Настройка макета таблицы в React Native
я переключаю проект React в React Native и нуждаюсь в помощи в настройке макета сетки в React Native. Я хочу настроить представление 5-col по x-строке (Количество строк может отличаться). Я играл с пакетом react-native-tableview-simple, но я не могу указать диапазон ячейки. Я также попробовал пакет react-native-flexbox-grid, который я могу настроить столбцы, но я все еще не могу установить ширину диапазона определенной ячейки. Интересно, могу ли я что-нибудь сделать? использовать.
для справки, я хотел бы, чтобы моя таблица выглядела примерно так:
|Col 1|Col 2|Col 3|Col 4|Col 5|
|------------------------------
Row 1| Text | Yes | No |
|------------------------------
Row 2| Text | Yes | No |
|------------------------------
Row 3| Text | Dropdown |
3 ответов
вы можете сделать это без каких-либо пакетов. Если каждая строка точно такая же, то следующее должно решить вашу проблему;
export default class Table extends Component {
renderRow() {
return (
<View style={{ flex: 1, alignSelf: 'stretch', flexDirection: 'row' }}>
<View style={{ flex: 1, alignSelf: 'stretch' }} /> { /* Edit these as they are your cells. You may even take parameters to display different data / react elements etc. */}
<View style={{ flex: 1, alignSelf: 'stretch' }} />
<View style={{ flex: 1, alignSelf: 'stretch' }} />
<View style={{ flex: 1, alignSelf: 'stretch' }} />
<View style={{ flex: 1, alignSelf: 'stretch' }} />
</View>
);
}
render() {
const data = [1, 2, 3, 4, 5];
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
{
data.map((datum) => { // This will render a row for each data element.
return this.renderRow();
})
}
</View>
);
}
}
после поиска здесь ответов я обнаружил действительно большую библиотеку, которая ведет себя так же, как таблицы Bootstrap. Я нашел макет с React Native очень сложным, но эта библиотека обеспечивает предсказуемые результаты макета.
Я согласен, что базовые таблицы flex должны быть встроены в React Native, но до тех пор, пока они не будут работать для меня.
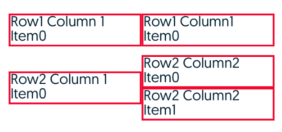
Если вы хотите общий компонент таблицы, чтобы получить такой вывод:
import React from 'react';
import { Text, View } from 'react-native'
export default class Table extends React.Component {
renderRow(row) {
return (
<View style={{ flex: 1, flexDirection: 'row', padding: 10 }}>
{
row.map((column) => {
return (
this.renderColumn(column)
)
})
}
</View>
);
}
renderColumn(column) {
return (
<View style={{
flex: 1, flexDirection: 'column', alignItems: 'center', justifyContent: 'center'
}}>
{
column.map((item) => {
return (
<View style={{ flex: 1, flexDirection: "row" }}>
<Text style={{ flex: 1, alignSelf: 'center' }} size={16}>{item}</Text>
</View>
)
})
}
</View>
)
}
render() {
const data = this.props.dataSource;
return (
<View style={{
alignSelf: 'stretch',
flexDirection: 'column',
alignItems: 'center',
}}>
{
data.map((row) => {
return this.renderRow(row);
})
}
</View>
);
}
}
в вашем основном файле пользовательского интерфейса вы можете отобразить таблицу следующим образом:
render() {
const dataSource = [
[["Row1 Column 1 Item0"], ["Row1 Column1 Item0 "]],
[["Row2 Column 1 Item0"], ["Row2 Column2 Item0", "Row2 Column2 Item1"]],
]
return (
<UWTable dataSource={dataSource}/>
)
}