Настройка триггеров WPF treeview для отображения различных изображений при развертывании
у меня есть представление дерева wpf, которое отображает узлы различных типов с соответствующими изображениями, такими как изображения папок. Первоначально дерево и его узлы с соответствующими изображениями отображаются так, как ожидалось. Однако при развертывании узла ожидается, что изображение для развернутого узла будет заменено на развернутое изображение. Я пытаюсь использовать HierarchicalDataTemplate триггеры для этого.
триггеры должны быть настроены по-разному?
дерево выглядит например:
(Folder Image) Solutions (SolutionsViewModel)
--(Solution Image) Solution 1 (Solution)
--(Solution Image) Solution 2 (Solution)
(Folder Image) Conventions (ConventionsViewModel)
xaml основных узлов в древовидном представлении (тема пуста):
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="../Theme.xaml" />
</ResourceDictionary.MergedDictionaries>
<HierarchicalDataTemplate DataType="{x:Type vm:SolutionsViewModel}" ItemsSource="{Binding Items}">
<StackPanel Orientation="Horizontal">
<Image x:Name="nodeImg" Width="16" Height="16" Source="pack://siteOfOrigin:,,,/Resources/FolderClosed.bmp"/>
<TextBlock Margin="5,0,0,0" Text="{Binding Name}" />
</StackPanel>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding IsExpanded}" Value="True">
<Setter TargetName="nodeImg" Property="Source" Value="pack://siteOfOrigin:,,,/Resources//FolderOpen.bmp"/>
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type sol:Solution}" ItemsSource="{Binding Items}">
<StackPanel Orientation="Horizontal">
<Image x:Name="treeImg" Width="16" Height="16" Source="pack://siteOfOrigin:,,,/Resources/SolutionClosed.bmp"/>
<TextBlock Margin="5,0,0,0" Text="{Binding Name}" />
</StackPanel>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding IsExpanded}" Value="True">
<Setter TargetName="treeImg" Property="Source" Value="pack://siteOfOrigin:,,,/Resources//SolutionOpen.bmp"/>
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type vm:ConventionsViewModel}" ItemsSource="{Binding Items}">
<StackPanel Orientation="Horizontal">
<Image x:Name="nodeImg" Width="16" Height="16" Source="pack://siteOfOrigin:,,,/Resources/FolderClosed.bmp"/>
<TextBlock Margin="5,0,0,0" Text="{Binding Name}" />
</StackPanel>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding IsExpanded}" Value="True">
<Setter TargetName="nodeImg" Property="Source" Value="pack://siteOfOrigin:,,,/Resources//FolderOpen.bmp"/>
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
</ResourceDictionary>
</UserControl.Resources>
<UserControl.DataContext>
<ObjectDataProvider
ObjectType="{x:Type vm:TreeViewModel}"
MethodName="CreateDefaultTree"
/>
</UserControl.DataContext>
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<Grid>
<TreeView Name="solutionsModel" ItemsSource="{Binding Items}">
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="{Binding IsExpanded, Mode=TwoWay}" />
<Setter Property="IsSelected" Value="{Binding IsSelected, Mode=TwoWay}" />
<Setter Property="FontWeight" Value="Normal" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="FontWeight" Value="Bold" />
</Trigger>
</Style.Triggers>
</Style>
</TreeView.ItemContainerStyle>
</TreeView>
</Grid>
</ScrollViewer>
2 ответов
этот вопрос может быть актуальным.
как и в моем ответе на вопрос, который я связал, я бы сделал запуск в изображении через RelativeSource привязка, вы можете выполнить рефакторинг это в стиле, так что вам не придется все что избыточный код.
возможно, вы могли бы работать с DynamicResources, чтобы предоставить два изображения для каждого элемента управления изображениями, или вы могли бы подкласс Image или создайте UserControl, который предоставляет свойства.
в Метод оператора DynamicResource:
<TreeView.Resources>
<Style x:Key="ExpandingImageStyle" TargetType="{x:Type Image}">
<Setter Property="Source" Value="{DynamicResource Icon_Closed}"/>
<Style.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource AncestorType=TreeViewItem}, Path=IsExpanded}" Value="True">
<Setter Property="Source" Value="{DynamicResource Icon_Open}"/>
</DataTrigger>
</Style.Triggers>
</Style>
</TreeView.Resources>
<!-- Example usage -->
<HierarchicalDataTemplate DataType="{x:Type obj:Employee}">
<StackPanel Orientation="Horizontal">
<Image Style="{StaticResource ExpandingImageStyle}">
<Image.Resources>
<BitmapImage x:Key="Icon_Closed" UriSource="Images/FolderClosed.ico"/>
<BitmapImage x:Key="Icon_Open" UriSource="Images/FolderOpen.ico"/>
</Image.Resources>
</Image>
<TextBlock Text="{Binding Name}"/>
</StackPanel>
</HierarchicalDataTemplate>
для полноты, первоначальная установка с HierarchicalDataTemplate триггеры просто необходимо использовать RelativeSource привязка (как указано в ответе HB), например:
<HierarchicalDataTemplate DataType="{x:Type svm:SolutionsViewModel}" ItemsSource="{Binding Items, Mode=OneWay}">
<StackPanel Style="{StaticResource TreeViewItemStackPanelStyle}">
<Image x:Name="nodeImg" Style="{StaticResource IconImageStyleSmall}" Source="{StaticResource Icon_FolderClosed}" />
<TextBlock Style="{StaticResource TreeViewItemTextStyle}" />
</StackPanel>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource AncestorType=TreeViewItem}, Path=IsExpanded}" Value="True">
<Setter TargetName="nodeImg" Property="Source" Value="{Binding Source={StaticResource Icon_FolderOpen}, Mode=OneTime}"/>
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
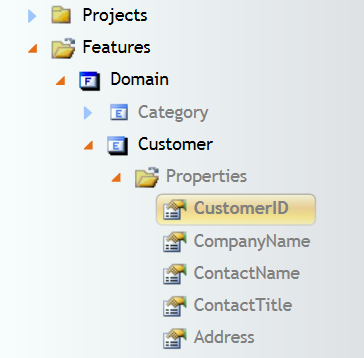
Ниже приведен пример изображения с различными изображениями на расширение в TreeView: