Можно ли использовать стиль вкладки по умолчанию в пользовательском представлении вкладки?
моя основная деятельность-это TabActivity, но мои вкладки не требуют значки. Я знаю, что могу опустить значок, используя перегруженный TabHost.TabSpec.setIndicator(CharSequence label) метод, как ответили в этот вопрос.
но место, где значок будет идти, по-прежнему зарезервировано, поэтому много места тратится впустую. Это уже было отмечено в этот вопрос. Кажется, я не могу просто уменьшить высоту вкладки. Мне придется поставить свой собственный View С TabHost.TabSpec.setIndicator(View view) перегрузка.
отлично, но я хочу убедиться, что остальная часть стиля (фон/окраска) остается последовательно "android" на всех устройствах, как если бы я использовал индикатор вкладки по умолчанию. Поэтому я не хочу поставлять свои собственные цвета.
я нашел @android:color/tab_indicator_text и использовать его для TextViews text-color, похоже, работает так, как ожидалось. Но я не знаю, где получить вкладку по умолчанию-background-colors. Я также обнаружил @android:style/Widget.TabWidget стиль, но применяя его к ни TextView ни окружающих LinearLayout кажется, помогает.
это мой XML-файл представления индикатора вкладки, взятый из некоторого учебника:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tabLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:padding="12dip" >
<TextView
android:id="@+id/tabText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/tab_indicator_text" />
</LinearLayout>
как мне получить вкладку "android по умолчанию" на этом?
Edit: затем я попытался добавить вкладку по умолчанию через setIndicator(CharSequence) возьмите getBackground drawable своего вида индикатора, очистите все вкладки, добавьте мои пользовательские представления (см. выше), затем поместите drawable, который я получил в setBackground для нового показатели.
результат выглядит правильным и неправильным. Во-первых, они снова слишком высоки, так что я ничего не выиграл. С другой стороны, фоновые состояния всех вкладок теперь каким-то образом связаны (активны, выделены, выбраны и т. д.). Используя mutate() на drawable(s) не помогло вообще. Следующий трюк: я добавил три вкладки по умолчанию, взял все их фоны, очистил их и дал моим собственным трем вкладкам по одному фону.
Ну, это решает вторую проблему. Их государства больше не связаны. Но они все еще слишком высоко. Поэтому я уменьшил высоту TabWidget используя updateViewLayout. Это работает, но оставляет обесцвеченный бар в верхней части индикаторов вкладки.
на самом деле, я просто заканчиваю с той же ситуацией, что и при использовании TabHost.TabSpec.setIndicator(CharSequence label) метод. И в любом случае, все эти писаки заставляют меня чувствовать себя грязным. Разве нет элегантного способа получить стиль android по умолчанию в пользовательском представлении?
5 ответов
этот код взят из источников android tab_indicator.в XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dip"
android:layout_height="64dip"
android:layout_weight="1"
android:layout_marginLeft="-3dip"
android:layout_marginRight="-3dip"
android:orientation="vertical"
android:background="@android:drawable/tab_indicator">
<ImageView android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
/>
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
style="?android:attr/tabWidgetStyle"
/>
</RelativeLayout>
можно попробовать просто взять этот код, удалить ImageView, изменения layout_centerHorizontal на TextView to layout_center, уменьшить высоту RelativeLayout, и обеспечить этот вид в TabHost.TabSpec.setIndicator(View view). Есть ссылки только на @android ресурсы, поэтому вам не нужно создавать какие-либо рисунки или текстовые стили.
редактировать
стандартный android drawable фон для индикатор tab не виден из приложения, но это можно сделать так:
TabSpec tc = getTabHost().newTabSpec("tag");
tc.setIndicator("indicator1");
tc.setContent(content);
getTabHost().addTab(tc);
getTabHost().findViewById(android.R.id.icon).setVisibility(View.GONE);
TextView tv = (TextView) getTabHost().findViewById(android.R.id.title);
RelativeLayout.LayoutParams rllp = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
rllp.addRule(RelativeLayout.CENTER_IN_PARENT);
tv.setLayoutParams(rllp);
тогда можно уменьшить высоту вкладок:
RelativeLayout parent = ((RelativeLayout) tv.getParent());
ViewGroup.LayoutParams vglp = parent.getLayoutParams();
vglp.height = android.view.ViewGroup.LayoutParams.WRAP_CONTENT;
parent.setLayoutParams(vglp);
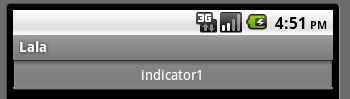
результат будет такой: 
Я думаю, что лучшим вариантом было бы настроить аспект вкладок с помощью xml-файлов, называемых селекторами (которые вы поместите в свою папку "drawable"), пользовательский tab_indicator.xml в папке "макет", стиль для текста и тема, использующая такой стиль.
это tab_indicator_selector.xml, который входит в папку" drawable " и требуется tab_indicator.XML-код:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states ... -->
<!-- Focused states ... -->
<!-- Pressed -->
<item android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_pressed" />
<item android:state_pressed="true" android:drawable="@drawable/tab_pressed" />
</selector>
и это tab_pressed.селектор состояния xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="53dp">
<shape android:shape="rectangle">
<solid android:color="@color/white" />
</shape>
</item>
<item android:top="53dp" android:bottom="1dp">
<shape android:shape="rectangle">
<solid android:color="@color/white" />
</shape>
</item>
<item android:left="2dp" android:right="2dp">
<shape android:shape="rectangle">
<gradient android:angle="90"
android:startColor="@color/black"
android:endColor="@color/white" />
<stroke android:width="2dp" android:color="@color/red" />
</shape>
</item>
</layer-list>
в другие состояния могут быть достигнуты путем создания tab_focused.XML-файле, tab_selected.xml и tab_unseleceted.xml и установка правильных комбинаций android: state_XXX.
tab_indicator выглядит так:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dip"
android:layout_height="52dip" <!-- Control the height of the Tab here! -->
android:layout_weight="1"
android:orientation="vertical"
android:background="@drawable/tab_indicator_selector"
android:layout_marginTop="2dp"
android:padding="2dp">
<!-- Generally here goes an ImageView, but you said you don't want it. -->
<TextView android:id="@+id/tab_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="11dp"
android:textStyle="bold"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
style="?android:attr/tabWidgetStyle"
/>
</RelativeLayout>
на стороне реализации, должно выглядеть так:
private void setTabs(){
tabHost = getTabHost();
addTab(R.string.tab_title_something, R.drawable.tab_something_selector, new Intent().setClass(this, PlacesNearbyTab.class));
}
private void addTab(int labelId, int drawableId, Intent intent) {
TabHost.TabSpec spec = tabHost.newTabSpec("tab" + labelId);
View tabIndicator = LayoutInflater.from(this).inflate(R.layout.tab_indicator, getTabWidget(), false);
TextView title = (TextView) tabIndicator.findViewById(R.id.tab_title);
title.setText(labelId);
spec.setIndicator(tabIndicator);
spec.setContent(intent);
tabHost.addTab(spec);
}
надеюсь, это поможет. Это длинное решение, но использование тем и стилей довольно удобно, когда приложение выросло или когда вы хотите изменить его внешний вид на версии 2.
Наконец-То Я предлагаем вам ознакомиться с новой версией SDK 14 и темой Holo. Вкладки на Holo предназначены как для планшетов, так и для телефонов, и вы можете сделать их с и без значков.
Я не уверен, что это будет центрировать текст, но вы можете изменить высоту вкладки без изменения фона Android по умолчанию.
попробуйте это:
TabHost tabs = //initialize your TabHost here
tabs.setup();
TabSpec tspec1 = tabs.newTabSpec("First Tab");
tspec1.setIndicator("Actions");
tabs.addTab(tspec1);
tabs.getTabWidget.getChildAt(0).getLayoutParams().height = (int) (35 * 1.5);
где 35-высота в пикселях, а умножение на 1,5 делает высоту 35dp.
Удачи.
не могли бы вы попробовать следующий пример кода, которые взяты из tab_indicator по умолчанию.XML и сделать небольшие изменения на спрос вы описывает. Спасибо!
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dip"
android:layout_height="64dip"
android:layout_weight="1"
android:layout_marginLeft="-3dip"
android:layout_marginRight="-3dip"
android:gravity="center"
android:background="@android:drawable/tab_indicator">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/tabWidgetStyle">
</TextView>
</LinearLayout>
вы можете найти цветные файлы res для каждой платформы в разделе / path-to-android-sdk / platforms/, и вы можете использовать @android:style/ или @android:color / для доступа к ресурсам по умолчанию из XMLs...
но, как вы упомянули, Вы знаете, что цвета и стили TabWidgets и других представлений пользовательского интерфейса Android меняются от версии к версии и между брендами устройств.
даже если вы можете делать то, что хотите, ваши вкладки будут выглядеть по-разному между версиями и брендами устройства... что не является обычным.
Я бы реализовал свои собственные стили вкладок с одним из заданных решений. Удачи Тхо!
