navigationItem setRightBarButtonItems слишком широкий интервал

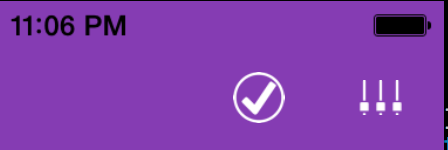
Я пытаюсь уменьшить расстояние между этими двумя элементами кнопки панели.
Я использую
navigationItem setRightBarButtonItems
установить два пункта, но они слишком далеко друг от друга.
Я попытался добавить отрицательное пространство, я попытался добавить после него прокладку, фиксированное пространство, гибкое пространство. Не вижу ничего в документации, что говорит, что вы не можете изменить интервал, но я не могу найти как.
Спасибо за помощь в продвижение.
РЕДАКТИРОВАТЬ ПОСЛЕ ОТВЕТА:
Если бы вы положили все это в один блок, это то, что его (очень правильно) ответ будет выглядеть так:
UIView *filterBtnView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 35, 35)];
UIButton *filterBtn = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 35, 35)];
[filterBtn addTarget:self action:@selector(someMethod) forControlEvents:UIControlEventTouchUpInside];
[filterBtn setBackgroundImage:[UIImage imageNamed:@“someicon”] forState:UIControlStateNormal];
[filterBtnView addSubview:filterBtn];
UIBarButtonItem *btnFilter = [[UIBarButtonItem alloc] initWithCustomView:filterBtnView];
UIView *selectBtnView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 35, 35)];
UIButton *selectBtn = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 35, 35)];
[selectBtn setBackgroundImage:[UIImage imageNamed:@“someothericon”] forState:UIControlStateNormal];
[selectBtn addTarget:self action:@selector(someOtherMethod:) forControlEvents:UIControlEventTouchUpInside];
[selectBtnView addSubview:selectBtn];
UIBarButtonItem *btnSelect = [[UIBarButtonItem alloc] initWithCustomView:selectBtnView];
[self.navigationItem setRightBarButtonItems:@[btnFilter, btnSelect] animated:YES];
для меня красота этого в том, что он дает заглянуть в то, как некоторые из видов на самом деле установлены до Apple, чтобы быть предвзятым, как они хотели использовать их только. Поэтому, если вы хотите сделать высоко настроенные UIs, вам нужно сделать много манипуляций UIView, чтобы обойти их (возможно) непреднамеренные барьеры.
мораль истории: Если представление не выстраивается правильно, попробуйте воссоздать представление с уровня UIView, а затем добавить его в представление, в котором вы хотите его отобразить.
еще раз спасибо Siu Chung Chan!
3 ответов
Я делал это раньше.
вы должны создать свой собственный UIView для кнопки. причина uibarbuttonitem по умолчанию с некоторым заполнением одной левой и правой стороны.
ViewIconBtn* searchViewIconBtn = [[ViewIconBtn alloc] initWithImage:[UIImage imageNamed:@"searchIcon.png"]];
[searchViewIconBtn.btn addTarget:self action:@selector(toSearch) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem* btnSearch = [[UIBarButtonItem alloc] initWithCustomView:searchViewIconBtn];
UIBarButtonItem *space15 = [NegativeSpacer negativeSpacerWithWidth:15];
[self.navigationItem setRightBarButtonItems:[NSArray arrayWithObjects:space15,btnWishList,btnPost,btnSearch, nil]];
btnWishList, btnPost, btnSearch являются классом ViewIconBtn. в моем проекте я создал 3 кнопки навигации с правой стороны.
uibarbuttonitem space15 используется для регулировки отступа между границей и самым правым барбуттоном.
решение, которое вы предоставили работает отлично. Если вы хотите упростить его, вы можете использовать UIButton как пользовательский вид непосредственно без встраивания его в UIView.
я обнаружил, что расстояние между моими новыми кнопками на самом деле немного меньше стандартного расстояния apple, поэтому я использовал ваш пример с UIButton встроена в UIView но изменил кадр UIView быть немножко больше.
UIView *filterBtnView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 45, 35)];
- (void)addTwoRightBarButtonItems
{
UIButton *reloadBtn = [UIButton buttonWithType:UIButtonTypeCustom];
reloadBtn.frame = CGRectMake(0.0, 0.0, 45.0, 44.0);
[reloadBtn setImage:[UIImage imageNamed:@"reload_icon"] forState:UIControlStateNormal];men
reloadBtn.imageEdgeInsets = UIEdgeInsetsMake(0, 20, 0, 0);
// reloadBtn.backgroundColor = [UIColor redColor];
UIButton *menuBtn = [UIButton buttonWithType:UIButtonTypeSystem];
menuBtn.frame = CGRectMake(45.0, 0.0, 45.0, 44.0);
UIImage *image = [[UIImage imageNamed:@"menu_icon"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
[menuBtn setImage:image forState:UIControlStateNormal];
//menuBtn.backgroundColor = [UIColor greenColor];
UILabel *badgeLbl = [[UILabel alloc]initWithFrame:CGRectMake(25, 8, 18, 18)];
badgeLbl.layer.cornerRadius = 9;
[badgeLbl.layer setMasksToBounds:YES];
badgeLbl.backgroundColor = [UIColor colorWithRed:255.0/255.0 green:197.0/255.0 blue:0.0 alpha:1.0];
badgeLbl.textColor = [UIColor colorWithRed:136.0/255.0 green:94.0/255.0 blue:16.0/255.0 alpha:1.0];
badgeLbl.font = [UIFont fontWithName:@"Lato-Bold" size:9.f];
badgeLbl.textAlignment = NSTextAlignmentCenter;
badgeLbl.hidden = YES;
[menuBtn addSubview:_lblBadge];
UIBarButtonItem *offset = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
offset.width = -10.0;
UIView *v = [[UIView alloc]initWithFrame:(CGRect){.size.width = 90.0,.size.height = 44.0}];
[v addSubview:reloadBtn];
[v addSubview:menuBtn];
UIBarButtonItem *reloadItem = [[UIBarButtonItem alloc] initWithCustomView:v];
[self.navigationItem setRightBarButtonItems:@[offset,reloadItem]]; //
}

