Настройка цвета фона элемента макета Android
Я пытаюсь, несколько клонировать дизайн деятельности из набора слайдов на Android UI design. Однако у меня есть проблема с очень простой задачей.
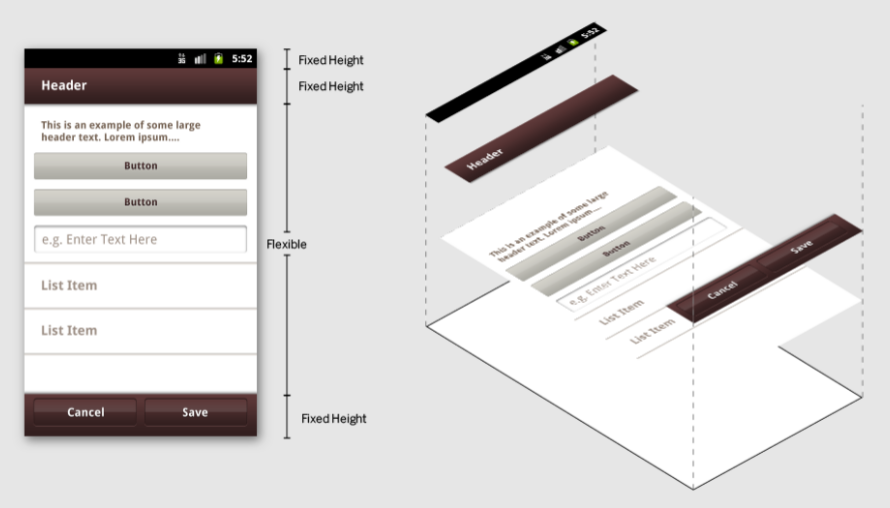
Я создал макет, как показано на рисунке, и заголовок TextView на RelativeLayout. Теперь я хочу изменить цвет фона RelativeLayout, однако я не могу понять, как это сделать.
Я знаю, что могу установить android:background собственность в RelativeLayout тег в XML-файле, но что должен ли я установить его? Я хочу, чтобы определить новый цвет, который я могу использовать в нескольких местах. Это drawable или string?
кроме того, я ожидал бы, что будет очень простой способ сделать это из Eclipse Android UI designer, который я должен отсутствовать?
Я немного расстроен в настоящее время, так как это должно быть действие, которое выполняется с помощью нескольких кликов максимум. Поэтому любая помощь очень ценится. :)

7 ответов
можно использовать простые цвета ресурсами, указано, как правило, внутри res/values/colors.xml.
<color name="red">#ffff0000</color>
и используйте это через android:background="@color/red". Этот цвет можно использовать в любом другом месте, например, в качестве цвета текста. Ссылка на него в XML таким же образом, или получить его в коде через getResources().getColor(R.color.red).
вы также можете использовать любой drawable ресурс в качестве фона, используйте android:background="@drawable/mydrawable" для этого (это означает 9patch drawables, обычные растровые изображения, фигуры drawables,..).
вышеуказанные ответы хороши.Вы также можете сделать это программно, если хотите
во-первых, ваш макет должен иметь идентификационный номер. Добавьте его, написав следующее +id строка в res/layout/*.в XML
<RelativeLayout ...
...
android:id="@+id/your_layout_id"
...
</RelativeLayout>
затем в коде Java внесите следующие изменения.
RelativeLayout rl = (RelativeLayout)findViewById(R.id.your_layout_id);
rl.setBackgroundColor(Color.RED);
кроме этого, если у вас есть цвет, определенный в цветах.xml, то также вы можете сделать программно:
rl.setBackgroundColor(ContextCompat.getColor(getContext(), R.color.red));
можно использовать android:background="#DC143C", или любое другое RGB с значения для цвета. У меня нет проблем с использованием этого способа, как указано здесь
на
res/values/colors.xml.
<color name="red">#ffff0000</color>
android:background="@color/red"
пример не работал для меня, но
android:background="#(hexidecimal here without these parenthesis)"
работал для меня в относительном элементе макета в качестве атрибута.
Если вы хотите быстро изменить цвет (и у вас нет шестнадцатеричных чисел), android имеет несколько предустановленных цветов, к которым вы можете получить доступ следующим образом:
android:background="@android:color/black"
вы можете выбрать 15 цветов, которые хороши для быстрого тестирования, и вам не нужно настраивать дополнительные файлы.
настройки значений цвета.xml-файл и использование прямого Hex, как описано выше, все равно будут работать.
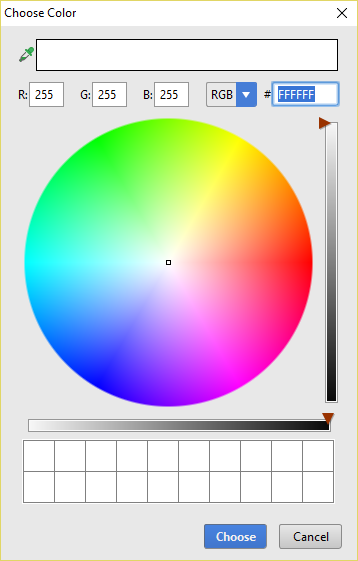
Android studio 2.1.2 (или, возможно, ранее) позволит вам выбрать из цветового колеса:
Я получил это, добавив следующее:
android:background="#FFFFFF"
затем я щелкнул по цвету FFFFFF и щелкнул по появившейся лампочке.
ответы прежде всего являются статическими. Я думал, что дам динамичный ответ. Два файла, которые необходимо синхронизировать, являются относительными foo.xml с макетом и activity_bar.java который соответствует классу Java, соответствующему этому R.layout.foo.
на foo.xml установите id для всего макета:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:id="@+id/foo" .../>
и activity_bar.java установите цвет в onCreate():
public class activity_bar extends AppCompatActivty {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.foo);
//Set an id to the layout
RelativeLayout currentLayout =
(RelativeLayout) findViewById(R.id.foo);
currentLayout.setBackgroundColor(Color.RED);
...
}
...
}
надеюсь, это поможет.