Наклонная диагональная линия в html или css?
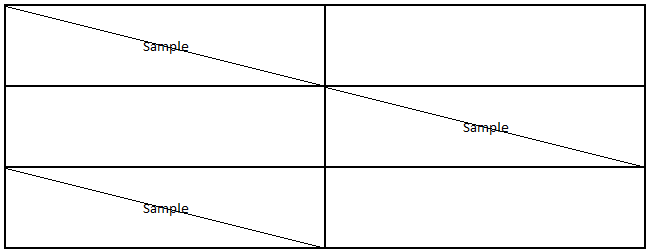
Я хочу сделать такой стол

можно ли добавить наклонная диагональная граница в таблице?
6 ответов
на основе линейных CSS3-градиентов решение, за исключением того, что угол не жестко:
table:nth-of-type(1) td {
background-image: linear-gradient(
to top right,
white 48%,
black,
white 52%
);
}
table:nth-of-type(2) td {
background-image: linear-gradient(
to top right,
papayawhip calc(50% - 1px),
black,
papayawhip calc(50% + 1px)
);
}
/* for testing */
table {
border-collapse: collapse;
margin-top: 1em;
margin-bottom: 1em;
}
td:nth-child(odd) {
width: 10em;
}
td:nth-child(even) {
width: 20em;
}<table border="1">
<tbody>
<tr>
<td>Narrow</td>
<td>Wide</td>
</tr>
<tr>
<td>Narrow</td>
<td>Wide</td>
</tr>
</tbody>
</table>
<table border="1">
<tbody>
<tr>
<td>Narrow</td>
<td>Wide</td>
</tr>
<tr>
<td>Narrow</td>
<td>Wide</td>
</tr>
</tbody>
</table>вы можете создать этот наклонный эффект внутренней границы, используя любой из приведенных ниже методов, но оба нуждаются в углах (перекос/градиент), которые будут скорректированы на основе высоты и ширины ячейки таблицы.
Примечание: это может быть не лучший вариант (и я не могу думать о каких-либо других лучших вариантах), когда размеры ячеек являются динамическими/автоматическими, поскольку углы нуждаются в модификации.
Вариант 1: использование Косого преобразования на псевдо-элемент
table,
tr,
td {
border: 1px solid;
border-collapse: collapse;
}
td {
display: inline-block; /* doesn't seem to work in FF without this */
position: relative;
overflow: hidden;
height: 100px;
width: 200px;
text-align: center;
line-height: 100px; /* for vertical centering */
}
td:after {
position:absolute;
content: '';
top: 0px;
left: 0px;
height: 100%;
width: 100%;
border: 1px solid red;
-webkit-transform: skewX(63deg);
-moz-transform: skewX(63deg);
transform: skewX(63deg);
-webkit-transform-origin: left bottom;
-moz-transform-origin: left bottom;
transform-origin: left bottom;
}<table>
<tr>
<td>
Test
</td>
<td>
Test
</td>
</tr>
<tr>
<td>
Test
</td>
<td>
Test
</td>
</tr>
<tr>
<td>
Test
</td>
<td>
Test
</td>
</tr>
</table>Вариант 2: использование линейных градиентов в фоновом режиме (не поддерживается IE9 и ниже)
table,
tr,
td {
border: 1px solid;
border-collapse: collapse;
}
td {
background: -webkit-linear-gradient(45deg, transparent 49%, black 49%, black 51%, transparent 51%);
background: -moz-linear-gradient(45deg, transparent 49%, black 49%, black 51%, transparent 51%);
background: linear-gradient(45deg, transparent 49%, black 49%, black 51%, transparent 51%);
width: 50px;
height: 50px;
}<table>
<tr>
<td>
Test
</td>
<td>
Test
</td>
</tr>
<tr>
<td>
Test
</td>
<td>
Test
</td>
</tr>
<tr>
<td>
Test
</td>
<td>
Test
</td>
</tr>
</table>другим подходом было бы использовать SVG по мере того как оно может масштабировать легко к размеру вашего контейнера.
пример :
div {
position: relative;
display:inline-block;
width: 100px;
height: 50px;
border: 1px solid #000;
}
.l{width:200px;}
.xl{width:300px;}
svg {
position: absolute;
width: 100%;
height: 100%;
}<div class="s">
<svg viewbox="0 0 10 10" preserveAspectRatio="none">
<line x1="0" y1="0" x2="10" y2="10" stroke="black" stroke-width="0.2" />
</svg>
</div>
<div class="l">
<svg viewbox="0 0 10 10" preserveAspectRatio="none">
<line x1="0" y1="0" x2="10" y2="10" stroke="black" stroke-width="0.2" />
</svg>
</div>
<div class="xl">
<svg viewbox="0 0 10 10" preserveAspectRatio="none">
<line x1="0" y1="0" x2="10" y2="10" stroke="black" stroke-width="0.2" />
</svg>
</div>это возможно с помощью js & css. Пожалуйста, проверьте код ниже.
<canvas id="myCanvas" width="200" height="100"></canvas>
<div id="myTextArea"></div>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.strokeStyle="red";
ctx.moveTo(0,100);
ctx.lineTo(200,0);
ctx.stroke();
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
<style>
html, body {
margin: 0;
padding: 0;
}
#myCanvas {
padding: 0;
margin: 0;
width: 200px;
height: 100px;
}
#myTextArea {
position: absolute;
left: 0px;
right: 0;
height: 102px;
width: 202px;
background: rgba(255,255,255,0);
padding: 0;
margin: 0;
}
</style>
`
вы можете добавить свойство transform-origin и изменить значение translate
div.line
{
position: relative;
z-index: 1;
left: -61px;
width: 423px;
height: 1px;
background-color: #000;
transform: rotate(45deg);
}
Проверьте скрипку:http://jsfiddle.net/LWAKn/123/
дайте мне знать, если вы ищете что-то другое
в случае, если это полезно, я создал простое решение HTML + CSS для этого, которое требует только небольшой настройки высоты ячеек и цветов:
https://codepen.io/davoscript/pen/GdWMwV
.equilibrium{
width: 100%;
border: 1px solid #999;
border-right: none;
border-bottom: none;
background: #8bc34a;
}
.equilibrium td{
border-right: 1px solid #999;
border-bottom: 1px solid #999;
}
.equilibrium td{
position: relative;
height: 200px;
}
.equilibrium .sup{
display: block;
position: relative;
width: 50%;
float: left;
padding-bottom: 15%;
line-height: 100%;
text-align: center;
z-index: 1;
}
.equilibrium .inf{
display: block;
position: relative;
width: 50%;
float: left;
padding-top: 15%;
line-height: 100%;
text-align: center;
z-index: 1;
}
.equilibrium td::after{
content: "";
position: absolute;
z-index: 0;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(255,255,255,.5);
background-size: cover;
clip-path: polygon(100% 0%, 0% 0%, 0% 100%);
}<table class="equilibrium" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td>
<span class="sup">1</span>
<span class="inf">2</span>
</td>
<td>
<span class="sup">1</span>
<span class="inf">2</span>
</td>
</tr>
<tr>
<td>
<span class="sup">1</span>
<span class="inf">2</span>
</td>
<td>
<span class="sup">1</span>
<span class="inf">2</span>
</td>
</tr>
</tbody>
<table>надеюсь, это кому-то поможет.
