мне еще предстоит найти почтовый клиент, который действительно отображает таблицу правильно. Это тупик или у вас есть идеи решения?
6 ответов
принятый ответ предоставляет некоторую отличную информацию, но он не затрагивает вопрос напрямую. Недавно я экспериментировал с отзывчивыми письмами и придумал некоторые хорошие решения, которые другие могут найти полезными. Вот и мы...
чтобы ответить на вопрос, вы можете использовать display:block; чтобы столбцы таблицы вели себя как строки на некоторых мобильных устройствах (Android, iOS и Kindle).
вот пример, показывающий, как вы могли бы сделать стек макета 2 столбца (левые столбцы на вверху правой колонки) на мобильных устройствах.
HTML-код
<table class="deviceWidth" width="100%" cellpadding="0" cellspacing="0" border="0" style="border-collapse: collapse; mso-table-lspace:0pt; mso-table-rspace:0pt; ">
<tr>
<td width="50%" align="right" class="full">
<p style="mso-table-lspace:0;mso-table-rspace:0; padding:0; margin:0;">
<a href="#"><img src="http://placehold.it/440x440&text=LEFT" alt="" border="0" style="display: block; width:100%; height:auto;" /></a>
</p>
</td>
<td width="50%" align="left" class="full">
<a href="#"><img src="http://placehold.it/440x440&text=RIGHT" alt="" border="0" style="display: block; width:100%; height:auto;" /></a>
</td>
</tr>
</table>
в CSS
@media only screen and (max-width: 640px) {
body[yahoo] .deviceWidth {width:440px!important; } T
body[yahoo] .full {
display:block;
width:100%;
}
}
Примечание: на body[yahoo] селектор предотвращает Yahoo от рендеринга медиа-запросов. The body элемент моей электронной почты есть .
выше CSS говорит, что если экран меньше 640px в ширину, то tds с классом full должны display:block С width:100%.
теперь давайте немного пофантазируем. Иногда вы захотите, чтобы столбец слева складывался ниже столбца справа. Для этого мы можем использовать dir="rtl" на содержание table чтобы перевернуть порядок столбцов. CSS остается прежним, вот новый HTML:
HTML-код
<table class="deviceWidth" dir="rtl" width="100%" cellpadding="0" cellspacing="0" border="0" style="border-collapse: collapse; mso-table-lspace:0pt; mso-table-rspace:0pt; ">
<tr>
<td width="50%" dir="ltr" align="right" class="full">
<p style="mso-table-lspace:0;mso-table-rspace:0; padding:0; margin:0;">
<a href="#"><img src="http://placehold.it/440x440&text=RIGHT" alt="" border="0" style="display: block; width:100%; height:auto;" /></a>
</p>
</td>
<td width="50%" dir="ltr" align="left" class="full">
<a href="#"><img src="http://placehold.it/440x440&text=LEFT" alt="" border="0" style="display: block; width:100%; height:auto;" /></a>
</td>
</tr>
</table>
добавить dir="rtl" мы говорим ему изменить порядок столбцов. Первый столбец (в потоке HTML) отображается справа, второй столбец (в HTML) слева. Для экранов меньше 640px он отображает первый столбец (столбец справа) первым, а второй столбец (столбец слева) вторым.
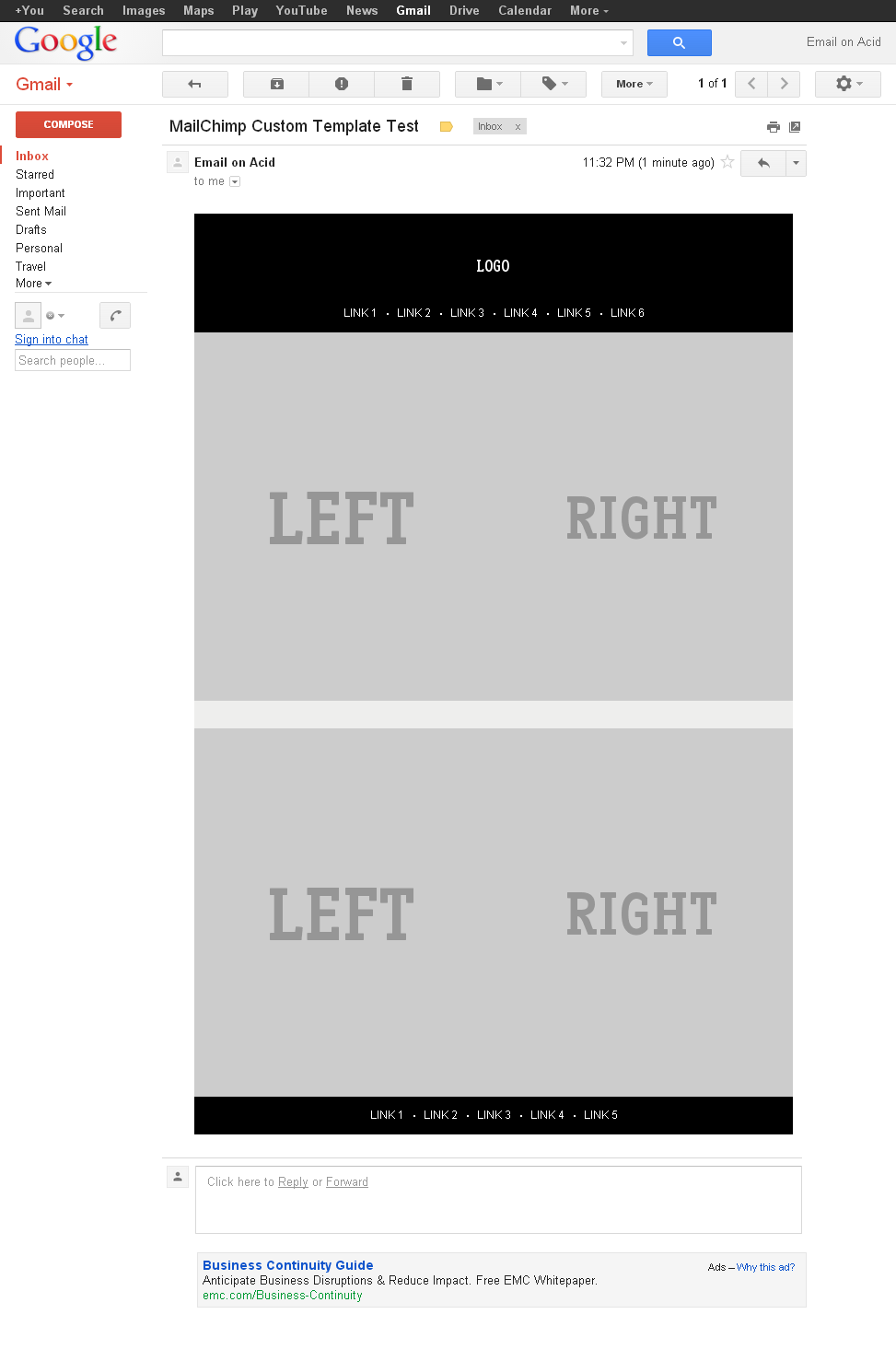
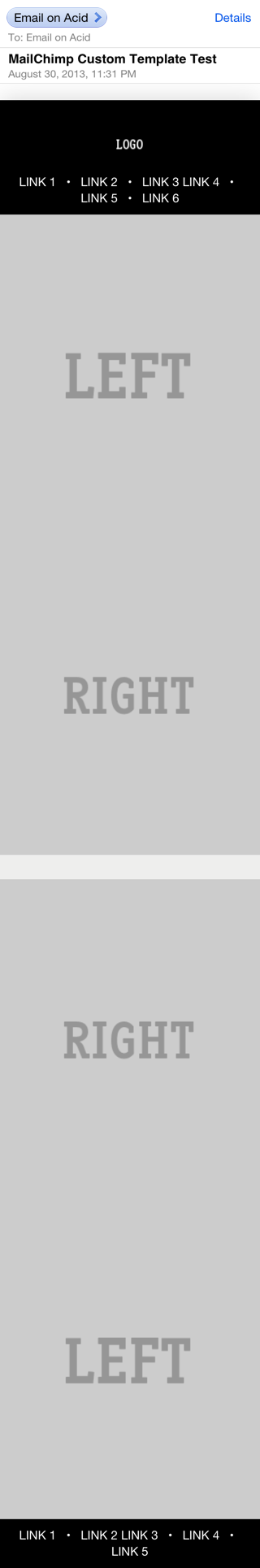
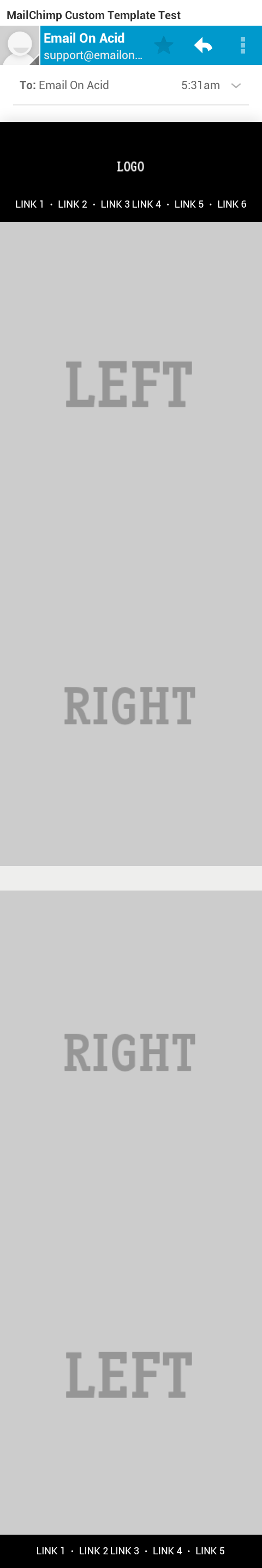
здесь полный HTML и CSS и скриншоты из Gmail и iOS 5 прилагаются.



Я предлагаю вам обратиться к этому:http://www.campaignmonitor.com/css/
хотя это не очень актуально, это отличный ресурс с точки зрения поддержки css для электронных писем. К сожалению, при создании шаблонов электронной почты вам нужно учитывать не только браузеры, но и различные клиенты, например, Outlook и поддержка css, которую они предлагают, печально известны.
кроме того, почтовые провайдеры, такие как gmail, имеют тенденцию удалять определенные части вашего документа (например, тег head), поэтому он становится очень трудно применить какие-либо концепции адаптивного дизайна к аудитории (почтовые клиенты), которая имеет очень плохую поддержку даже базового css.
я смог заставить его работать, вот результат: https://litmus.com/pub/d9ac198
вот код, который я использую, чтобы заставить td вести себя как строки:
table[class="magic"],
table[class="magic"] tbody,
table[class="magic"] tr,
table[class="magic"] td {
display: block !important;
width: 100%;
}
другой подход-работать с 2 дизайнами в одном электронном письме: один для настольных читателей, а другой для мобильных читателей, как продемонстрированы здесь.
У меня точно такая же проблема! Я думал, что он будет работать только на почте на устройствах iOS, но это происходит именно так, как вы говорите - он работает, пока вы его не отправите.
@Luca, мы знаем, что поддержка не велика, но медиа-запросы игнорируются большинством, поэтому приятно добавить, если вы хотите, чтобы электронная почта выглядела немного лучше на современных почтовых клиентах. Outlook и другие по-прежнему будут получать "нормальную" HTML-почту без медиа-запросов/адаптивных таблиц.
Я обнаружил, что использование медиа-запросов для стека элементов td для мобильных устройств, подобных этому
td[class="stack-content"] {display:block !important}
Кажется, работает для большинства устройств, за исключением windows phone 7, который, по-видимому, не поддерживает свойство display: block.
