Не удается открыть локальный файл-Chrome: не разрешено загружать локальный ресурс
тест браузера: Версия Chrome: 52.0.2743.116
Это простой javascript, который должен открыть файл изображения из локального типа 'C:02 - ... в JPG'
function run(){
var URL = "file:///C:2.jpg";
window.open(URL, null);
}
run();
вот мой пример кода. https://fiddle.jshell.net/q326vLya/3/
пожалуйста, дайте мне любые подходящие предложения.
7 ответов
знаю, что это довольно старый, но вижу много таких вопросов...
мы используем Chrome много в классе, и это необходимо для работы с локальными файлами.
то, что мы использовали, это "веб-сервер для Chrome". Вы запускаете его, выбираете папку, с которой хотите работать, и переходите к URL (например, 127.0.0.1:порт, который вы выбрали)
Это простой сервер и не может использовать PHP, но для простой работы, может быть ваш решение:
https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb
Chrome специально блокирует доступ к локальным файлам таким образом по соображениям безопасности.
вот статья, чтобы обойти флаг в Chrome (и открыть вашу систему на уязвимости):
хорошо, люди, я полностью понимаю причины безопасности этого сообщения об ошибке, но иногда нам нужно обходное решение... а вот моя. Он использует ASP.Net (а не JavaScript, на котором был основан этот вопрос), но, надеюсь, это будет полезно кому-то.
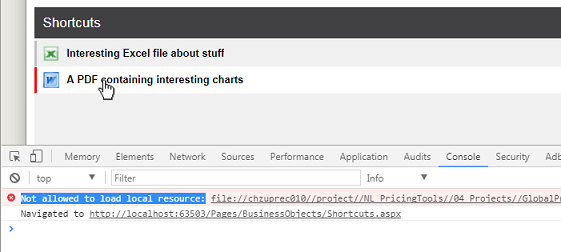
наше внутреннее приложение имеет веб-страницу, где пользователи могут создавать список ярлыков для полезных файлов, распространенных по всей нашей сети. Когда они нажимают на один из этих ярлыков, мы хотим открыть эти файлы... но конечно, ошибка Chrome предотвращает это.
эта веб-страница использует AngularJS 1.x, чтобы перечислить различные ярлыки.
первоначально моя веб-страница пыталась напрямую создать <a href..> элемент, указывающий на файлы, но это вызвало "Not allowed to load local resource" ошибка при нажатии пользователем одной из этих ссылок.
<div ng-repeat='sc in listOfShortcuts' id="{{sc.ShtCut_ID}}" class="cssOneShortcutRecord" >
<div class="cssShortcutIcon">
<img ng-src="{{ GetIconName(sc.ShtCut_PathFilename); }}">
</div>
<div class="cssShortcutName">
<a ng-href="{{ sc.ShtCut_PathFilename }}" ng-attr-title="{{sc.ShtCut_Tooltip}}" target="_blank" >{{ sc.ShtCut_Name }}</a>
</div>
</div>
решение было заменить <a href..> элементы с этим кодом, чтобы вызвать функцию в моем Угловой регулятор...
<div ng-click="OpenAnExternalFile(sc.ShtCut_PathFilename);" >
{{ sc.ShtCut_Name }}
</div>
сама функция очень проста...
$scope.OpenAnExternalFile = function (filename) {
//
// Open an external file (i.e. a file which ISN'T in our IIS folder)
// To do this, we get an ASP.Net Handler to manually load the file,
// then return it's contents in a Response.
//
var URL = '/Handlers/DownloadExternalFile.ashx?filename=' + encodeURIComponent(filename);
window.open(URL);
}
и в моем ASP.Net проект, я добавил файл обработчика под названием DownloadExternalFile.aspx который содержал этот код:
namespace MikesProject.Handlers
{
/// <summary>
/// Summary description for DownloadExternalFile
/// </summary>
public class DownloadExternalFile : IHttpHandler
{
// We can't directly open a network file using Javascript, eg
// window.open("\SomeNetworkPath\ExcelFile\MikesExcelFile.xls");
//
// Instead, we need to get Javascript to call this groovy helper class which loads such a file, then sends it to the stream.
// window.open("/Handlers/DownloadExternalFile.ashx?filename=//SomeNetworkPath/ExcelFile/MikesExcelFile.xls");
//
public void ProcessRequest(HttpContext context)
{
string pathAndFilename = context.Request["filename"]; // eg "\SomeNetworkPath\ExcelFile\MikesExcelFile.xls"
string filename = System.IO.Path.GetFileName(pathAndFilename); // eg "MikesExcelFile.xls"
context.Response.ClearContent();
WebClient webClient = new WebClient();
using (Stream stream = webClient.OpenRead(pathAndFilename))
{
// Process image...
byte[] data1 = new byte[stream.Length];
stream.Read(data1, 0, data1.Length);
context.Response.AddHeader("Content-Disposition", string.Format("attachment; filename={0}", filename));
context.Response.BinaryWrite(data1);
context.Response.Flush();
context.Response.SuppressContent = true;
context.ApplicationInstance.CompleteRequest();
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
и это все.
теперь, когда пользователь нажимает на одну из моих ссылок ярлыка, он вызывает OpenAnExternalFile функция, которая открывает это .ashx файл, передавая ему путь+имя файла, который мы хотим открыть.
этот код обработчика загружает файл, затем передает его содержимое обратно в HTTP-ответе.
и, работа выполнена, веб-страница открывает внешний файл.
Фух ! Опять же-есть причина, почему Chrome бросает это"Not allowed to load local resources" исключение, так что будьте осторожны с этим... но я публикую этот код, чтобы продемонстрировать, что это довольно простой способ обойти это ограничение.
только один последний комментарий: исходный вопрос хотел открыть файл"C:2.jpg". Вы не могу сделать это. Ваш сайт будет сидеть на одном сервере (с собственным диском C:) и не имеет прямого доступа к собственному диску C: вашего пользователя. Поэтому лучшее, что вы можете сделать, это использовать код, подобный моему, для доступа к файлам где-то на сетевом диске.
существует обходной путь, с помощью веб-сервер для Chrome.
вот шаги:
- добавьте расширение в chrome.
- выбрать папку (C:\images) и запустить сервер на нужный порт.
теперь легко получить доступ к локальному файлу:
function run(){
// 8887 is the port number you have launched your serve
var URL = "http://127.0.0.1:8887/002.jpg";
window.open(URL, null);
}
run();
PS: возможно, Вам потребуется выбрать опцию заголовка CORS из расширенной настройки, если вы столкнетесь с любой ошибкой любого перекрестного доступа ошибка.
вы не сможете загрузить вне каталога проекта, и из каталога на уровне пользователя, следовательно, "не может получить доступ к локальному ресурсу предупреждение".
но если вы поместите файл в корневую папку вашего проекта как в myProject\Content\ и ссылался на него так:
<img src="/Content/myfolder/myimage.jpg" />
1) Откройте терминал и введите
npm install -g http-server
2) Перейдите в корневую папку, в которой вы хотите обслуживать файлы, и введите:
http-server ./
3)
Прочитайте вывод терминала, что-то вроде http://localhost:8080 появится.
все, что там будет разрешено получить. Пример:
background: url('http://localhost:8080/waw.png');
Если вы можете это сделать, это будет представлять собой большую проблему безопасности, так как вы можете получить доступ к своей файловой системе и потенциально действовать на доступных там данных... К счастью, это невозможно сделать то, что вы пытаетесь сделать.
Если вам нужны локальные ресурсы были доступны, можно попробовать запустить веб-сервер на вашем компьютере, и в этом случае ваш метод будет работать. Возможны и другие обходные пути, такие как действия в настройках Chrome, но я всегда предпочитаю чистый способ установки локальной сети сервер, может быть, на другом порту (нет, это не так сложно!).
Читайте также: