Наклоните верхнюю часть div с помощью css без перекоса текста
Я пытаюсь создать div, который наклоняется только вверху и не искажает текст внутри него, используя CSS. Причина, по которой я хотел бы, чтобы это был CSS-только потому, что это отзывчивый дизайн и должен реагировать на проценты, поскольку остальная часть этого div сгибается по мере изменения ширины устройства.
фотография того, что я пытаюсь выполнить, здесь:

то, что я получил до сих пор, - это создать перекошенный div и поместить его в другой div, затем используйте отрицательную маржу, чтобы потянуть ее вверх. Есть две проблемы с тем, как я это сделал. Первая проблема заключается в том, что при наименьшей усадке экрана (сделайте ширину вашего браузера действительно маленькой) перекос div становится меньше, чем содержащий div, что делает его странным. Кроме того, этот div скрывает любой текст, который я добавляю после него.
разметка:
<aside>
<div id="skew"></div><!-- #skew -->
<h3 id="refer">Refer Your Friends</h3>
</aside>
CSS-код:
#skew {
background:#00328b;
width:103%;
height:66px;
border-radius:8px;
margin-top:-47px;
margin-left:-1.2%;
-webkit-transform: skewY(-5.5deg);
-moz-transform: skewY(-5.5deg);
-ms-transform: skewY(-5.5deg);
-o-transform: skewY(-5.5deg);
transform: skewY(-5.5deg);
}
.main aside {
color: white;
padding: 20px 10px;
margin-top:120px;
border-radius:8px;
background: rgb(0,51,141); /* Old browsers */
}
Я пробовал использовать перекос на родителе в сторону, но это перекос все дочерние элементы внутри него. Если бы это был фиксированный макет, я бы использовал абсолютное позиционирование, чтобы помочь мне, но поскольку он реагирует и сгибается, я не знаю, какой другой подход принять.
Я также хотел бы, чтобы он был в CSS, потому что у меня есть другие эффекты для добавления в div, такие как Внешнее свечение с помощью box-shadow и градиент фона.
Я тоже не могу изменить дизайн.
любой вклад в то, как это сделать, было бы здорово!
1 ответов
наклоните коробку в одну сторону, а ее содержимое-в другую:
<aside class="skew-neg">
<div class="skew-pos">
<p>Hello World.</p>
<p>@jonathansampson.</p>
<p>This box is skewed.</p>
<p>In supported browsers.</p>
</div>
</aside>
/* Skew the container one way */
.skew-neg {
-webkit-transform: skewY(-5deg);
-moz-transform: skewY(-5deg);
-ms-transform: skewY(-5deg);
-o-transform: skewY(-5deg);
transform: skewY(-5deg);
}
/* And the child another way */
.skew-pos {
-webkit-transform: skewY(5deg);
-moz-transform: skewY(5deg);
-ms-transform: skewY(5deg);
-o-transform: skewY(5deg);
transform: skewY(5deg);
}
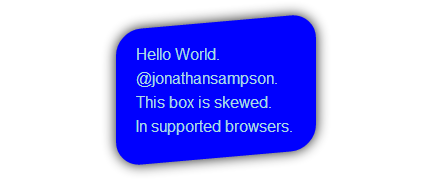
что приводит к чему-то похожему на следующее: