На основе схемы PrimeFaces объекта DataTable прокрутки
у меня есть форма с DataTable primefaces, для которой я установил ширину столбцов в css :
.idcol{width: 5%}
.prioritycol{width: 5%}
.titlecol{width: 30%}
.descriptioncol{width: 40%}
.actionscol{width: 10px}
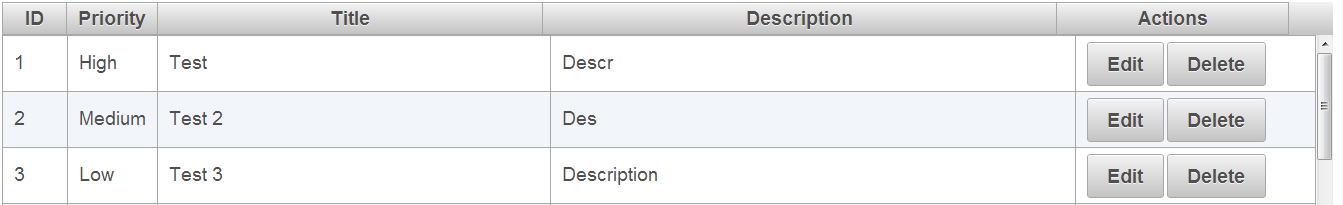
все в порядке, но когда я добавляю scrollable="true" атрибут для того, чтобы иметь прокручиваемый datatable, результат хуже всего:

это объявление datatable:
<p:dataTable id="dtable" var="todos" value="#{todo.todoList}" scrollable="true"
resizableColumns="false" scrollHeight="300" lazy="true"
styleClass="idcol,prioritycol,titlecol,descriptioncol,actionscol">
в чем проблема? Спасибо!
2 ответов
вы можете установить ширину столбца таким образом
<p:column headerText="Type" width="70%">
или же вы можете указать класс стиль
<p:column headerText="Type" styleClass="idcol" >
вы можете добавить scrollWidth что-то вроде этого
<p:dataTable var="data" rowKey="#{data.key}" style="width:70%"
sortOrder="ascending"
selection=""
value=""
selectionMode="single"
scrollable="true"
scrollWidth="71%"
scrollHeight="3%"
>
<p:ajax event="rowSelect" listener=""
update="" />
<p:column headerText="Type" styleClass="" sortBy="" width="70%">
<h:outputText id="dataTYpe" value="" />
</p:column>
<p:column headerText="Category" sortBy="" width="30%">
<h:outputText value="" />
</p:column>
</p:dataTable>
Я нашел решение, Вы должны редактировать css и код JSF одновременно и смотреть, что у вас есть в результате, Для моей проблемы я редактировал свой css и код jsf шаг за шагом, вот код, который работал для меня:
CSS:
.idcol{width: 5%}
.prioritycol{width: 5%}
.titlecol{width: 30%}
.descriptioncol{width: 40%}
.actionscol{width: 20%}
Форма :
- столбец 1: width= "25"
- столбец 2: width= "55"
- столбец 3: width= "369"
- столбец 4: width= "469"
5 : ширина="170"
