Найти элемент, который вызывает отображение горизонтальной полосы прокрутки в Google Chrome
когда я Размер моего окна Chrome до 328 X 455 пикселей, я все еще вижу горизонтальную полосу прокрутки. Как я могу узнать, какой элемент вызывает это? Я искал элементы через консоль разработчика, но не могу найти элемент.
затем я попробовал сценарий, который я нашел здесь, но ничего не регистрируется.
Я попробовал его на элементе body, section1 и куча других, но не знаю, что делать.
$(function () {
var f = $('body'); //document.getElementById("body");
var contentHeight = f.scrollHeight;
var declaredHeight = $(f).height();
var contentWidth = f.scrollWidth;
var declaredWidth = $(f).width();
if (contentHeight > declaredHeight) {
console.log("invalid height");
}
if (contentWidth > declaredWidth) {
console.log("invalid width");
}
});
5 ответов
.slide-content .scroller {
width: 1024px;
}
"fastestest" так: добавлен этом в инспекторе:
* {
border: 1px solid #f00 !important;
}
и виновником ДТП явился
есть отличная статья Крис Койер, которые объясняют все, что вам нужно об этой проблеме.
после прочтения этой статьи я лично использую этот код в своей консоли, чтобы узнать, какой элемент вызывает вертикальную прокрутку:
пресс F12 в вашем браузере, затем выбрать console и скопируйте вставьте этот код туда и нажмите enter
var all = document.getElementsByTagName("*"), i = 0, rect, docWidth = document.documentElement.offsetWidth;
for (; i < all.length; i++) {
rect = all[i].getBoundingClientRect();
if (rect.right > docWidth || rect.left < 0){
console.log(all[i]);
}
}
обновление:
это может быть элемент внутри iframe make page to прокрутка по вертикали.
в этом случае вы должны проверить каждый подозрительный iframe с помощью этого кода:
var frame = document.getElementsByTagName("iframe");
frame = frame[0];
frame = (frame.contentWindow || frame.contentDocument);
var all = frame.document.getElementsByTagName("*"), i = 0, rect, docWidth = document.documentElement.offsetWidth;
for (; i < all.length; i++) {
rect = all[i].getBoundingClientRect();
if (rect.right > docWidth || rect.left < 0){
console.log(all[i]);
}
}
мое быстрое решение с jQuery,
Стейн де Рикк, это createXPathFromElement и консоли:
/**
* Show information about overflowing elements in the browser console.
*
* @author Nabil Kadimi
*/
var overflowing = [];
jQuery(':not(script)').filter(function() {
return jQuery(this).width() > jQuery(window).width();
}).each(function(){
overflowing.push({
'xpath' : createXPathFromElement(jQuery(this).get(0)),
'width' : jQuery(this).width(),
'overflow' : jQuery(this).width() - jQuery(window).width()
});
});
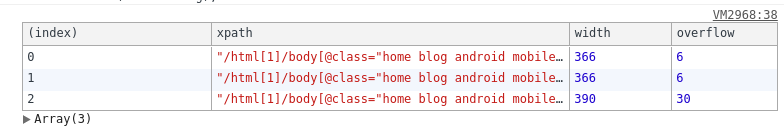
console.table(overflowing);
/**
* Gets the Xpath of an HTML node
*
* @link https://stackoverflow.com/a/5178132/358906
*/
function createXPathFromElement(e){for(var t=document.getElementsByTagName("*"),a=[];e&&1==e.nodeType;e=e.parentNode)if(e.hasAttribute("id")){for(var s=0,l=0;l<t.length&&(t[l].hasAttribute("id")&&t[l].id==e.id&&s++,!(s>1));l++);if(1==s)return a.unshift('id("'+e.getAttribute("id")+'")'),a.join("/");a.unshift(e.localName.toLowerCase()+'[@id="'+e.getAttribute("id")+'"]')}else if(e.hasAttribute("class"))a.unshift(e.localName.toLowerCase()+'[@class="'+e.getAttribute("class")+'"]');else{for(i=1,sib=e.previousSibling;sib;sib=sib.previousSibling)sib.localName==e.localName&&i++;a.unshift(e.localName.toLowerCase()+"["+i+"]")}return a.length?"/"+a.join("/"):null}
//**/
Это первый ребенок, контейнера, внутри .главное-футер. Он имеет маржу: авто и маржу слева: 20% встроенный стиль. Удалите это и просто примените text-align:center, так как внутри есть только текстовые элементы (input, span и a).
Это сделает материал.
смотрите здесь:http://i.stack.imgur.com/vqx0C.jpg
найти виновника, скопировав вставить ниже JS-код в окне консоли chrome
javascript: (функция (d){var w=d.documentElement.offsetWidth, t=d.createTreeWalker (d.тело, Нодефильтер.SHOW_ELEMENT), b; while (t.nextNode ()) {b=t.currentNode.getBoundingClientRect (); if (b.справа>w / / b.слева