Можно ли сделать кнопку в приложении, которая запускает баннер установки PWA "добавить на главный экран"?
Я понимаю, что с правильно сделанным прогрессивным веб-приложением мобильные браузеры будут отображать баннер, предлагающий пользователям "установить" приложение на главном экране.
Я искал способ вызвать это приглашение из приложения, но не смог ничего найти.
есть ли строка JavaScript, которая может использоваться для вызова баннера приглашения на установку в любое время?? Что-то, что я мог бы добавить к кнопке установки, спрятанной в экране справки для экземпляра?
некоторым пользователям может быть сложно найти опцию "Добавить на главный экран", если они пропустили приглашение установить баннер. Я хотел бы дать им кнопку при нажатии на которую появлялось.
2 ответов
Chrome (или любой браузер, поддерживающий PWA) вызывает beforeinstallprompt событий для веб-приложения установить баннер, который вы можете поймать и перезапустить в более подходящее время, когда вы думаете, что пользователь не пропустит его/убежден в добавлении вашего сайта на домашнюю страницу. Запуск Chrome версии 68, улавливание beforeinstallprompt и обработка запроса установки программно является обязательным, и никакие баннеры не будут отображаться автоматически.
в случае, если пользователь пропустил приглашение / отклонено для добавления на главный экран, событие не может быть вызвано вручную нашим кодом. Это намеренно оставлено таким образом, чтобы избежать веб-страниц, раздражающих пользователей, чтобы неоднократно запрашивать пользователя для добавления на главный экран. Думая о перспективах пользователей, это имеет полный смысл.
Да, есть случаи, когда пользователь пропускает опцию случайно, и он может не знать о опции меню браузера "добавить на главный экран", и было бы неплохо для нас, чтобы вызвать то же самое снова. Но к сожалению, это не вариант. На всякий случай и я лично не вижу, что сильно меняется, учитывая, как разработчики могут злоупотреблять, если его оставили разработчикам.
альтернативный вариант: если пользователь пропустил приглашение на установку или даже решил не устанавливать его на главный экран, дайте некоторое время, и когда вы думаете, что ему начинает нравиться ваш сайт (на основе конверсий), вы можете показать ему полную страницу или половину страницы Div всплывающее окно инструкции по установке для добавления ваш сайт на главный экран из меню браузеров. Он может иметь некоторые изображения или Gif-анимацию, показывающую пользователю, как добавить на главный экран из меню. При этом он должен быть понятным для большинства пользователей, если не для всех.
здесь - это пример кода для того же самого, который специфичен для iOS(см. #PROTIP 3).
в качестве бонуса вы можете показать некоторые акции, такие как скидки или добавленные функции, когда пользователь добавляет на главный экран, что убедит пользователя сделать это. PWA имеет способ найти, если сайт доступен на главном экране или в браузере.
для разработки/тестирования: Если вам нужен этот баннер, чтобы прийти несколько раз для dev / тестирования цели, вы можете установить ниже поток в вашем Chrome для того же,
chrome://flags/#bypass-app-banner-engagement-checks
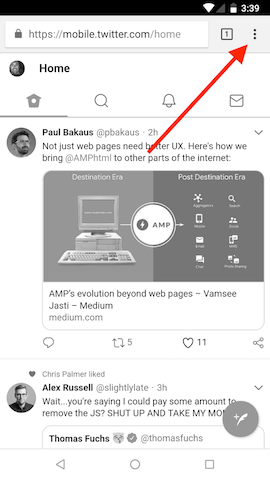
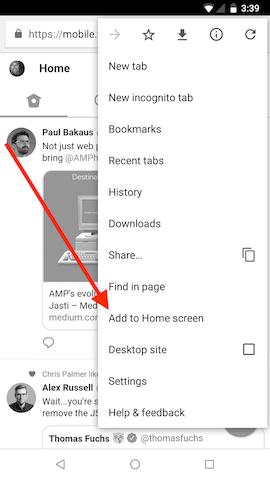
в мобильном Chrome на Android "добавить на главный экран" можно получить из меню браузера. (Аналогичные опции могут существовать и для мобильных Safari / Firefox на Android / iOS.) Файл манифеста веб-приложения считывается и приложение добавляется, как это было бы с оригинальной функцией приглашения.
хотя JavaScript нельзя использовать для ручного вызова приглашения, обходным путем было бы предоставить на экране инструкции, показывающие пользователям, как вручную открыть меню и добавить для их конкретного агент пользователя.