Можно ли увидеть, какой образ srcset браузер использует с помощью инструментов разработчика браузера
Я пытался понять, который srcset image мой браузер использует инструменты разработчика браузеров, но помимо использования вкладки network, чтобы увидеть, какое изображение он извлекает, я не могу сказать.
использование вкладки "сеть" обычно было бы хорошо, но иногда я заметил, что он будет получать 2 версии изображений разных размеров, это произойдет, если одна точка останова находится на 600, а другая на 900, а браузер в настоящее время находится на 750px.
(Ive пробовал это как на Chrome & FireFox, и кажется, что chrome будет тянуть оба изображения в определенных случаях, но FireFox, кажется, только когда-либо тянуть вниз один)
причина, по которой я хочу знать, мне интересно, если он тянет вниз два изображения srcset доза он переключается между ними автоматически, как я масштабирую окно браузера ? Это не может сказать, так как, проверяя элемент, он просто дает необработанный html img элемент, а не фактическое img srcset опция его использования.
3 ответов
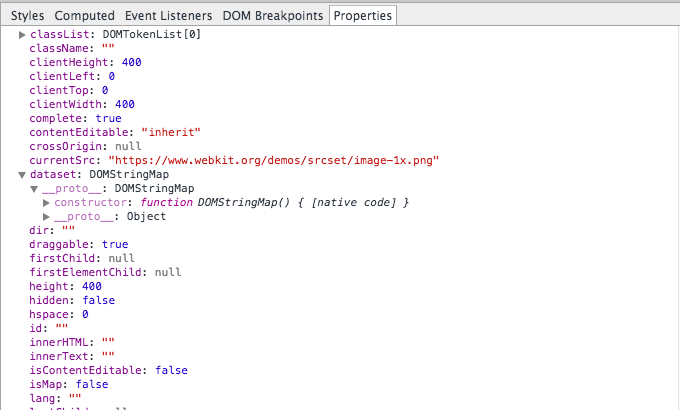
в инструментах разработчика chrome проверьте элемент и перейдите на вкладку Свойства. Вы увидите запись для currentSrc: с фактическим источником изображения.

OK, перейдите к проверке элемента в chrome. Перейдите на вкладку Сеть и обновите страницу.
Он покажет вам изображения, которые загружаются, время и размер.
Мне это тоже интересно. Я думаю, что понял это без использования каких-либо инструментов разработчика.
чтобы проверить, я просто сделал щелчок правой кнопкой мыши и сохранить, чтобы увидеть, какое имя файла было заполнено (и если оно соответствует моему изображению с высоким разрешением или с низким разрешением.)
ответ на часть вашего вопроса был Нет, не все браузеры автоматически переключаются между различными источниками изображений srcset при изменении размера браузера. Я проверил в августе 2018 с несколькими различными настольными браузерами Windows. Некоторые ответили по-разному,но большинство не меняли изображение, если вы также не нажмете обновить после.
Я непосредственно не исследовал, какие изображения на самом деле загружаются или если более одного одновременно. Я только проверил, какое изображение было фактически отображено, и если это изображение изменилось при изменении размера браузера. Я сделал предположения, основанные на результатах, которые могут быть или не быть 100% правдой, но казались быстрым и грязным хорошим началом.
