начальный и конечный угол UIBezierPath?
я закодировал, как показано ниже, для половины круга в iOS, используя UIBezierPath и CAShapeLayer.
clockWiseLayer = [[CAShapeLayer alloc] init];
CGFloat startAngle = -M_PI_2;
CGFloat endAngle = M_PI + M_PI_2;
CGFloat width = CGRectGetWidth(imageView.frame)/2.0f + 30;
CGFloat height = CGRectGetHeight(imageView.frame)/2.0f +50;
CGPoint centerPoint = CGPointMake(width, height);
float radius = CGRectGetWidth(imageView.frame)/2+10;
clockWiseLayer.path = [UIBezierPath bezierPathWithArcCenter:centerPoint
radius:radius
startAngle:startAngle
endAngle:endAngle
clockwise:YES].CGPath;
clockWiseLayer.fillColor = [UIColor clearColor].CGColor;
clockWiseLayer.strokeColor = [UIColor blueColor].CGColor;
clockWiseLayer.borderColor = [UIColor greenColor].CGColor;
clockWiseLayer.backgroundColor = [UIColor redColor].CGColor;
clockWiseLayer.strokeStart = 0.0f;
clockWiseLayer.strokeEnd = 0.5f;
clockWiseLayer.lineWidth = 2.0f;
clockWiseLayer.borderWidth = 5.0f;
clockWiseLayer.shouldRasterize = NO;
[self.layer addSublayer:clockWiseLayer];
это приводит к, как показано ниже.
Я хочу этот синий полукруг на противоположной стороне земного шара.
это полукруг, но я хочу, чтобы он был с другой стороны, также против часовой стрелки.
Я не могу задать начальный и конечный угол для этого, а по часовой стрелке:нет.
спасибо.
3 ответов
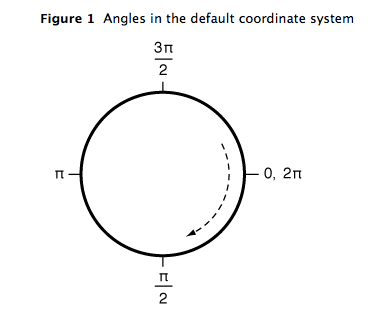
проверить документацию по координатам: http://i.stack.imgur.com/1yJo6.png
ось Y обращена по сравнению со стандартной системой координат в математике.
вы должны нарисовать от 1/2 * PI (Нижний якорь) до 3/2*PI (верхний якорь), а затем установить strokeStart в 0.0 f и strokeEnd в 1.0 f (так что он заполняет весь путь).
рабочий код с использованием констант iOS:
CGFloat startAngle = M_PI_2;
CGFloat endAngle = startAngle + M_PI;
CGFloat width = CGRectGetWidth(imageView.frame)/2.0f;
CGFloat height = CGRectGetHeight(imageView.frame)/2.0f;
CGPoint centerPoint = CGPointMake(width, height);
float radius = CGRectGetWidth(imageView.frame)/2+10;
CAShapeLayer* clockWiseLayer = [[CAShapeLayer alloc] init];
clockWiseLayer.path = [UIBezierPath bezierPathWithArcCenter:centerPoint
radius:radius
startAngle:startAngle
endAngle:endAngle
clockwise:YES].CGPath;
clockWiseLayer.fillColor = [UIColor clearColor].CGColor;
clockWiseLayer.strokeColor = [UIColor blueColor].CGColor;
clockWiseLayer.borderColor = [UIColor greenColor].CGColor;
clockWiseLayer.backgroundColor = [UIColor redColor].CGColor;
clockWiseLayer.strokeStart = 0.0f;
clockWiseLayer.strokeEnd = 1.0f;
clockWiseLayer.lineWidth = 2.0f;
clockWiseLayer.borderWidth = 5.0f;
[self.layer addSublayer:clockWiseLayer];
вы начинаете с верхней части круга с -M_PI_2 и заканчивается на M_PI + M_PI_2 (Если вы хотите иметь полный круг и ограничить его с помощью strokeEnd, strokeStart). Затем установите круговой путь для рисования от половины конца пути (левая сторона изображения) вместо начала до половины (правая сторона изображения)
CGFloat startAngle = -M_PI_2;
CGFloat endAngle = M_PI + M_PI_2;
clockWiseLayer.strokeStart = .5f;
clockWiseLayer.strokeEnd = 1.0f;
Я играл с bezierPathWithArcCenter и это работает довольно странно, если clockwise = NO. Но если вы хотите создать круг Безье путь с conterclockwise направлении вы можете создать путь по часовой стрелке, а затем вернуть его с bezierPathByReversingPath
новый объект path с той же формой пути, но для которого путь был создан в обратном направлении.