Настройка Высоты UIView Внутри Элемента Управления UIStackView
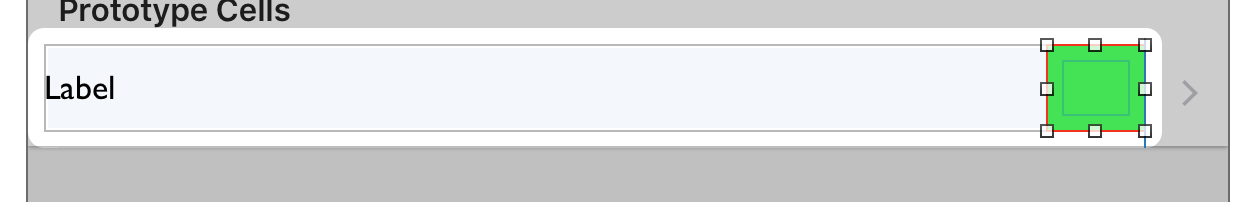
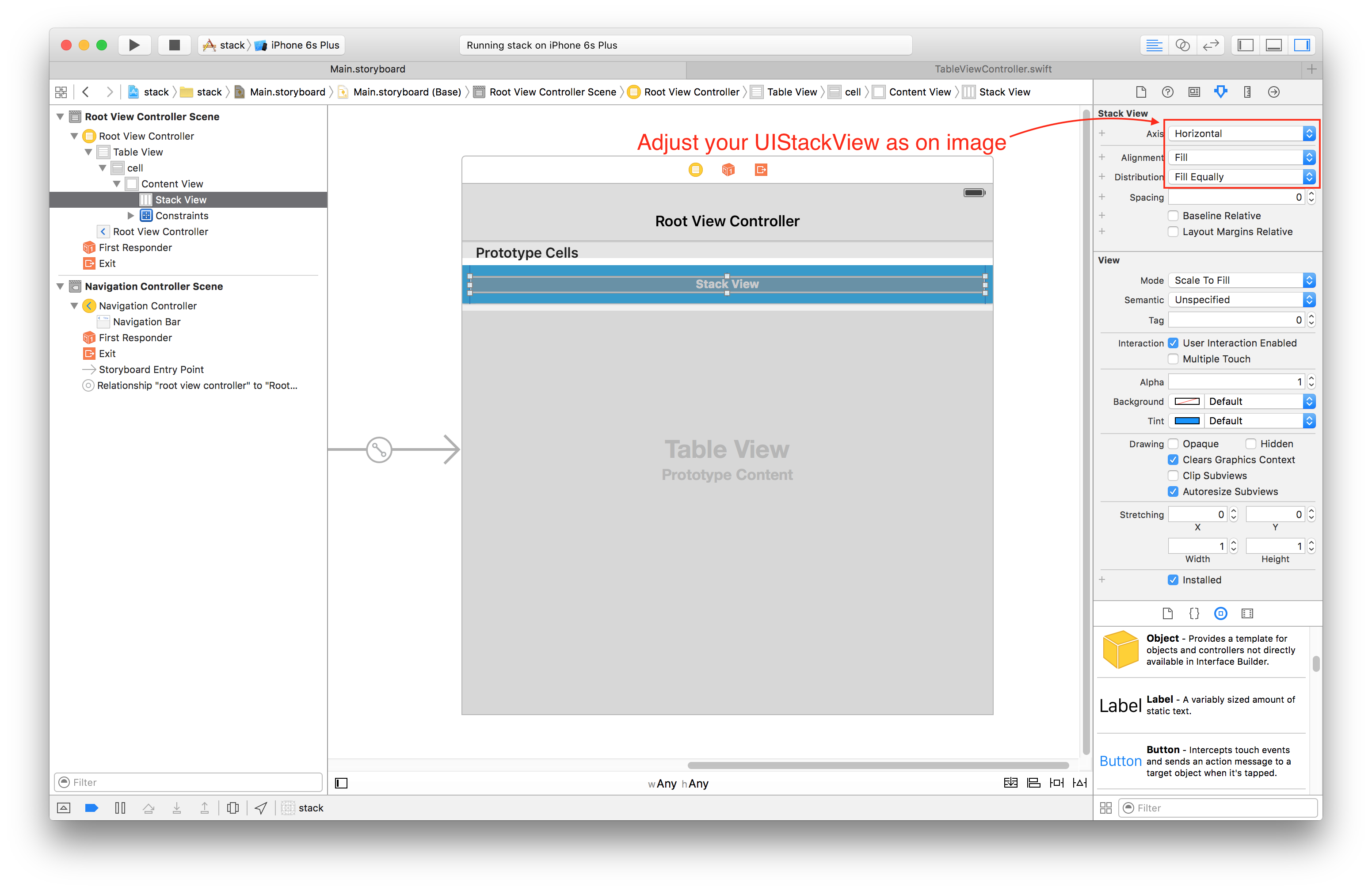
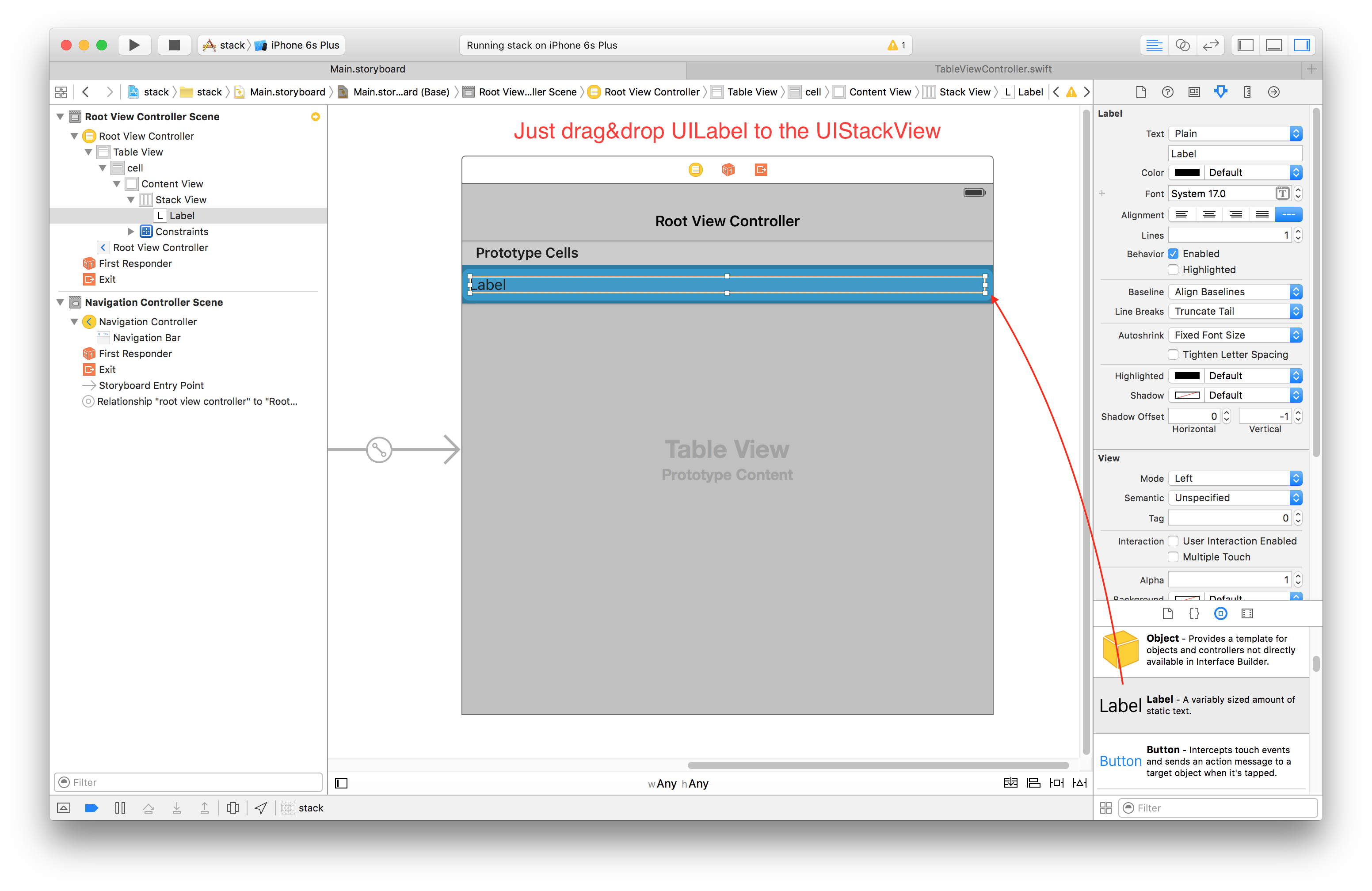
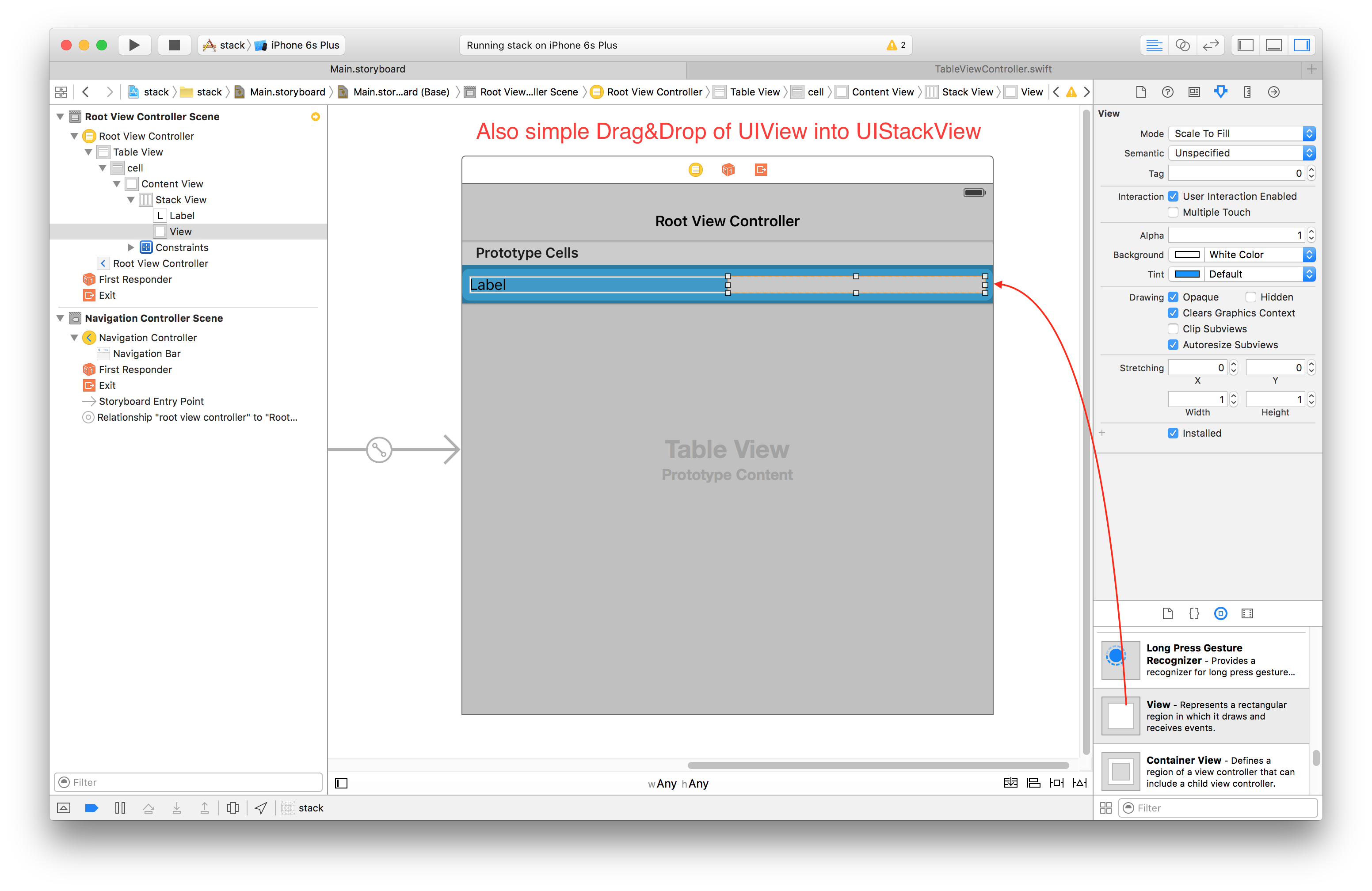
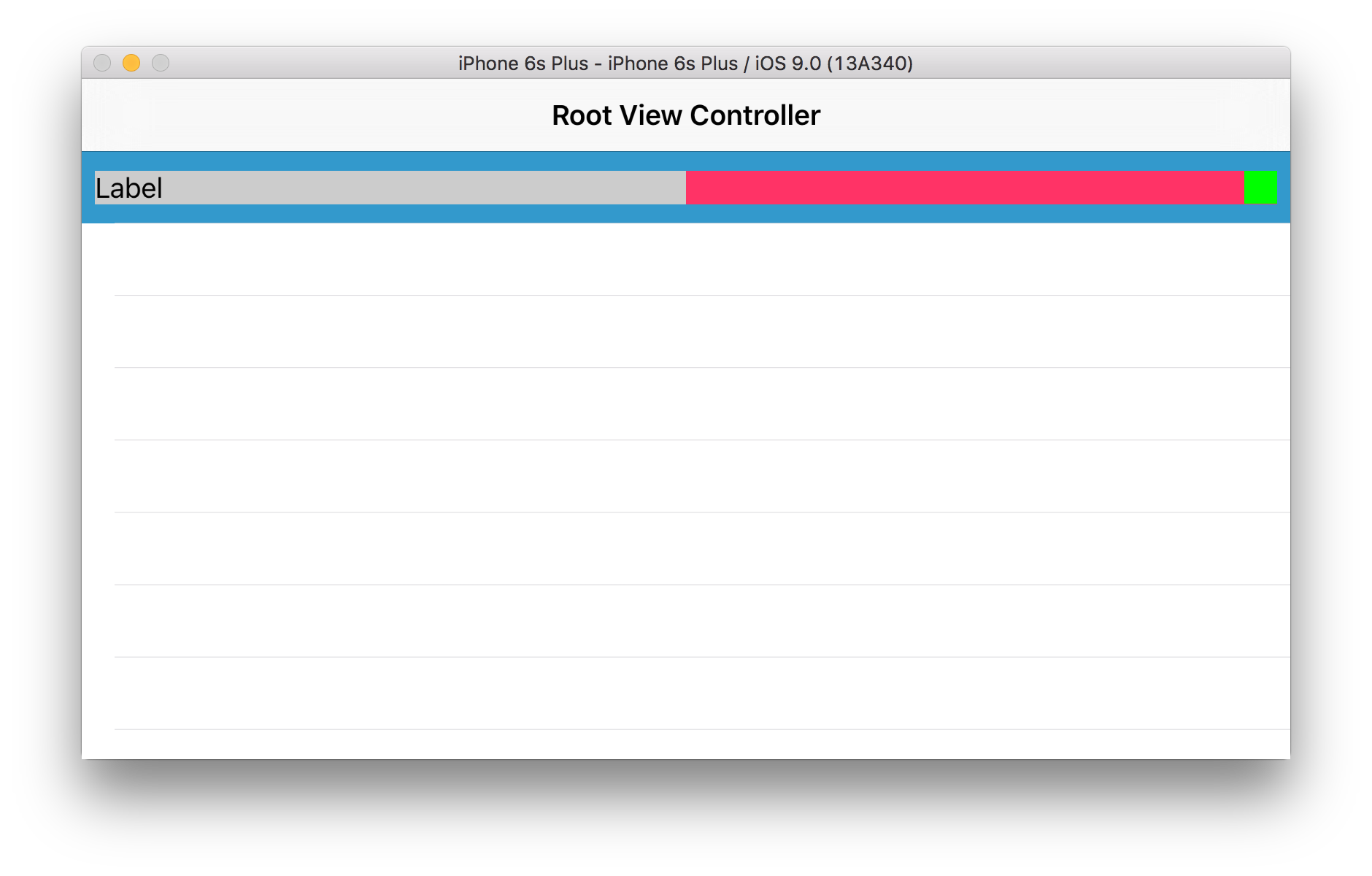
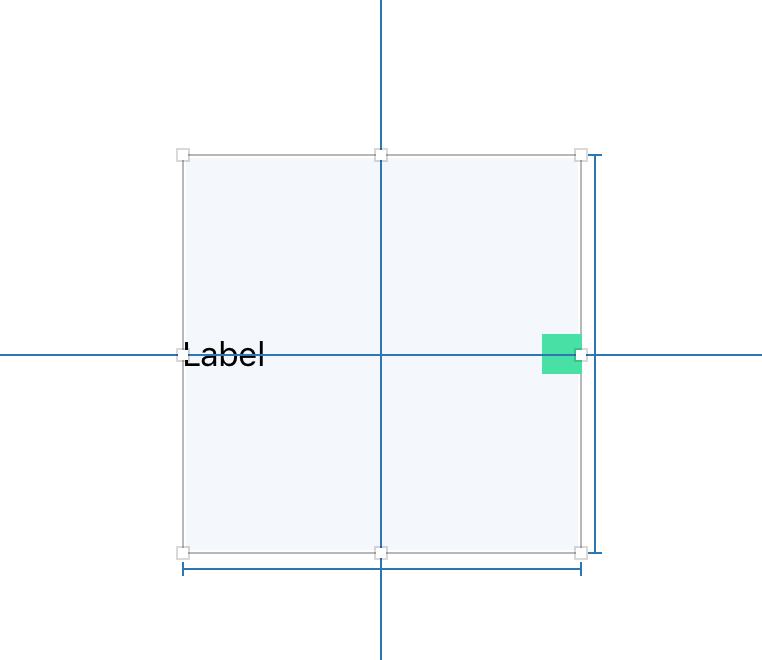
Я использую UIStackView в iOS 9 SDK. Высота stackview составляет 44 пункта. У меня есть UILabel и UIView внутри StackView, как показано ниже:
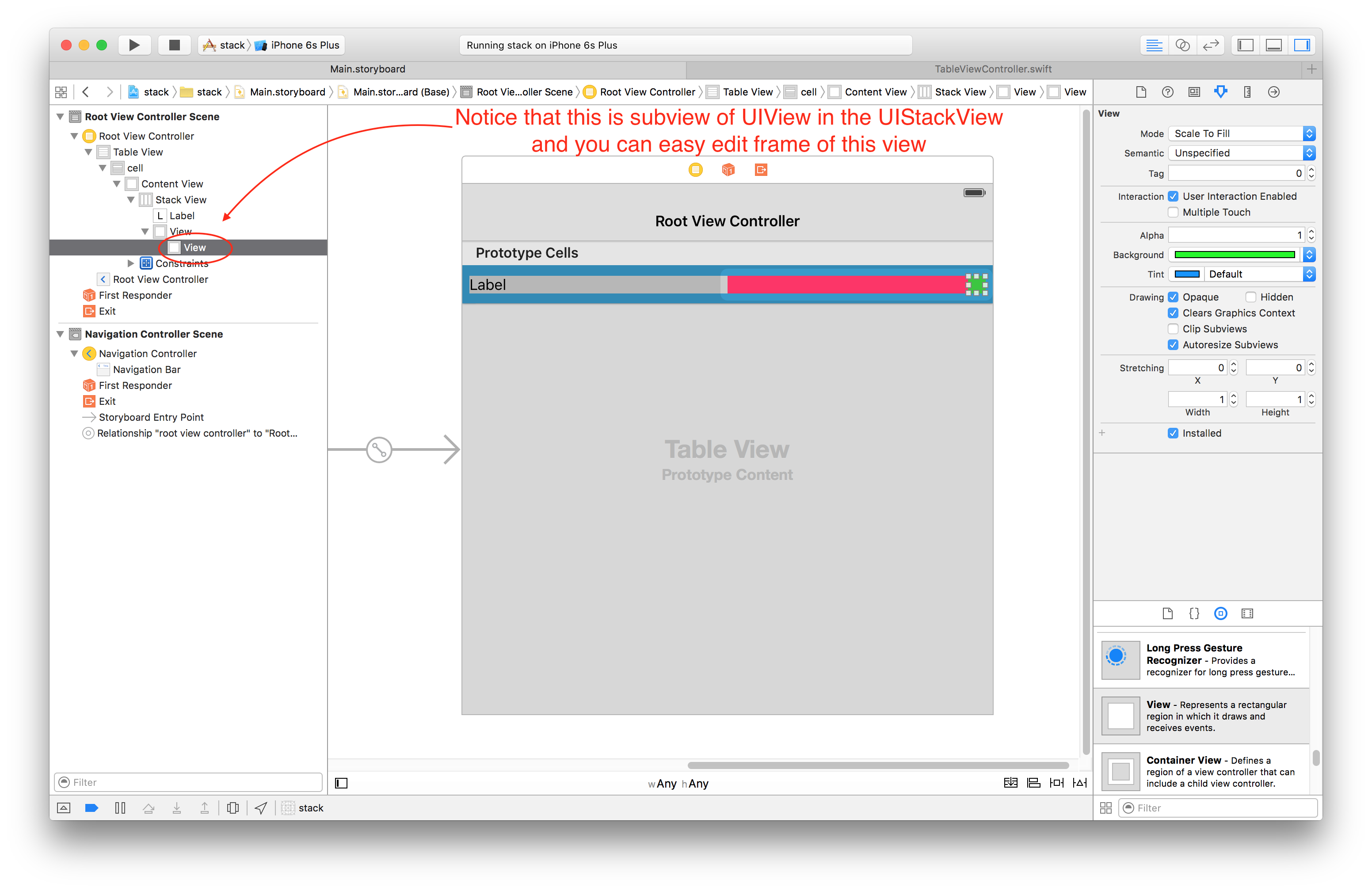
теперь я хочу сделать зеленый вид намного меньше, чем 44.. нравится 20. Как я могу это сделать?
обновление: без UIStackView я получаю нарушение ограничений:
[GT.BubbleView:0x14536610] (Names: '|':UITableViewCellContentView:0x14536fd0 )>",
"<NSLayoutConstraint:0x146b7300 GT.BubbleView:0x14536610.trailing == UITableViewCellContentView:0x14536fd0.trailingMargin>",
"<NSLayoutConstraint:0x146c4000 'UIView-Encapsulated-Layout-Width' H:[UITableViewCellContentView:0x14536fd0(286)]>"
)
4 ответов
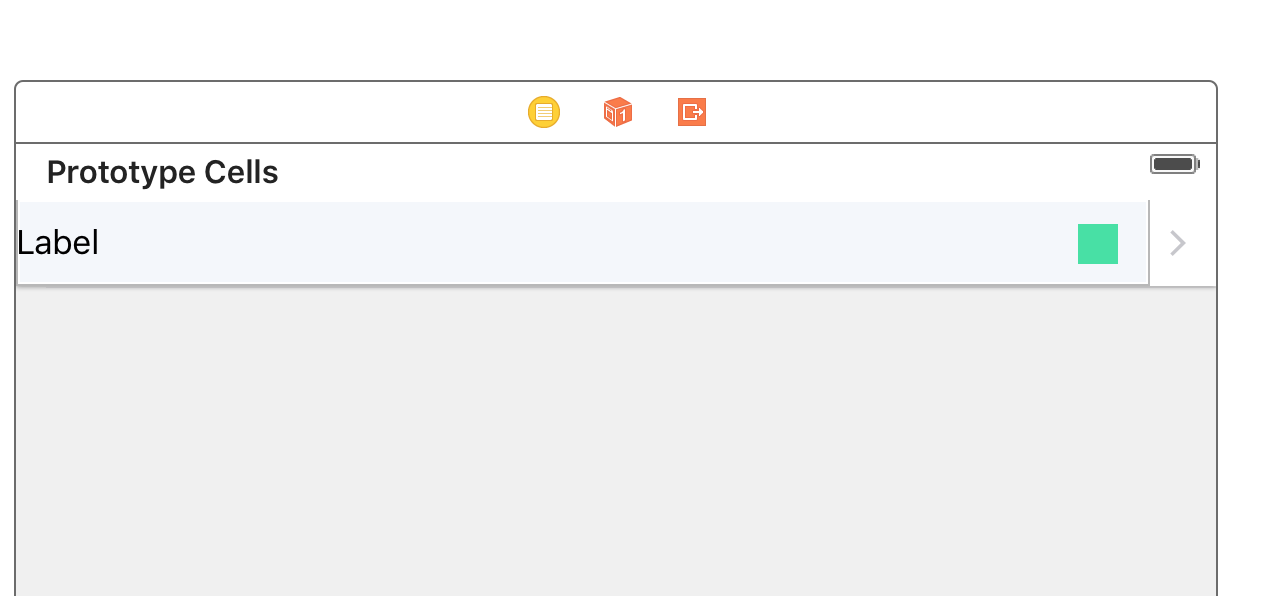
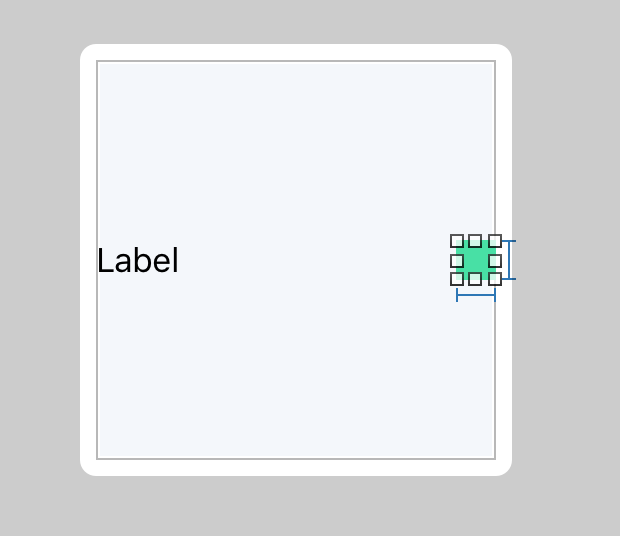
Если вы пытаетесь достичь квадрата 20x20, как показано ниже:
тогда все, что вам нужно сделать, это добавить еще один UIView в зеленый вид. Сделайте размер UIView 20x20pts. Затем измените фон небольшого вида на зеленый, а фон большего вида-на чистый.
тем не менее, это решение не требует stackview и, возможно, чрезмерно усложняет ваш пользовательский интерфейс. Я бы рекомендовал просто использовать autolayout вместо.
Stackviews наиболее полезны, когда
- вы хотите компенсировать изменение ориентации устройства,
- хотите сложить много вещей друг на друга,
- хотите создать очень сложный макет со многими элементами, но у этого есть узоры вы можете повторить, или
- просто хотите иметь возможность удалить элемент или добавить элемент с корректировкой размера
этот список не является исчерпывающим, но должен дать вам представление о том, когда и почему вы будете использовать представление стека.
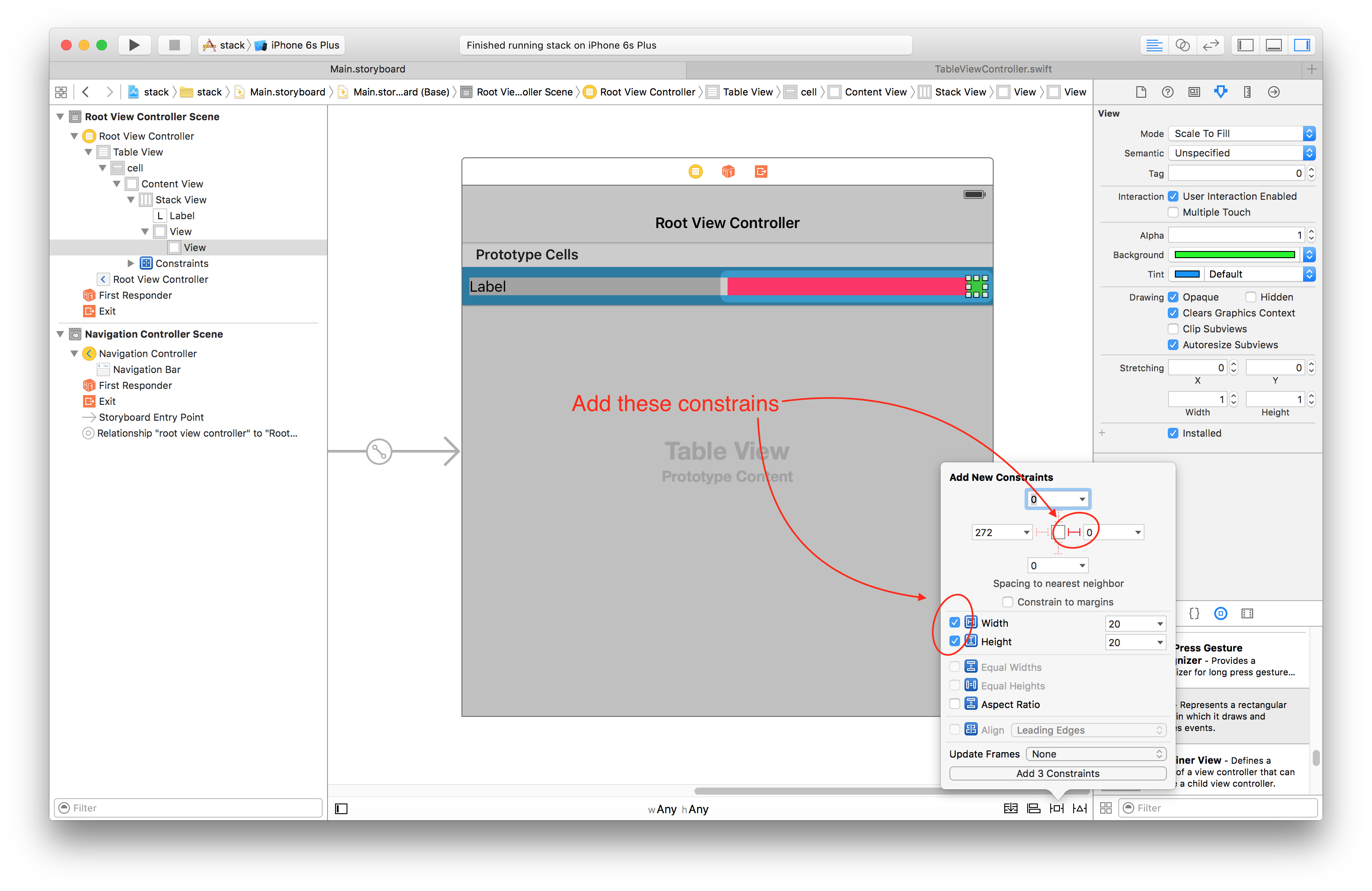
вне ячейки прототипа
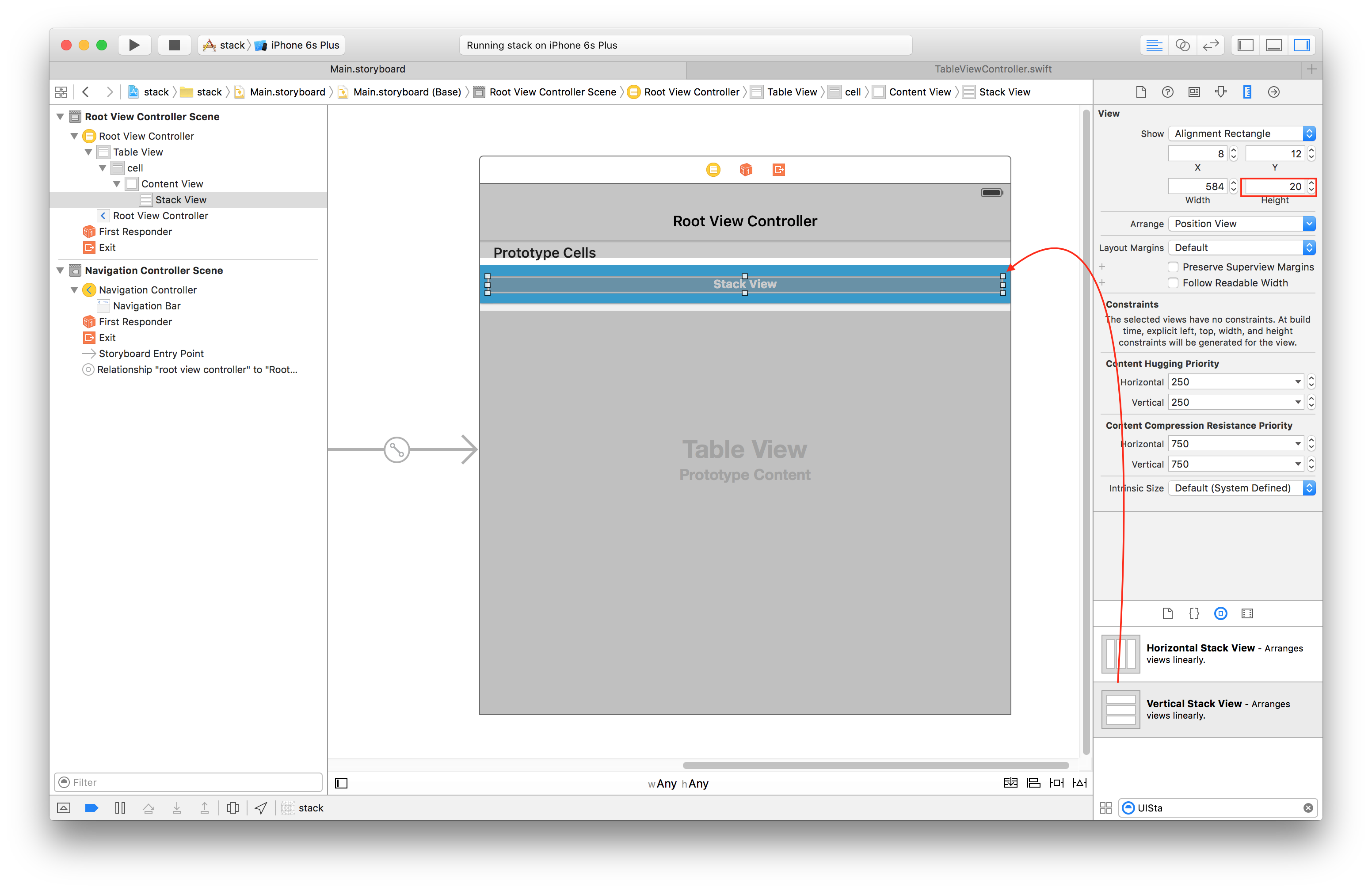
это поведение тривиально. Вы можете просто установить ограничения для своего представления:
 '
'
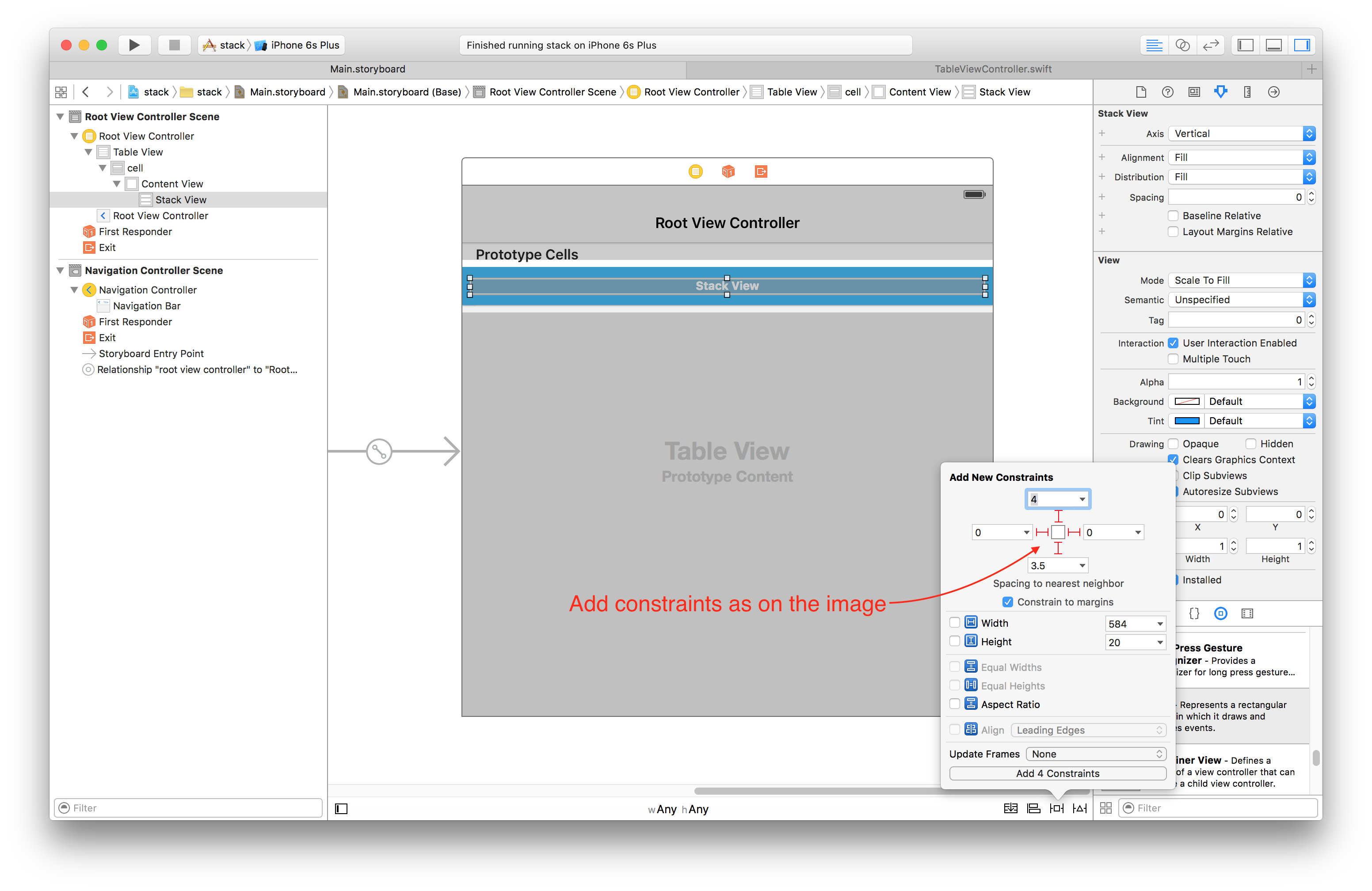
а затем установите ограничения на stackview:

надеюсь, это поможет, ура!
проблема ограничения разрыва может быть легко исправлена, установив приоритет ограничений ширины и высоты до 800 или выше.
Я хотел опубликовать свой ответ здесь, чтобы другие могли видеть, несмотря на немного отличную проблему от OP.
Я пытался изменить размер UIView, который содержал UIStackView, и ограничения были нарушены. Я изменял ограничение высоты UIView между 0 и 66 в зависимости от того, была ли соответствующая информация, чтобы показать, что представление стека отображалось для.
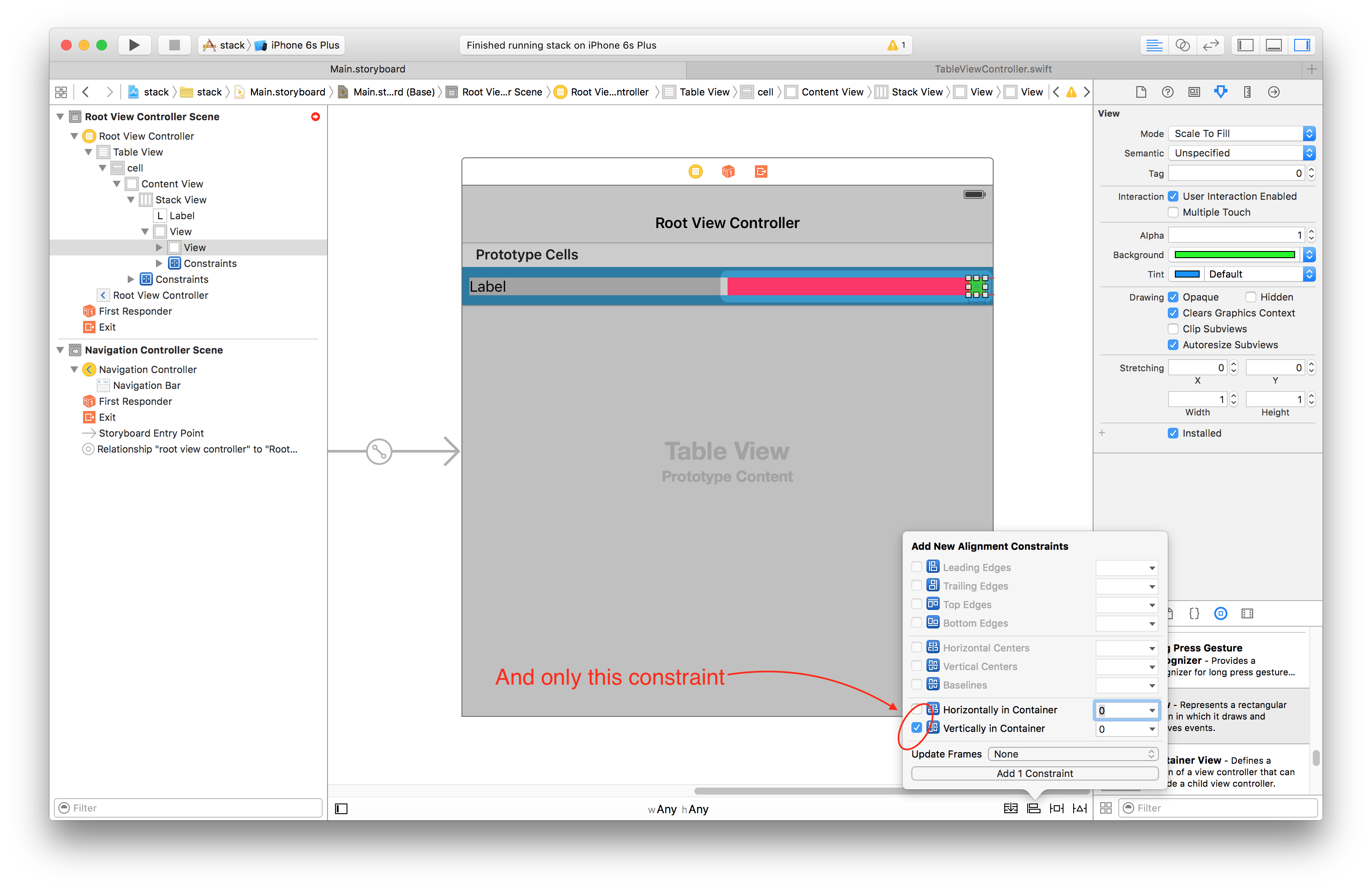
Я смог исправить ограничения разрыва, удалив верхние и нижние ограничения представления стека внутри представления и вместо этого установите его вертикально по центру. Это привело к гораздо более плавной прокрутке в моем представлении таблицы.