Можно ли использовать VectorDrawable в кнопках и TextViews с помощью android: DrawableRight?
когда я использую VectorDrawable активы в textview или imageview я получаю сбой во время выполнения при использовании "android: DrawableRight" / "android:DrawableEnd" / "android:DrawableStart" / "android:DrawableLeft".
приложение будет компилироваться без каких-либо предупреждений.
Я использую
- Gradle 1.5
- библиотека поддержки 23.2 ('com.андроид.поддержка:совместимости приложений-В7:23.2.0')
что я нашел, хотя это то, что я могу программно назначьте SVG в Java без таких сбоев.
TextView tv = (TextView) findViewById(R.id.textView);
tv.setCompoundDrawablesWithIntrinsicBounds(null,null, getResources().getDrawable(R.drawable.ic_accessible_white_36px),null);
(Я подозреваю, что это ошибка библиотеки поддержки для 23.2.)
но можно ли использовать drawableRight etc для SVG-активов ?
вот мой макет
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="au.com.angryitguy.testsvg.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableRight="@drawable/ic_accessible_white_36px"
android:background="@color/colorPrimary"
android:textColor="#FFFFFF"
android:textSize="22sp"
android:text="Hello World!"/>
</RelativeLayout>
вот моя деятельность
package au.com.angryitguy.testsvg;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
вот немодифицированный VectorDrawable актив с сайта материального дизайна Google.
<vector android:height="24dp" android:viewportHeight="24.0"
android:viewportWidth="24.0" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="#FFFFFF" android:pathData="M12,4m-2,0a2,2 0,1 1,4 0a2,2 0,1 1,-4 0"/>
<path android:fillColor="#FFFFFF" android:pathData="M19,13v-2c-1.54,0.02 -3.09,-0.75 -4.07,-1.83l-1.29,-1.43c-0.17,-0.19 -0.38,-0.34 -0.61,-0.45 -0.01,0 -0.01,-0.01 -0.02,-0.01L13,7.28c-0.35,-0.2 -0.75,-0.3 -1.19,-0.26C10.76,7.11 10,8.04 10,9.09L10,15c0,1.1 0.9,2 2,2h5v5h2v-5.5c0,-1.1 -0.9,-2 -2,-2h-3v-3.45c1.29,1.07 3.25,1.94 5,1.95zM12.83,18c-0.41,1.16 -1.52,2 -2.83,2 -1.66,0 -3,-1.34 -3,-3 0,-1.31 0.84,-2.41 2,-2.83L9,12.1c-2.28,0.46 -4,2.48 -4,4.9 0,2.76 2.24,5 5,5 2.42,0 4.44,-1.72 4.9,-4h-2.07z"/>
</vector>
вот мое приложение сборки.Gradle в
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "au.com.angryitguy.testsvg"
minSdkVersion 16
targetSdkVersion 23
versionCode 1
versionName "1.0"
// Stops the Gradle plugin’s automatic rasterization of vectors
generatedDensities = []
}
// Flag to tell aapt to keep the attribute ids around
aaptOptions {
additionalParameters "--no-version-vectors"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.2.0'
}
здесь это аварии. (Обратите внимание на ошибки раздувания, ссылающиеся на textview.)
03-02 07:56:08.808 13863-13863/? E/AndroidRuntime: FATAL EXCEPTION: main
java.lang.RuntimeException: Unable to start activity ComponentInfo{au.com.angryitguy.testsvg/au.com.angryitguy.testsvg.MainActivity}: android.view.InflateException: Binary XML file line #13: Error inflating class TextView
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2059)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access0(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: android.view.InflateException: Binary XML file line #13: Error inflating class TextView
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:704)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at android.view.LayoutInflater.inflate(LayoutInflater.java:352)
at android.support.v7.app.AppCompatDelegateImplV7.setContentView(AppCompatDelegateImplV7.java:267)
at android.support.v7.app.AppCompatActivity.setContentView(AppCompatActivity.java:129)
at au.com.angryitguy.testsvg.MainActivity.onCreate(MainActivity.java:14)
at android.app.Activity.performCreate(Activity.java:5008)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1079)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2023)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access0(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: android.content.res.Resources$NotFoundException: File res/drawable/ic_accessible_white_36px.xml from drawable resource ID #0x7f02004b
at android.content.res.Resources.loadDrawable(Resources.java:1918)
at android.content.res.TypedArray.getDrawable(TypedArray.java:601)
at android.widget.TextView.<init>(TextView.java:622)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:60)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:56)
at android.support.v7.app.AppCompatViewInflater.createView(AppCompatViewInflater.java:103)
at android.support.v7.app.AppCompatDelegateImplV7.createView(AppCompatDelegateImplV7.java:963)
at android.support.v7.app.AppCompatDelegateImplV7.onCreateView(AppCompatDelegateImplV7.java:1022)
at android.support.v4.view.LayoutInflaterCompatHC$FactoryWrapperHC.onCreateView(LayoutInflaterCompatHC.java:44)
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:675)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at android.view.LayoutInflater.inflate(LayoutInflater.java:352)
at android.support.v7.app.AppCompatDelegateImplV7.setContentView(AppCompatDelegateImplV7.java:267)
at android.support.v7.app.AppCompatActivity.setContentView(AppCompatActivity.java:129)
at au.com.angryitguy.testsvg.MainActivity.onCreate(MainActivity.java:14)
at android.app.Activity.performCreate(Activity.java:5008)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1079)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2023)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access0(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: org.xmlpull.v1.XmlPullParserException: Binary XML file line #1: invalid drawable tag vector
at android.graphics.drawable.Drawable.createFromXmlInner(Drawable.java:877)
at android.graphics.drawable.Drawable.createFromXml(Drawable.java:818)
at android.content.res.Resources.loadDrawable(Resources.java:1915)
at android.content.res.TypedArray.getDrawable(TypedArray.java:601)
at android.widget.TextView.<init>(TextView.java:622)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:60)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:56)
at android.support.v7.app.AppCompatViewInflater.createView(AppCompatViewInflater.java:103)
at android.support.v7.app.AppCompatDelegateImplV7.createView(AppCompatDelegateImplV7.java:963)
at android.support.v7.app.AppCompatDelegateImplV7.onCreateView(AppCompatDelegateImplV7.java:1022)
at android.support.v4.view.LayoutInflaterCompatHC$FactoryWrapperHC.onCreateView(LayoutInflaterCompatHC.java:44)
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:675)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at android.view.LayoutInflater.inflate(LayoutInflater.java:352)
at android.support.v7.app.AppCompatDelegateImplV7.setContentView(AppCompatDelegateImplV7.java:267)
at android.support.v7.app.AppCompatActivity.setContentView(AppCompatActivity.java:129)
at au.com.angryitguy.testsvg.MainActivity.onCreate(MainActivity.java:14)
at android.app.Activity.performCreate(Activity.java:5008)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1079)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2023)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access0(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
13 ответов
поскольку кажется, что Google не собирается ничего делать с этой проблемой в ближайшее время, мне пришлось придумать более твердое многоразовое решение для всех моих приложений:
-
Сначала добавьте custom TextView атрибуты в attrs.XML-файл вашего приложения " res / values / attrs.XML-код" :
<resources> <declare-styleable name="CustomTextView"> <attr name="drawableStartCompat" format="reference"/> <attr name="drawableEndCompat" format="reference"/> <attr name="drawableTopCompat" format="reference"/> <attr name="drawableBottomCompat" format="reference"/> </declare-styleable> </resources> -
затем создайте пользовательский класс TextView следующим образом:
import android.content.Context; import android.content.res.TypedArray; import android.graphics.drawable.Drawable; import android.os.Build; import android.support.v7.content.res.AppCompatResources; import android.support.v7.widget.AppCompatTextView; import android.util.AttributeSet; public class CustomTextView extends AppCompatTextView { public CustomTextView(Context context) { super(context); } public CustomTextView(Context context, AttributeSet attrs) { super(context, attrs); initAttrs(context, attrs); } public CustomTextView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initAttrs(context, attrs); } void initAttrs(Context context, AttributeSet attrs) { if (attrs != null) { TypedArray attributeArray = context.obtainStyledAttributes( attrs, R.styleable.CustomTextView); Drawable drawableStart = null; Drawable drawableEnd = null; Drawable drawableBottom = null; Drawable drawableTop = null; if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { drawableStart = attributeArray.getDrawable(R.styleable.CustomTextView_drawableStartCompat); drawableEnd = attributeArray.getDrawable(R.styleable.CustomTextView_drawableEndCompat); drawableBottom = attributeArray.getDrawable(R.styleable.CustomTextView_drawableBottomCompat); drawableTop = attributeArray.getDrawable(R.styleable.CustomTextView_drawableTopCompat); } else { final int drawableStartId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableStartCompat, -1); final int drawableEndId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableEndCompat, -1); final int drawableBottomId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableBottomCompat, -1); final int drawableTopId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableTopCompat, -1); if (drawableStartId != -1) drawableStart = AppCompatResources.getDrawable(context, drawableStartId); if (drawableEndId != -1) drawableEnd = AppCompatResources.getDrawable(context, drawableEndId); if (drawableBottomId != -1) drawableBottom = AppCompatResources.getDrawable(context, drawableBottomId); if (drawableTopId != -1) drawableTop = AppCompatResources.getDrawable(context, drawableTopId); } // to support rtl setCompoundDrawablesRelativeWithIntrinsicBounds(drawableStart, drawableTop, drawableEnd, drawableBottom); attributeArray.recycle(); } } } -
Теперь вы можете использовать его легко в любом макеты по вашим пользовательским атрибутам:
<YOUR_VIEW_PACKAGE.CustomTextView android:id="@+id/edt_my_edit_text" android:layout_width="wrap_content" android:layout_height="wrap_content" app:drawableStartCompat="@drawable/your_vector_drawable" <!-- vector drawable --> app:drawableEndCompat="@drawable/your_vector_drawable" <!-- vector drawable --> app:drawableTopCompat="@drawable/your_vector_drawable" <!-- vector drawable --> app:drawableBottomCompat="@drawable/your_vector_drawable" <!-- vector drawable --> />- вы можете сделать аналогичную вещь с , полей EditText и переключатель потому что они получены из TextView
надеюсь, что это помогает :)
это решение больше не является правильным. С 23.3.0 версии векторные чертежи могут быть загружены только через приложение: srcCompat или setImageResource()
попробуйте обернуть вектор, который можно нарисовать в layer-list или selector:
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableRight="@drawable/ic_accessible_white_wrapped"
android:background="@color/colorPrimary"
android:textColor="#FFFFFF"
android:textSize="22sp"
android:text="Hello World!"/>
ic_accessible_white_wrapped.XML-код:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_accessible_white_36px"/>
</layer-list>
лучший способ, который я нашел:
Drawable leftDrawable = AppCompatResources.getDrawable(this, R.drawable.ic_search);
search.setCompoundDrawablesWithIntrinsicBounds(leftDrawable, null, null, null);
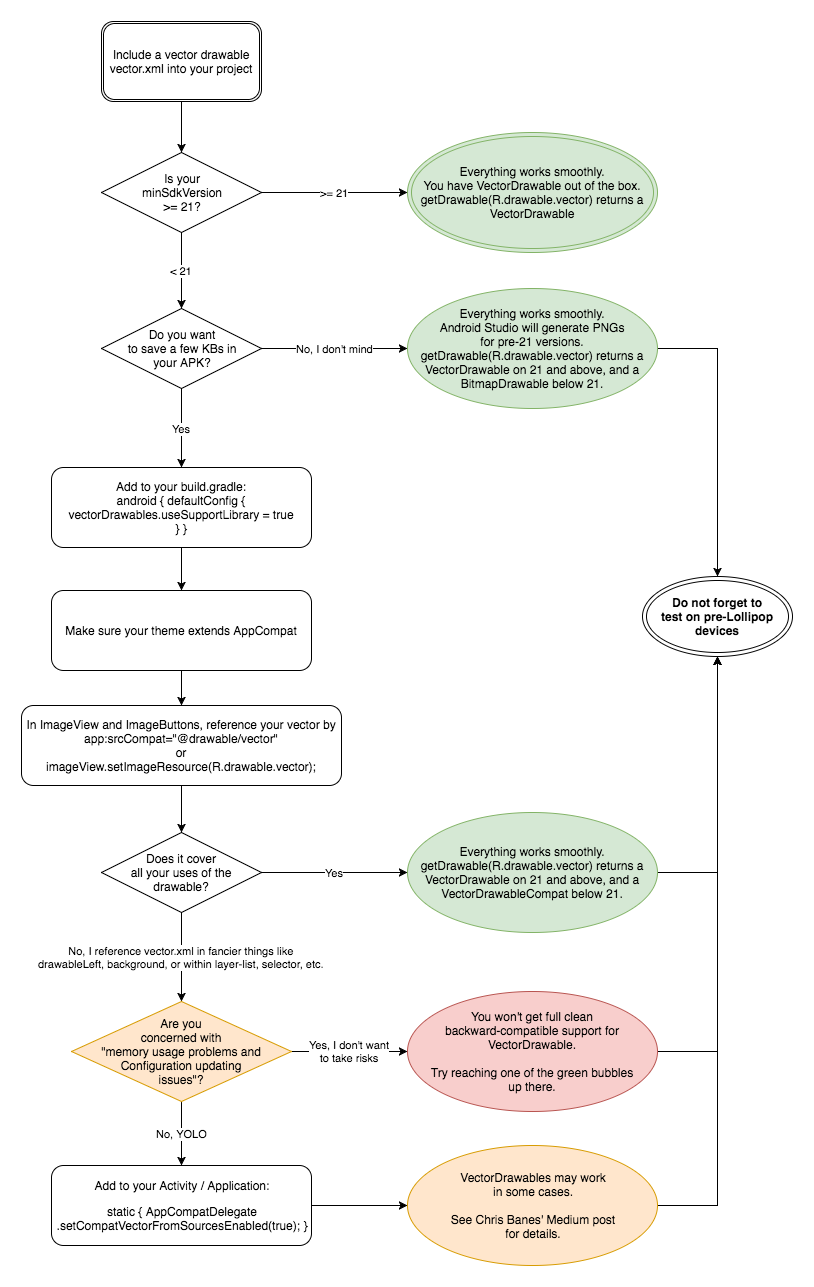
чтобы дополнить некоторые из ответов здесь:вы можете получить VectorDrawable для работы как drawableLeft (etc.) но это зависит от версии библиотеки поддержки, и она поставляется с ценой.
в каких случаях это работает? Я сделал этой схемы чтобы помочь (действительно для библиотеки поддержки 23.4.0 - по крайней мере - 25.1.0).
ни один из других ответов не работал, вот как я добавил VectorDrawable до TextView, вы должны использовать VectorDrawableCompat.create() при общении с VectorDrawables ниже Android L:
TextView titleTextView = (TextView) viewHolder.getView(android.R.id.text1);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
Drawable leftDrawable = AppCompatResources
.getDrawable(context, R.drawable.ic_tickbox);
titleTextView.setCompoundDrawablesWithIntrinsicBounds(leftDrawable, null, null, null);
}
else
{
//Safely create our VectorDrawable on pre-L android versions.
Drawable leftDrawable = VectorDrawableCompat
.create(context.getResources(), R.drawable.ic_tickbox, null);
titleTextView.setCompoundDrawablesWithIntrinsicBounds(leftDrawable, null, null, null);
}
короткий, сладкий, и по существу!
от Google: начиная с библиотеки поддержки Android 23.3.0, вектор поддержки drawables можно загружать только через приложение: srcCompat или setImageResource ()..
http://android-developers.blogspot.ru/2016/02/android-support-library-232.html
можно напрямую установить векторные чертежи в xml, но у вас есть платформа привязки данных.
просто писать
<TextView
...
android:drawableRight="@{@drawable/ic_accessible_white_36px}"/>
и оберните весь макет в <layout> тег, так что в основном ваш xml будет выглядеть так:
<?xml version="1.0" encoding="utf-8"?>
<layout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="au.com.angryitguy.testsvg.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:drawableRight="@{@drawable/ic_accessible_white_36px}"
android:text="Hello World!"
android:textColor="#FFFFFF"
android:textSize="22sp"/>
</RelativeLayout>
</layout>
чтобы активировать фреймворк привязки данных, просто добавьте
android {
....
defaultConfig {
dataBinding {
enabled = true
}
}
}
вам не нужно использовать какие-либо другие функции библиотеки привязки
EDIT:
конечно, если вы хотите использовать векторные drawables pre-Lollipop ваш должны включить поддержку векторных drawables с помощью
vectorDrawables.useSupportLibrary = true
так что ваши build.gradle нужны 2 новые команды:
android {
....
defaultConfig {
vectorDrawables.useSupportLibrary = true
dataBinding {
enabled = true
}
}
}
спасибо rkmax на замечание
Я прошел через все ответы и используя последнюю версию Android studio 3.0.1 и библиотеку поддержки appcompat 26.1.0, я могу заверить, что это просто отлично работает.
в build.gradle (app) файл
android {
compileSdkVersion 26
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
dependencies {
implementation 'com.android.support:appcompat-v7:26.1.0'
}
и в деятельности, расширяющей AppcompatActivity, включите это снаружи методы ie статический блок
static {
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);
}
или если вы хотите, чтобы это было применено ко всему приложению, просто включите эту строку внутри Расширяя класс применения класс
override fun onCreate() {
super.onCreate()
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true)
}
Textview в в XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/passName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/account_drawableleft_selector"
android:drawablePadding="5dp"
android:ellipsize="marquee"
android:fontFamily="@font/montserrat_light_family"
android:gravity="center_vertical"
android:marqueeRepeatLimit="marquee_forever"
android:paddingRight="10dp"
android:scrollHorizontally="true"
android:singleLine="true"
android:textColor="@color/app_text_color"
android:textSize="12sp"
tools:text="Account Name" />
</LinearLayout>
account_drawableleft_selector.в XML
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_account_circle_24dp" /> <!-- checked -->
</selector>
Я так поздно, чтобы ответить на этот вопрос, как я поздно с этой проблемой. У меня была та же проблема с SVG/vector drawables с TextView. Вместо того, чтобы сделать свой собственный drawable я могу исправить свою проблему с 2 строками кода, как показано ниже:
Drawable drawableTop = AppCompatResources.getDrawable(view.getContext(), iconId);
view.setCompoundDrawablesWithIntrinsicBounds(null, drawableTop, null, null);
надеюсь, это поможет вам.
Если вы используете привязку, есть еще один волшебный способ иметь такой же подход к использованию векторов в TextView. Обертывание их типа:
android:drawableLeft="@{@drawable/vector_ic_access_time_24px}"
android:drawableStart="@{@drawable/vector_ic_access_time_24px}"
это будет волшебно работать, я не исследовал, что происходит за кулисами, но я думаю, что TextView использует getDrawable метод AppCompatResources или аналогичные.
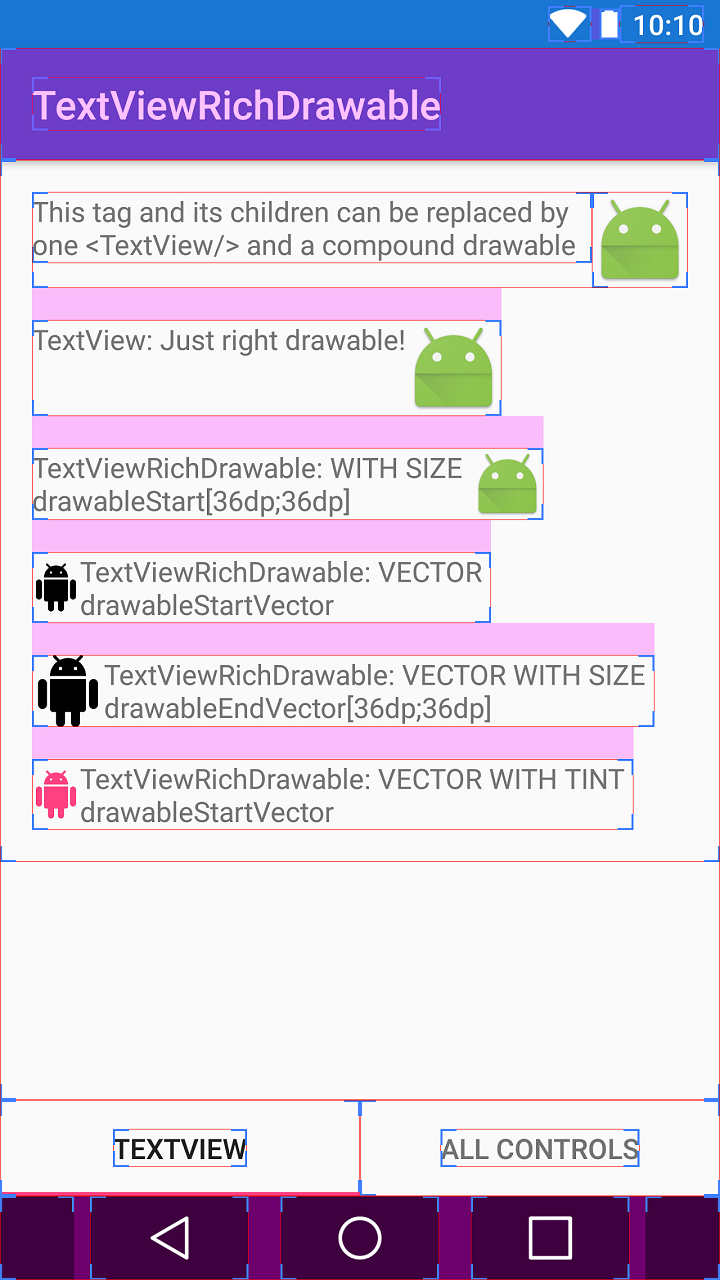
Я разработал крошечную библиотеку для этого -textview-rich-drawable (оно также поддерживает определять размер и подкрашивать составн-drawables).
<com.tolstykh.textviewrichdrawable.TextViewRichDrawable
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Some text"
app:compoundDrawableHeight="24dp"
app:compoundDrawableWidth="24dp"
app:drawableTopVector="@drawable/some_vector_drawble"
app:drawableEndVector="@drawable/another_vector_drawable"
app:drawableTint="@color/colorAccent" />
и зависимость
compile 'com.tolstykh.textviewrichdrawable:textview-rich-drawable:0.3.2'
в build.gradle (app) файл
android {
compileSdkVersion 26
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
dataBinding {
enabled = true
}
}
public class BindingUtils {
@BindingAdapter("android:drawableRight")
public static void setDrawableStart(TextView textView, int resourceId) {
Drawable drawable = AppCompatResources.getDrawable(textView.getContext(), resourceId);
Drawable[] drawables = textView.getCompoundDrawables();
textView.setCompoundDrawablesWithIntrinsicBounds(drawable,
drawables[1], drawables[2], drawables[3]);
}
}
использовать (при привязке данных)
android:drawableRight="@{viewModel.ResId}"
Или (Нормальных)
android:drawableRight="@{@drawable/ic_login_24dp}"
на основе Бехзада Бахманьяра ответ, я заметил, что не могу использовать обычные атрибуты android для обычных файлов png:
android:drawableTop
android:drawableBottom
etc
потому что он будет заменен на null в
Drawable drawableTop = null;
...
setCompoundDrawablesRelativeWithIntrinsicBounds(drawableStart, drawableTop, drawableEnd, drawableBottom);
если app:drawableTopCompat не был установлен, но android:drawableTop был (например).
вот полное решение:
public class CustomTextView extends AppCompatTextView {
private static final int NOT_SET = -1;
private static final int LEFT = 0;
private static final int START = 0;
private static final int TOP = 1;
private static final int RIGHT = 2;
private static final int END = 2;
private static final int BOTTOM = 3;
public CustomTextView(Context context) {
super(context);
}
public CustomTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initAttrs(context, attrs);
}
public CustomTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initAttrs(context, attrs);
}
void initAttrs(Context context, AttributeSet attrs) {
if (attrs == null) {
return;
}
Drawable[] drawablesArr = getCompoundDrawables();
TypedArray attributeArray = context.obtainStyledAttributes(attrs, R.styleable.CustomTextView);
Drawable drawableStart = null;
Drawable drawableEnd = null;
Drawable drawableBottom = null;
Drawable drawableTop = null;
Drawable drawableLeft = null;
Drawable drawableRight = null;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
drawableStart = attributeArray.getDrawable(R.styleable.CustomTextView_drawableStartCompat);
drawableEnd = attributeArray.getDrawable(R.styleable.CustomTextView_drawableEndCompat);
drawableBottom = attributeArray.getDrawable(R.styleable.CustomTextView_drawableBottomCompat);
drawableTop = attributeArray.getDrawable(R.styleable.CustomTextView_drawableTopCompat);
drawableLeft = attributeArray.getDrawable(R.styleable.CustomTextView_drawableLeftCompat);
drawableRight = attributeArray.getDrawable(R.styleable.CustomTextView_drawableRightCompat);
} else {
final int drawableStartId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableStartCompat, NOT_SET);
final int drawableEndId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableEndCompat, NOT_SET);
final int drawableBottomId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableBottomCompat, NOT_SET);
final int drawableTopId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableTopCompat, NOT_SET);
final int drawableLeftId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableLeftCompat, NOT_SET);
final int drawableRightId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableRightCompat, NOT_SET);
if (drawableStartId != NOT_SET)
drawableStart = AppCompatResources.getDrawable(context, drawableStartId);
if (drawableLeftId != NOT_SET)
drawableLeft = AppCompatResources.getDrawable(context, drawableLeftId);
if (drawableEndId != NOT_SET)
drawableEnd = AppCompatResources.getDrawable(context, drawableEndId);
if (drawableRightId != NOT_SET)
drawableRight = AppCompatResources.getDrawable(context, drawableRightId);
if (drawableBottomId != NOT_SET)
drawableBottom = AppCompatResources.getDrawable(context, drawableBottomId);
if (drawableTopId != NOT_SET)
drawableTop = AppCompatResources.getDrawable(context, drawableTopId);
}
drawableStart = (drawableStart != null ? drawableStart : drawablesArr[START]);
drawableLeft = (drawableLeft != null ? drawableLeft : drawablesArr[LEFT]);
drawableStart = (drawableStart != null ? drawableStart : drawableLeft);
drawableEnd = (drawableEnd != null ? drawableEnd : drawablesArr[END]);
drawableRight = (drawableRight != null ? drawableRight : drawablesArr[RIGHT]);
drawableEnd = (drawableEnd != null ? drawableEnd : drawableRight);
drawableBottom = (drawableBottom != null ? drawableBottom : drawablesArr[BOTTOM]);
drawableTop = (drawableTop != null ? drawableTop : drawablesArr[TOP]);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
setCompoundDrawablesRelativeWithIntrinsicBounds(drawableStart, drawableTop, drawableEnd, drawableBottom);
} else {
setCompoundDrawables(drawableStart, drawableTop, drawableEnd, drawableBottom);
}
attributeArray.recycle();
}
}