Можно ли изменить стиль функции CSS3 resize?
мне было интересно, смогу ли стиль свойство CSS3 resize?
div
{
resize:both;
overflow:auto;
}
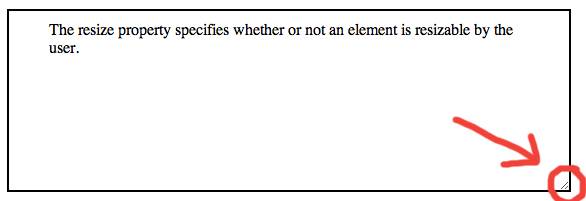
Я хочу горизонтальное изменение размера и хотел бы вертикальную полосу, а не маленькую thingamagig в углу по умолчанию. Смотрите изображения. Короче говоря, могу ли я сделать это:

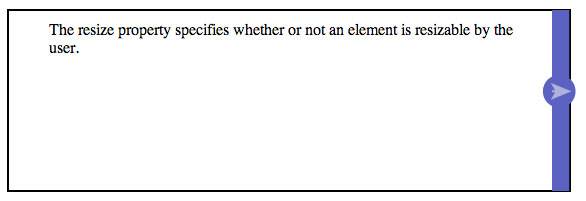
В что-то вроде этого:

...и если это невозможно через css, какие-либо другие идеи? Я хотел бы сохранить вещи такими же легкими, как вероятный.
2 ответов
Obs: этот ответ предназначен только для WebKit, не удалось найти для других браузеров или тестирования с их - имена работали.
код:
учитывая, что у вас есть элемент со следующим CSS:
.styled {
resize:both;
overflow:auto;
background:orange; /* just for looks */
}
если вы добавите конкретный псевдо-селектор webkit ::-webkit-resizer, вы можете стиль ручка:
::-webkit-resizer {
border: 2px solid yellow;
background: blue;
box-shadow: 0 0 2px 5px red;
outline: 2px dashed green;
/*size does not work*/
display:block;
width: 150px !important;
height: 150px !important;
}
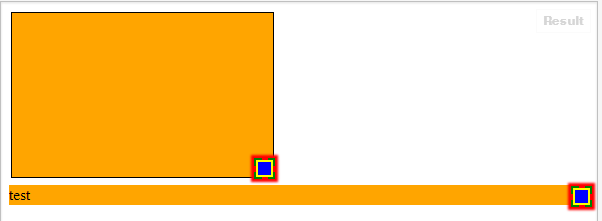
визуальный

http://jsfiddle.net/RaphaelDDL/ryphs/1/
заключение
я протестировал с ::-moz-resizer на FF22 не сработало. так что да, вы застряли в создании версии javascript, имитируя дескриптор textarea StackOverflow.
дополнительная информация
при стилизации теневых псевдо-селекторов dom, сделайте не сложите их в один селектор ::-webkit-resizer, ::-moz-resizer { /*css*/} потому что сделает недействительным весь селектор.
- здесь отображаются все (или большинство) селекторов Shadow DOM:https://gist.github.com/afabbro/3759334
- дополнительная информация о Shadow Dom (HTML5Rocks) здесь и здесь.
- лучше выглядящий и организованный список селекторов shadow dom с экранами
- список из селекторов Mozilla (нет псевдо-селектора для resizer)
короче говоря, я нашел лучший ответ до сих пор в этом посте:эмуляция поведения изменения размера кадра с помощью divs с помощью jQuery без использования jQuery UI?
легкий и простой. Я отметил свой пост здесь как дубликат.
