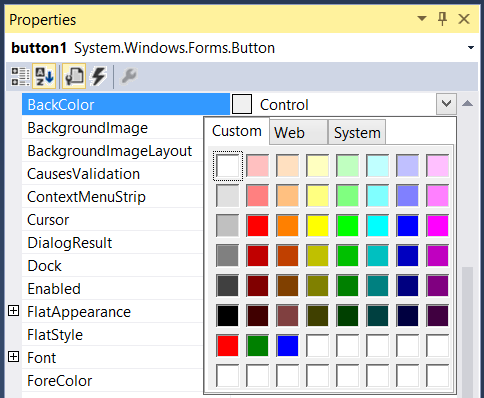
Настраиваемая цветовая палитра в Редакторе свойств цвета Visual Studio
В конструкторе Visual Studio в окне свойства можно выбрать ForeColor, BackColor etc используя выбор цвета. Когда вы хотите выбрать цвет, палитра цветов появляется с вкладками "Custom, Web, System".
Если вы выберете custom, вы сможете добавить новый цвет в средство выбора, но только нижние 2 строки изменчивы, и изменения не сохраняются в элементах управления. Поэтому, если вы добавляете цвет в палитру, при выборе другого элемента управления и хотите изменить для пример BackColor ваш предыдущий добавленный цвет отсутствует.
есть ли способ создать и импортировать пользовательский набор цветов в элемент управления выбора цвета дизайнера?
Примечание: этот вопрос не спрашивает о VS-темах или о том, могут ли цвета быть реализованы как класс в коде. Я ищу способ сшить дизайнера.
2 ответов
редактор, который поможет вам выбрать цвет в visual studio является ColorEditor который не сохраняет пользовательские цвета в разных элементах управления. Чтобы решить проблему, вы должны:
- создать пользовательское
UITypeEditorна основеColorEditor - зарегистрируйте редактор для типа
Colorпри запуске visual studio
вот подробный ответ, включая коды, которые я использовал для решения проблема.
Создать CustomColorEditor
ColorEditor использует частный ColorUI класс, чтобы показать частный ColorPalette управление. Палитра использует массив цветов для отображения пользовательских цветов.
создать CustomColorEditor я получил из ColorEditor и используя отражение, нашел эти члены и заполнил массив, используя статический массив некоторых цветов, чтобы показать при первой загрузке. Затем после закрытия редактора я получаю пользовательские цвета из редактора и помещаю их в статический массив и инициализировать редактор цветов, используя этот статический массив при следующей загрузке. Таким образом, пользовательские цвета разделяются между всеми экземплярами my CustomColorEditor.
показать CustomColorEditor вместо ColorEditor по умолчанию
чтобы показать редактор типов пользовательского интерфейса для всех свойств определенного типа, необходимо добавить Editor атрибут к типу. Но с Color не мой тип, как я мог добавить для это?
TypeDescriptor.AddAttributes помог мне зарегистрировать редактор для Color тип.
где я должен запустить код для регистрации атрибута? Конечно, во время выполнения visual studio!
для этого я создал проект пакета Visual Studio и поставил регистрационный код в Initialize способ упаковки. Я также добавил ProvideAutoLoad атрибут класса пакета, чтобы сделать его автоматической загрузкой при открытии решения.
затем я установил пакет.
затем я поместил dll в GAC, используя gacutil.exe /i "path to dll". Вместо GAC также можно поместить dll в Visual Studio рядом с devenv.exe потому что время выполнения visual stusio будет использовать его для отображения моего пользовательского редактора цветов для всех свойств цвета.
вывод
после выполнения вышеуказанных задач я открыл новый экземпляр visual studio, и в моем проекте Windows Forms я вижу свой пользовательский редактор цветов, показанный для цветов. Начальные цвета, которые я установил отображается. Кроме того, редактор цветов сохранял пользовательские цвета даже между различными формами!
я поделился кодами здесь. Вы можете использовать идею и коды для улучшения редактора. Вы можете предоставить свои собственные цвета для отображения в редакторе при запуске. Вы даже можете добавить другую вкладку в Редактор. Вот мой код:
код для цветного редактора
class CustomColorEditor : ColorEditor
{
private static Color[] Colors;
static CustomColorEditor()
{
Colors = new Color[]{
Color.Red, Color.Green, Color.Blue, Color.White,
Color.White, Color.White, Color.White, Color.White,
Color.White, Color.White, Color.White, Color.White,
Color.White, Color.White, Color.White, Color.White,
};
}
public override object EditValue(ITypeDescriptorContext context, System.IServiceProvider provider, object value)
{
var colorEditorObject = this;
Type colorUiType = typeof(ColorEditor).GetNestedType("ColorUI", BindingFlags.NonPublic);
var colorUiConstructor = colorUiType.GetConstructors()[0];
var colorUiField = typeof(ColorEditor).GetField("colorUI", BindingFlags.Instance | BindingFlags.NonPublic);
var colorUiObject = colorUiConstructor.Invoke(new[] { colorEditorObject });
colorUiField.SetValue(colorEditorObject, colorUiObject);
var palField = colorUiObject.GetType().GetField("pal", BindingFlags.Instance | BindingFlags.NonPublic);
var palObject = palField.GetValue(colorUiObject);
var palCustomColorsField = palObject.GetType().GetField("customColors", BindingFlags.Instance | BindingFlags.NonPublic);
palCustomColorsField.SetValue(palObject, Colors);
var selectedValue = base.EditValue(context, provider, value);
Colors = palCustomColorsField.GetValue(palObject) as Color[];
return selectedValue;
}
}
код для Пакет
[PackageRegistration(UseManagedResourcesOnly = true)]
[InstalledProductRegistration("#110", "#112", "1.0", IconResourceID = 400)]
[Guid(GuidList.guidVSPackage1PkgString)]
[ProvideAutoLoad(Microsoft.VisualStudio.Shell.Interop.UIContextGuids80.SolutionExists)]
public sealed class VSPackage1Package : Package
{
public VSPackage1Package() { }
protected override void Initialize()
{
base.Initialize();
TypeDescriptor.AddAttributes(typeof(Color), new EditorAttribute(typeof(CustomColorEditor), typeof(UITypeEditor)));
}
}
результат
это будет результатом в окне свойств Visual Studio. Посмотрите на эти Red, Green, Blue в нижней части диалога, который мы добавлено:
Я знаю, что прошло довольно много времени...
вы можете использовать MergedDictionaries и ссылаться на словарь ресурсов в вашем приложении.XML-файл.
это поставит цвета, которые вы определяете в палитре, но вам придется включить тот же словарь ресурсов и ссылаться на него в каждом приложении.xaml для каждого используемого приложения, что, на мой взгляд, хорошо, потому что иногда вам приходится использовать пользовательские цвета для разных приложений.Пользовательские Цвета Палитра
Что-то вроде этого